Dashcodeを使ってGoogleマップウィジェットを作成する
Dashcodeには、あらかじめよく利用されるウィジェットのテンプレートが用意されています。ここではGoogleマップのテンプレートを使って地図を表示してみましょう。
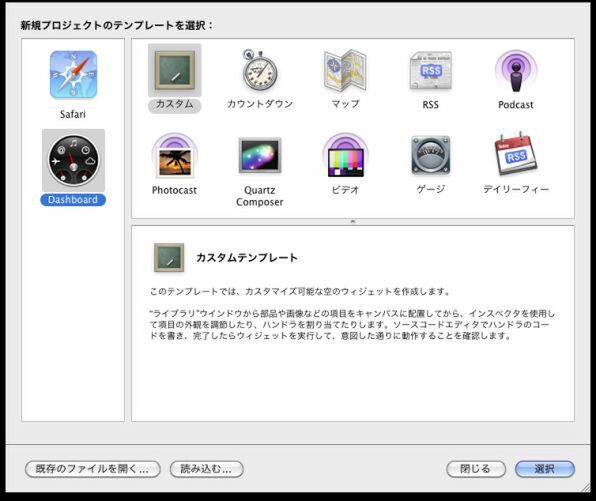
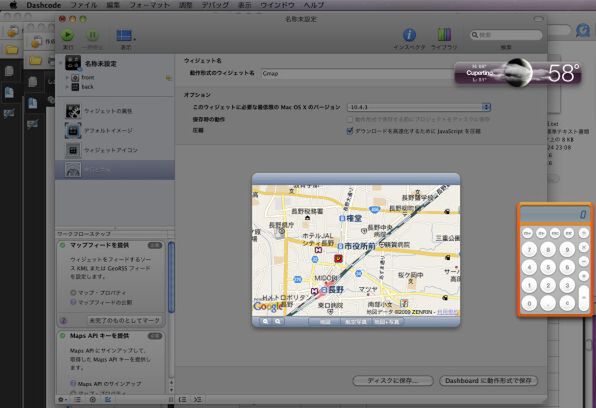
Dashcodeが起動すると以下のような画面になります。
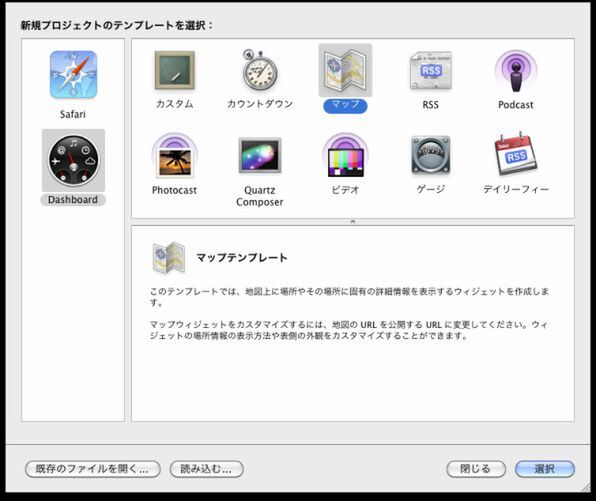
テンプレートがいくつか表示されています。この中から「マップ」のアイコンをクリックし、「選択」ボタンをクリックします。
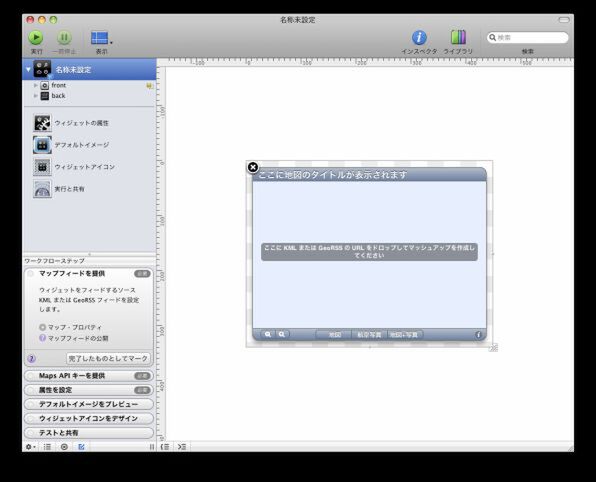
マップウィジェットの作成画面が表示されます。適当にリサイズしてウィジェットの大きさを決めます。
マップウィジェットは、Google Earthなどで使われているKMLとも組み合わせらせます。KMLにお店の情報などを記述しておくと、マップウィジェット上に情報を重ね合わせて表示できます。
今回はKMLは使用しないので、「マップフィードを提供」のカテゴリーは無視します。一応完了したものとしたい場合は「完了したものとしてマーク」ボタンをクリックします。ボタンをクリックすると以下の図のようになります。
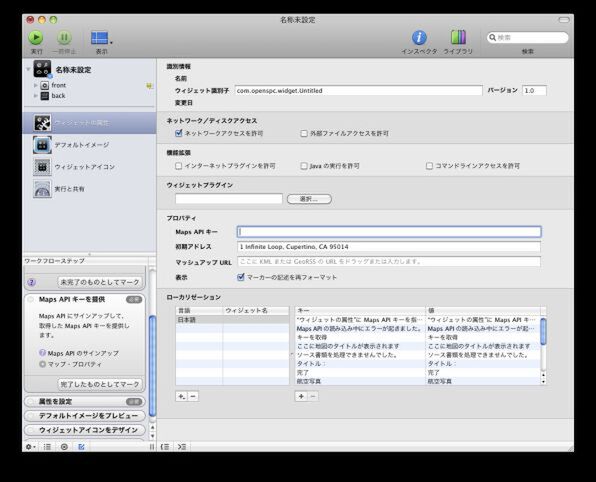
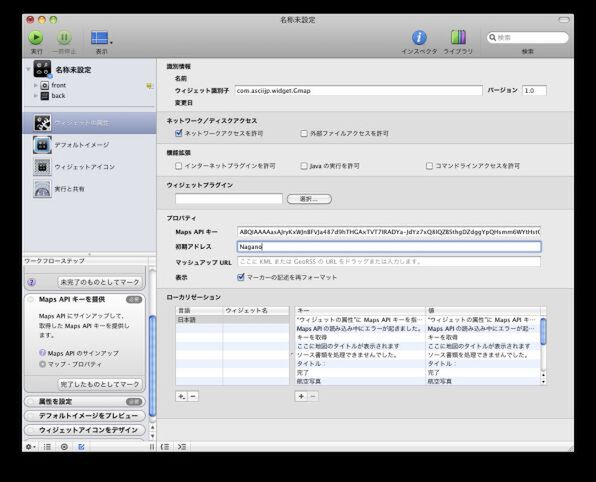
次に、マップ表示に必要な情報を入力していきます。サイドバーにある「ウィジェットの属性」をクリックします。図のような設定画面に切り替わります。
Dashcodeで生成されるマップウィジェットはGoogleマップのバージョン2を使用しているので、GoogleマップのAPIキーが必要です。APIキーを取得していない場合は以下のサイトでAPIキーを入手してください。
- GoogleマップAPI登録
- http://code.google.com/intl/ja/apis/maps/signup.html
取得したAPIキーをプロパティのカテゴリーにあるMaps APIキーの欄に、マップに表示する場所を初期アドレスの欄に入力します。入力した住所はジオコーディングされ、指定した住所の地図が最初に表示されます。
次に、ウィジェット識別子を入力します。識別子は他のウィジェットと異なっていればよいのですが、「map」のように単純に思いつく名前を入力すると世界中の誰かが作ったウィジェットと重複してしまう可能性があります。そこで、なるべく他と被らないように、ドメイン名を逆にした名前を指定します。たとえば「www.openspc2.org」なら「org.openspc2.www」といった具合です。これで、同一の名前を持つウィジェットが存在する可能性を減らせます。
ウィジェット識別子の横にバージョンを入力する部分があります。とりあえず現時点では初期バージョンなので「1.0」にします。このほかは特に入力する必要はありません。
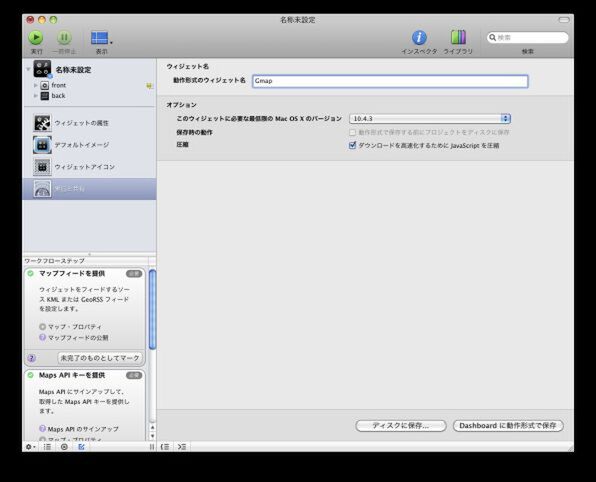
ウィジェットを作成します。サイドバーの「実行と共有」をクリックすると、以下の図のような画面になります。ウィジェット名のカテゴリーにウィジェットの名前を入力します。ここで入力した名前が実際に表示されるウィジェット名になります。
オプションの動作に必要なMac OS Xのバージョンはそのままにしておきます。どうしても10.4.0で動作させたい場合のみ、10.4.0(後方互換)を選択します。
ウィジェット名を入力したら、ウィンドウ右下にある「Dashboardに動作形式で保存」ボタンをクリックします。
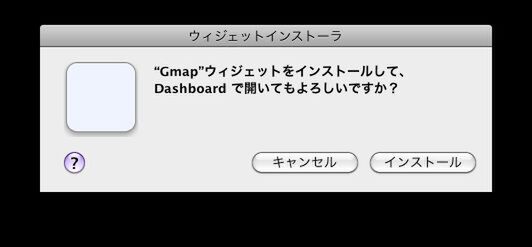
確認のダイアログが表示されるので「インストール」ボタンをクリックします。
確認画面になるのでインストールする場合は「保持」をクリックします。
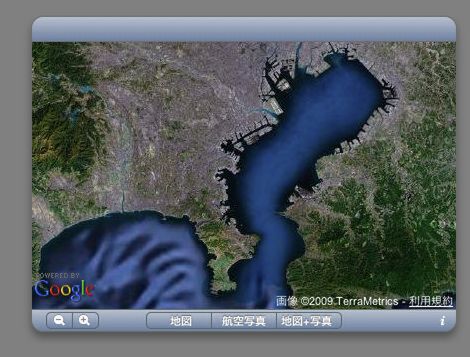
マップウィジェットがインストールされ、ほかのウィジェットとともに表示されます。地図の表示までに時間がかかることがありますが、少し待ちましょう。ウィジェットのまわりをドラッグするとウィジェットを移動できます。こうした挙動は他のウィジェットと変わりません。