Facebookページの新規作成
Facebookページを作成するには、Facebookにログインした状態で以下のURLにアクセスします。Facebookページは個人のアカウントでも作成できますので、Facebookページ作成のために新たなアカウントを取得する必要はありません。
- Facebookページの作成
- http://www.facebook.com/pages/create.php
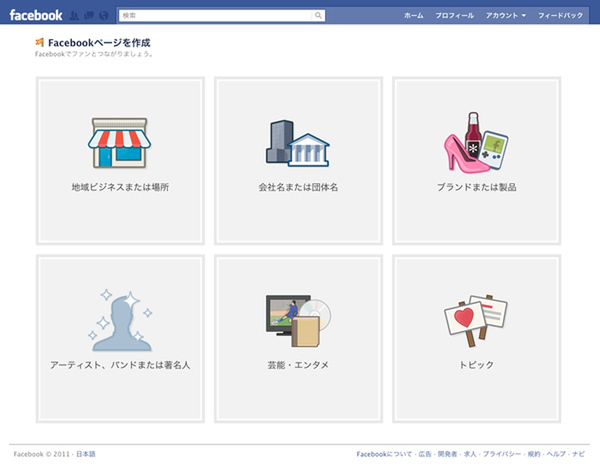
作成したいFacebookページのカテゴリー、サブカテゴリーを選択して、希望のFacebookページ名を入力します。Facebookページ名は「いいね!」を100人集めるまでは変更できます(100名を超えると変更できません)。
これでFacebookページを作成できました。作成直後の画面は以下のようになっています。
次に、基本的な設定として、上図の赤枠で囲っている項目を順番に設定していきましょう。
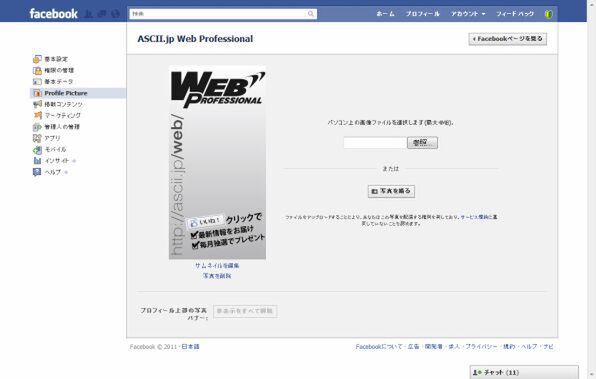
(1)プロフィール画像
最初にFacebookページの「顔」となるプロフィール画像を設定します。「画像を追加」→「画像をアップロード」をクリックするとアップロード画面が表示されますので、「参照」ボタンを押して画像を選択します。プロフィールとして使用できる画像のサイズは、最大で幅180×高さ540pxです。今回は少し縦長の180×360pxの画像を用意しました。
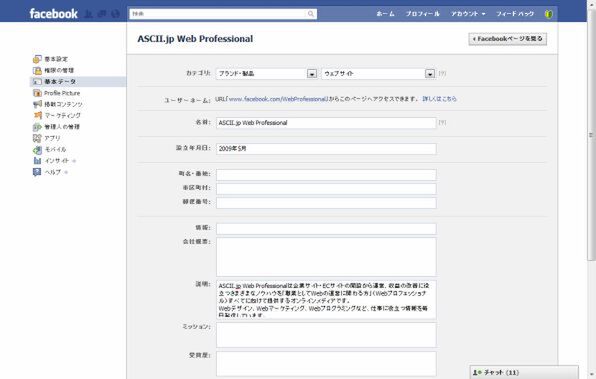
(2)基本データの設定
「基本データを編集」をクリックして、Facebookページの概要を入力します。一般企業のFacebookページの場合は会社概要や所在地などを入力しましょう。今回はASCII.jp Web Professionalの紹介文とURLを設定しました。
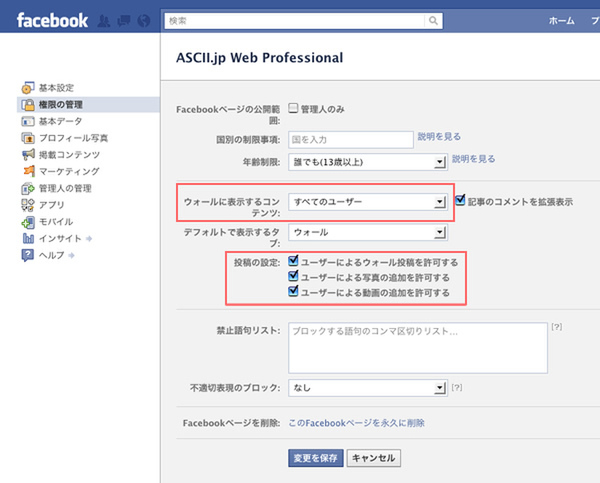
(3)ウォール(掲示板)の設定
最後に、ウォール(掲示板)を設定します。ウォールでは、管理者とユーザーの双方がトピックスを投稿できますが、ユーザーが投稿・閲覧できる範囲や(権限)をFacebookページの管理者側で設定できます。権限は、右上の「Facebookページを編集」から設定します。
今回のFacebookページでは、ウォールに「すべてのユーザー」の投稿を表示するようにし、「ユーザーによるウォール投稿を許可する」設定にしました。
ここが変わった、2月のアップデート
2011年2月11日、フェイスブックはFacebookページのアップデートを実施しました。ページレイアウトが大きく変わったほか、機能面でもいくつか重要な変更がありました。変更点は大きく以下の3つです。
- 1.Facebookページのレイアウト変更
- ページ上部にあったタブの切り替えが無くなり、左メニューに変更されました。写真の表示方法、ニュースフィードのフィルター、QRコードの表示なども変更されました。
- 2.Facebookページとしての活動範囲が拡がった
- 今回のアップグレードでもっとも重要な変更点が、FacebookページがユーザーのようにFacebook内を行動できるようになったことです。新しいFacebookページでは、Facebookページとして他のFacebookページにコメントを書き込めます。また、Facebookページへの投稿があると、ページ左上のFacebookロゴの横にアラートが出たり、メールで通知が届いたりするようになりました。今後は、Facebookページ同士のコラボレーションなど、新しい動きが出てきそうです。
- 3.FBML非推奨の流れ
- 従来のFacebookページで広く使われていた、Static FBML(Facebook Markup Language)によるタブの追加が2011年3月10日以降できなくなります(既存のタブについては非推奨ながらしばらく動作するようです)。この動きを受けて、本記事ではFBMLを使わず、iframeを使ったタブの追加方法を紹介しています。
Facebookの開発チームは、Facebookページのさらなる改良を進めるために、すでに次の計画に移っているとのことです。今後も定期的にアップグレードが実施されるはずですので、最新情報を常にチェックしておきましょう。