ウィジェットの中身を見る
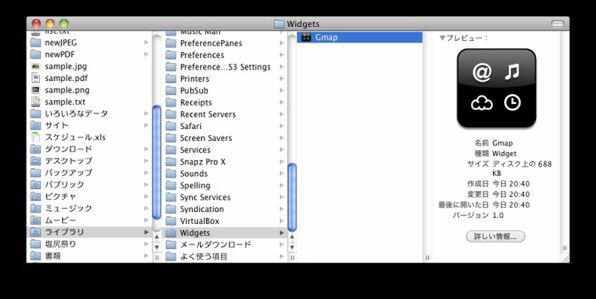
最後に、今回作成したウィジェットの中身を見てみましょう。作成したウィジェットは以下のフォルダに格納されます。
/ユーザ/【ユーザー名】/ライブラリ/Widgets/
※【ユーザー名】は自分のユーザー名(ユーザーアカウント)です。
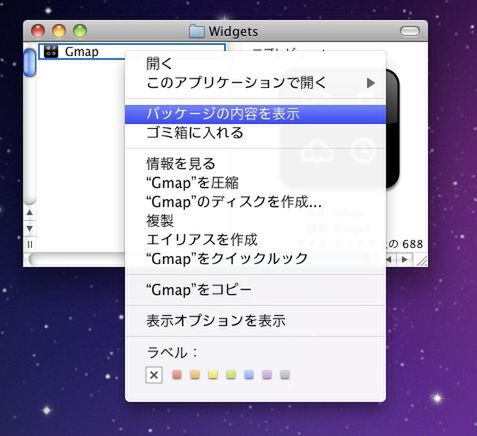
Widgetsフォルダ内に作成したウィジェットが入っているはずです。ウィジェットの中身はウィジェットのアイコン上で右ボタンをクリックし(1ボタンマウスの場合はctrlキーを押したままクリック)、「パッケージの内容を表示」の項目を選択します。
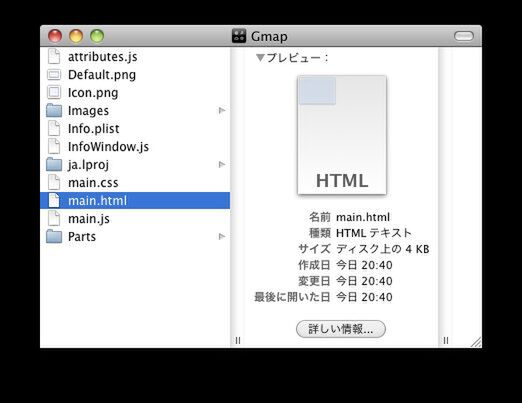
作成したウィジェットのフォルダ内容が表示されます。ウィジェットは実際にはフォルダであり、Finder上でウィジェットに見えるようにしているだけです(ターミナルで見ればよくわかります)。
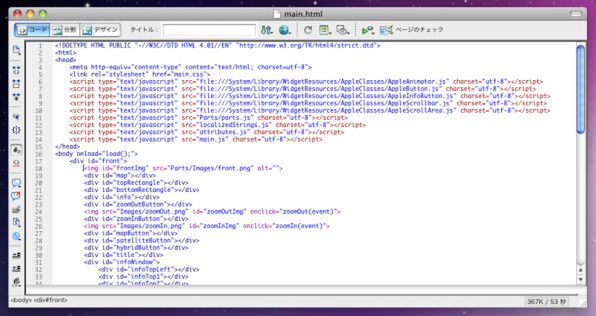
表示されたフォルダにはHTMLやCSS、JS、画像などのファイルがあります。これらを組み合わせることで、ウィジェットとして機能する仕組みになっています。
◆
次回はDashcodeを使わずに手動でウィジェットを作成します。お楽しみに。