iframeによるウェルカムページの作成
基本的な設定が終わったら、オリジナルのFacebookページを作り込んでいきます。最初に「ウェルカムページ」を作成しましょう。
「ウェルカムページ」とは、自社のFacebookページへ初めて訪れてくれたユーザーをもてなし、ファンになってくれるよう促すページです。まだ「いいね!」してくれていないユーザー(非ファン)だけを対象に、最初に表示するページとして設定できます。このFacebookページがどんなページなのか簡潔に説明し、ファンになるメリットを分かりやすく伝えることが大切です。
Facebookページを初めて訪れたユーザーは、一目見て自分に有益な情報がないと判断すると、二度とそのページを訪問しないでしょう。そのため、1回目の訪問でどれだけ「いいね!」してもらうかが重要になります。
iframeによるページ追加ができない?
ページ上部にタブのある古いFacebookページには、iframeによるページの追加が出来ません、アップグレードしてください。 「管理しているFacebookページ」一覧にアクセスし追加したいFacebookページのアップグレードを行って下さい。この作業は、新しくFacebookページを作成した方は必要がありません。
管理しているFacebookページ http://www.facebook.com/pages/manage/iframeを組み込むFacebookアプリケーションの登録
Facebookページにウェルカムページのような独自のコンテンツ(タブ)を表示するには、通常のWebサイトと同様にHTML+CSSでWebページを作成し、Webサーバー上に公開します。公開したページをiframeから呼び出すことで、Facebookページ内にオリジナルのコンテンツを表示できます。
Facebookでは、iframeを使ったコンテンツ(タブ)を1つの「アプリケーション」として扱うので、オリジナルのタブを増やすにはFacebookアプリケーションの登録が必要です。Facebookアプリケーションには、ソーシャルゲームのような手の込んだものから、個人で開発されたちょっとした便利ツールのようなものまで、無数にありますが、今回は「iframeをFacebookページに組み込む」最小限のアプリケーションを登録する流れを紹介します。
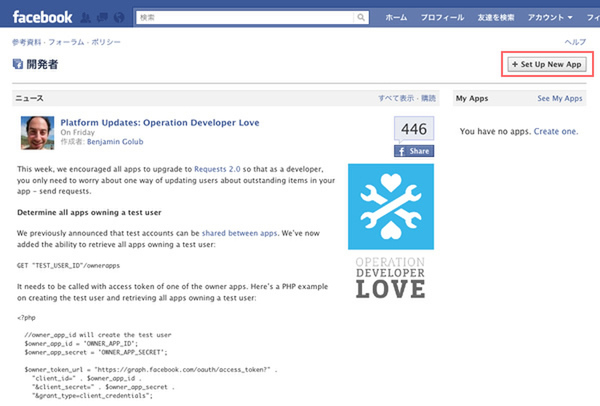
まず、「開発者ページ」からアプリ開発者として登録します。開発者ページの右上にある「Set Up New App」ボタンをクリックしてください。このとき、ユーザーアカウントの認証が済んでいない場合は、「携帯電話番号」もしくは「クレジットカード情報」の入力が必要です。
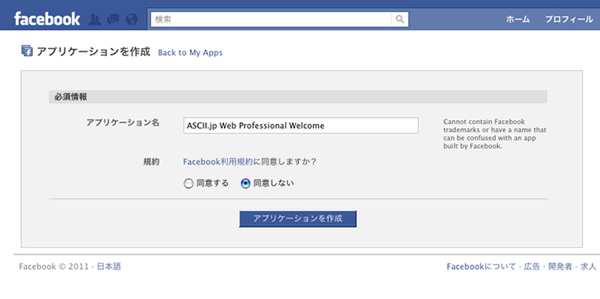
次に、「アプリケーションを作成」のページを開き、「アプリケーション名」を入力します。アプリケーション名は、Facebookの商標を含まない限り自由に設定できます。「アプリケーションを作成」ボタンをクリックすると「セキュリティチェック」に移動するので、画面に表示された文字を入力して「送信」してください。
- アプリケーションを作成
- http://www.facebook.com/developers/createapp.php
これでアプリケーションの作成が完了しました。続いて、アプリケーションを編集します。
アプリケーションの編集
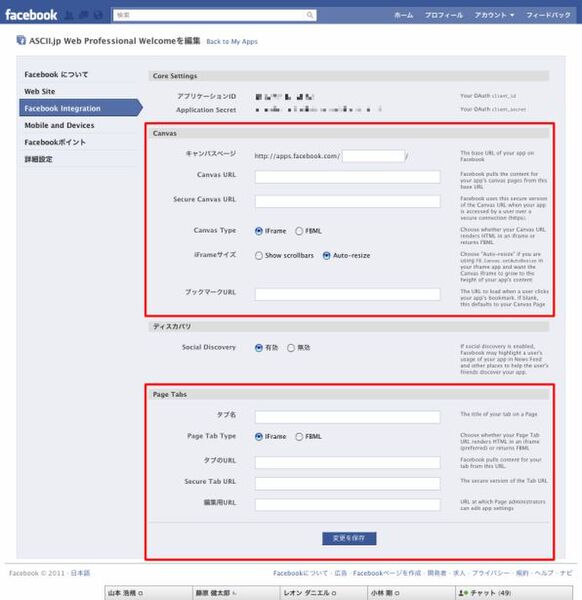
アプリケーションの作成が完了すると自動的に編集画面へ移動します。左側のタブから「Facebook Integration(統合)」をクリックし、Facebookページにiframeを組み込んだページ(タブ)を追加するために必要な項目を入力します。
入力する項目と内容は以下の通りです。
| Canvas(Facebookアプリケーションの表示領域) | |
|---|---|
| Canvas Page | http://apps.facebook.com/○○○/ 作成したアプリケーションのFacebook上のURLです。すでにあるURLは取得できません。小文字のアルファベットで指定します。 |
| Canvas URL | http://www.example.com/×××/ iframe内に読み込むファイルを置いているサーバーのURLを記入します。最後は/(スラッシュ)で終わるように記述する必要があります |
| Canvas Type | 「iframe」を選択 |
| iframeサイズ | 「Auto-resize」を選択 iframe内に読み込むコンテンツに合わせてサイズを自動でリサイズするか、スクロールバーを出すかを選択します(リサイズについては次回詳しく紹介します) |
Facebook上にはHTMLやCSSなどのファイルは置けませんので、iframeで表示したいコンテンツはレンタルサーバーなどを利用してあらかじめインターネット上に公開しておきます。「Canvas URL」に入力するのはiframeで表示するコンテンツの基準となるURLです。
今回はサーバーの/welcome/というディレクトリに「index.php」というファイルを置き、ウェルカムページで表示したい内容を記述しました。なお、iframeで表示するコンテンツは、サーバー側の設定でPOSTメソッドが許可されている必要があります。うまく表示できない場合は、サーバー管理者やレンタルサーバー業者に確認してください。
| Page Tabs(Facebookページのタブ) | |
|---|---|
| タブ名 | 追加するページ(タブ)の名前 Facebookページでは左メニューとして表示されます。今回は「Welcome」とします |
| Page Tab Type | 「iframe」を選択 |
| タブのURL | http://www.example.com/×××/index.php Facebookページのタブのiframe内に読み込むコンテンツのURLを記入します |
以上でアプリケーションの編集は完了です。[変更を保存]ボタンを押してください。
補足:記事掲出後、「Facebook Integration」の設定項目が一部変更されました。この記事は2011年5月31日時点での情報に基づいて修正済みです。