メーカー(自動車・家電)
ch.日産
- URL:http://ch.nissan.co.jp/
- 企業名:日産自動車
日産自動車のスマートフォンサイト。車種カタログ、CMギャラリー、販売店検索など、PCサイトとほぼ同等のコンテンツがスマートフォン向けに最適化されている。トップページ以外はシンプルなデザインだが、リンク要素やボタンをかなり大きめにしており、タッチ操作でのストレスを感じない。
ホンダドリームサイト
- URL:http://sp.honda.co.jp/honda/dream.honda.co.jp/
- 企業名:本田技研工業
イラストを使ったトップページが印象的な「HONDA」のスマートフォンサイト。トップページはスマートフォン専用のオリジナルだが、一部コンテンツはケータイサイトを流用している。テキストベースなのでシンプルで見やすいデザイン。
ポルシェ
- URL:http://mobile.porsche.com/japan/
- 企業名:ポルシェ ジャパン
ポルシェのスマートフォンサイト。トップページには折りたたみパネルを採用し、ページ遷移なしで車種の概要を確認できる。2011年2月現在、詳細ページはPCサイトへ移動するようになっている。
三菱自動車
- URL:http://www.mitsubishi-motors.co.jp/smt/
- 企業名:三菱自動車
三菱自動車は2011年2月現在、トップページのみスマートフォン向けに最適化。メニューからコンテンツを選択するとPCサイトへ移動する。
パナソニック
- URL:http://panasonic.jp/spn/index.html
- 企業名:パナソニック
パナソニックのスマートフォンサイト。2011年2月現在、トップページとサブカテゴリトップのみスマートフォン向けに最適化している。
PC上でスマホサイトを見るには?
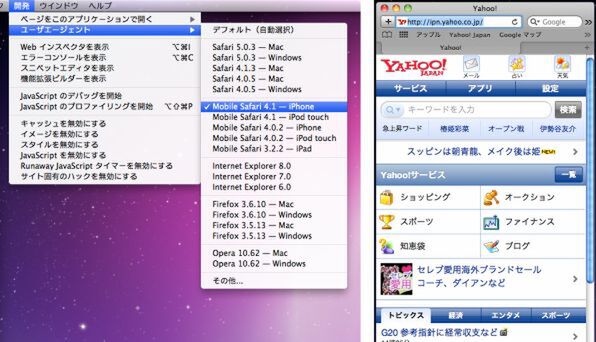
ほとんどのスマートフォンサイトは、ユーザーエージェント文字列からスマートフォンのブラウザーを判別して専用サイト振り分けているので、PC上のブラウザーでは見られないことが多い。だが、Web制作の参考にするために、PC上でスマートフォンサイトを閲覧したい、といった場合もあるだろう。
そこで便利なのが、Safari(Windows版/Mac OS X版)にある「開発」モードだ。開発メニューからユーザーエージェントを「iPhone」に切り替えると、iPhoneになりすましてスマートフォンサイトを閲覧できる。iPhoneの標準ブラウザーはSafariがベースなので、レンダリング結果も比較的近い。正確な検証には使えないが、とりあえずサイトの雰囲気をつかみたい場合には十分だ。
このほかにも、iPhoneやAndroidのエミュレーターを使ってスマートフォンサイトを閲覧する方法もある。エミュレーターのインストールや利用方法については、書籍「iPhone+Android スマートフォンサイト制作入門」(たにぐちまこと著、Web Professional Books)で詳しく解説されているので参考にしよう。
■Amazon.co.jpで購入
iPhone+Android スマートフォンサイト制作入門 (WEB PROFESSIONAL)たにぐちまこと(著)アスキー・メディアワークス