SafariでWebクリップ
最初に、Safariを使って、もっとも簡単なウィジェットを作成してみましょう。手順はいたって簡単で、ウィジェットで表示したい部分を切り抜くだけです。以下に手順を示すので試してみてください。頻繁に更新されるWebサイトやニュースサイトをクリップすると便利です。
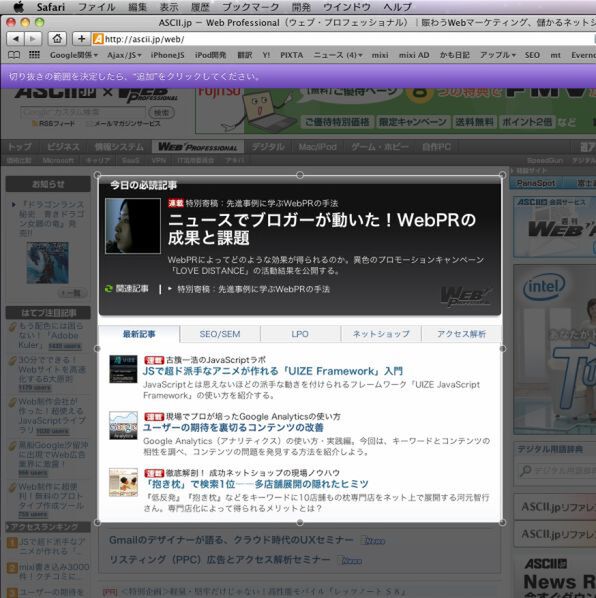
切り抜きたいWebサイトをSafariで表示します。
ファイルメニューから「Dashboardで開く...」を選択するか、ツールバーの切り抜きボタンをクリックします。切り抜きボタンがない場合は、ツールバー上で右ボタンをクリック(1ボタンマウスの場合はctrlキー+クリック)で表示されるメニューから「ツールバーをカスタマイズ...」を選択し、切り抜きボタンを配置ください。
切り抜きたい部分を選択します。範囲を決めたら「追加」ボタンをクリックします。
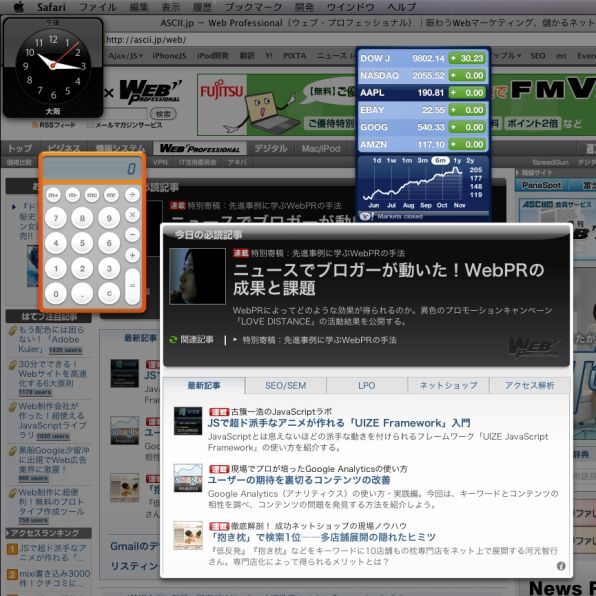
Dashboardが起動し、Webクリップウィジェットが表示されます。Webページを読み込んでいるので、表示までに時間がかかることがありますが、少し待ちましょう。
これでウィジェットができました。非常に簡単です。ウィジェット上に表示されているのはWebページですので、リンクをクリックするとリンク先のページがSafariで表示されます。Dashboardで動作するウィジェットはHTML+CSS+JavaScriptの組み合わせなので、このようなことも簡単にできるわけです。
次ページでは、Dashcodeを使ってウィジェット上にGoogleマップを表示させてみましょう。