Mac OS X風のボタンをbox-shadowで作る
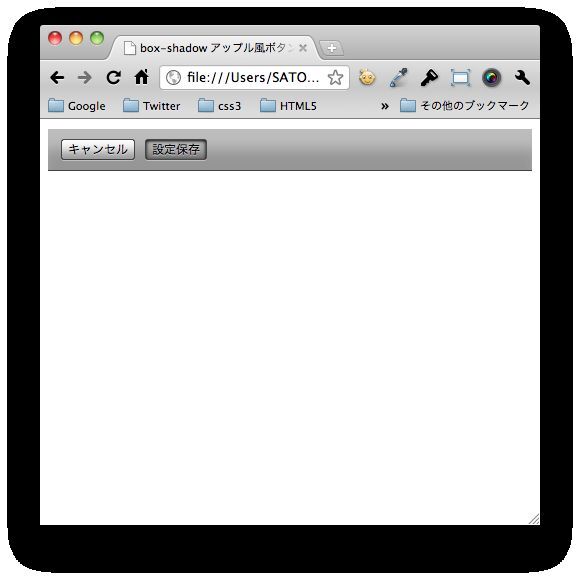
Mac OS Xの「キャンセルボタン」もCSS3のbox-shadowだけで再現できる。サンプル5は、実際にbox-shadowで作ったボタンとナビゲーションバーだ。ボタンやナビゲーションバーにはグラデーションが適用されているが、これもbox-shadowにinsetを指定して内側に影を付けることで表現している(CSS3のgradationプロパティは使っていない)。
■サンプル5[HTML]
<!DOCTYPE HTML> <html lang="ja" /> <head> <meta charset="utf-8" /> <title>box-shadow アップル風ボタン | ASCII 菊池崇のCSS3実践道場</title> </head> <body> <ul> <li id="cancel">キャンセル</li> <li id="save">設定保存</li> </ul> </body> </html>
■サンプル5[CSS]
html { font : 12px / 13px "Lucida Grande", sans-serif; } ul { margin : 10px 0; padding : 10px; background : #969696; -webkit-box-shadow : inset 0 25px 27px -5px #BDBDBD; -moz-box-shadow : inset 0 25px 27px -5px #BDBDBD; box-shadow : inset 0 25px 27px -5px #BDBDBD; border-bottom : 1px solid #424242; } ul li { display : inline-block; margin : 0 3px; padding : 3px 6px; border : 1px solid rgba(0, 0, 0, .6); text-shadow : rgba(255, 255, 255, .4) 0 1px; -webkit-border-radius : 3px; -moz-border-radius : 3px; border-radius : 3px; -webkit-box-shadow : rgba(255, 255, 255, .4) 0 1px, inset 0 20px 20px -10px white; -moz-box-shadow : rgba(255, 255, 255, .4) 0 1px, inset 0 20px 20px -10px white; box-shadow : rgba(255, 255, 255, .4) 0 1px, inset 0 20px 20px -10px white; } ul li#save { background : #B5B5B5; -webkit-box-shadow : inset rgba(0, 0, 0, .4) 0 -5px 12px, inset rgba(0, 0, 0, 1) 0 1px 3px, rgba(255, 255, 255, 0.4) 0 1px; -moz-box-shadow : inset rgba(0, 0, 0, .4) 0 -5px 12px, inset rgba(0, 0, 0, 1) 0 1px 3px, rgba(255, 255, 255, 0.4) 0 1px; box-shadow : inset rgba(0, 0, 0, .4) 0 -5px 12px, inset rgba(0, 0, 0, 1) 0 1px 3px, rgba(255, 255, 255, .4) 0 1px; }
IEでbox-shadowを実現するfilterプロパティ
box-shadowは非常に便利なプロパティだが、IEではIE9(ベータ版)以降でサポートされており、IE8以下では残念ながら利用できない。その代わり、IE5.5~IE8にはfilterプロパティが用意されており、以下のように記述するとbox-shadowと同様の効果が得られる。
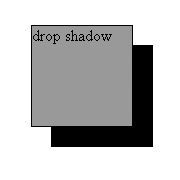
filter.DropShadow
/*IE8*/ -ms-filter: progid:DXImageTransform.Microsoft.DropShadow(color='#000000',offX='20',offY='20'); /*IE5*/ filter: progid:DXImageTransform.Microsoft.DropShadow(color='#000000',offX='20',offY='20');
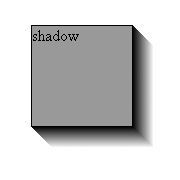
filter.Shadow
filter: progid:DXImageTransform.Microsoft.Shadow(color='#000000',direction='120',strength='20');
filter.Blur
filter:progid:DXImageTransform.Microsoft.Blur(PixelRadius='15', MakeShadow='true', ShadowOpacity='0.40');
設定できる値の意味は以下のとおりだ。
- color : 色を指定
- Direction : 影の方向。0〜360の間の値
- Strength:影の濃さ
- xoff:x軸方向へのオフセット
- yoff:y軸方向へのオフセット
- PixelRadius:ぼかしの半径
- MakeShadow:trueで要素を表示せずに影を表示する
filterプロパティはIE7以下の場合はそのまま記述し、IE8では「-ms-」のプリフィックスを付けて利用する。値は「IE Filter Code Generator」を使って生成すると楽だ。
ただ、filterプロパティを使ってボックスの内側に影を付けたり、複数の影を組み合わせたりするのは非常に手間だ。box-shadowプロパティでは数値を変更するだけで簡単に適用できる効果が、「filter .DropShadow」「filter.Shadow」「filter Blur」を使い分けなければならず、メンテナンス性も低くくなる。filterプロパティは制作コストを十分に考えて利用しよう。