box-shadowの基本的な効果を確認する
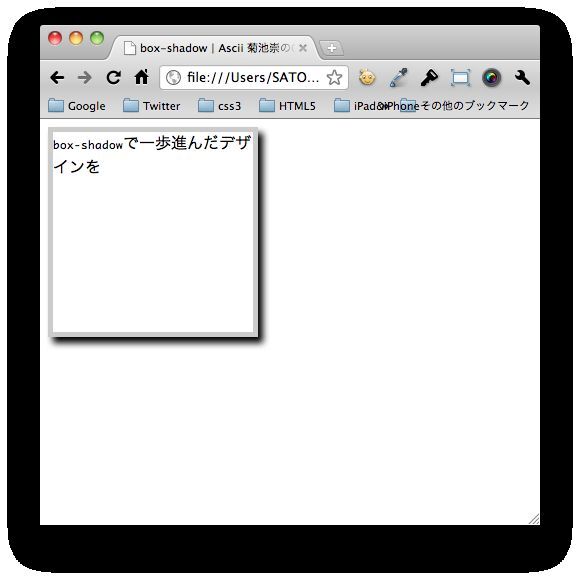
box-shadowでどのような効果が得られるか、簡単なサンプルで確認していこう。サンプル1は、シンプルなボックスにbox-shadowを1つだけ適用したものだ。
■サンプル1[HTML]
<!DOCTYPE HTML> <html lang="ja"> <head> <meta charset="utf-8" /> <title>box-shadow | ASCII 菊池崇のCSS3実践道場</title> </head> <body> <div> <code>box-shadow</code>で一歩進んだデザインを </div> </body> </html>
■サンプル1[CSS]
div{ width : 200px; height : 200px; border : 5px solid #ccc; -webkit-box-shadow : 5px 6px 7px #000; -moz-box-shadow : 5px 6px 7px #000; box-shadow : 5px 6px 7px #000; }
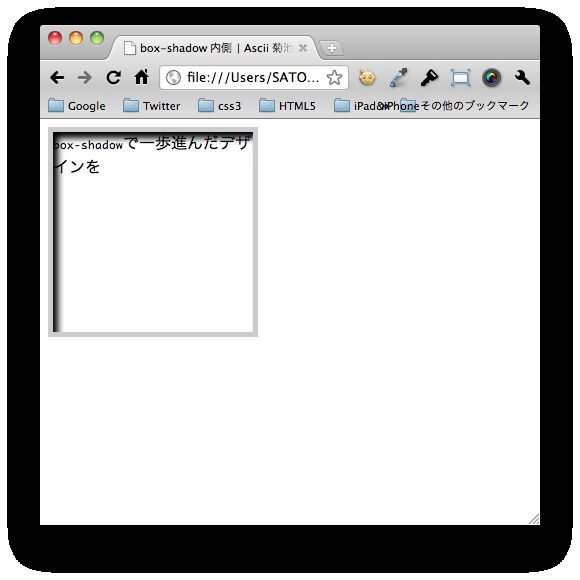
サンプル2は、ボックスの内側に影を適用したパターン。内側に影を付ける場合は、box-shadowの値の先頭に「inset」を指定する。
■サンプル2[HTML]
<!DOCTYPE HTML> <html lang="ja"> <head> <meta charset="utf-8" /> <title>box-shadow | ASCII 菊池崇のCSS3実践道場</title> </head> <body> <div> <code>box-shadow</code>で一歩進んだデザインを </div> </body> </html>
■サンプル2[CSS]
div{ width : 200px; height : 200px; border : 5px solid #ccc; -webkit-box-shadow : inset 5px 6px 7px #000; -moz-box-shadow : inset 5px 6px 7px #000; box-shadow : inset 5px 6px 7px #000; }
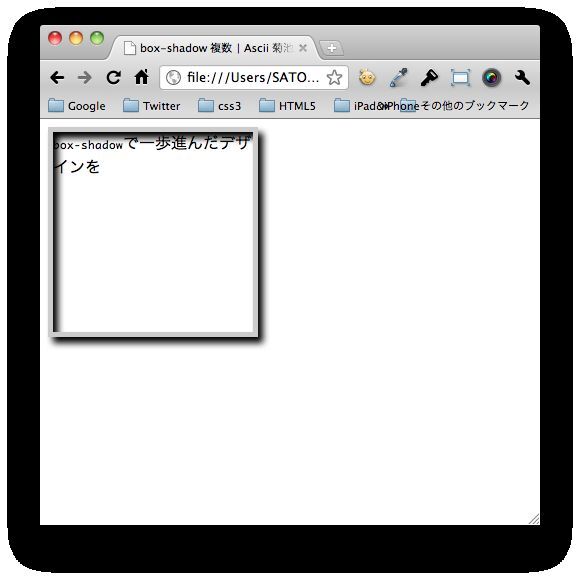
box-shadowは複数の値を設定して、影を組み合わせることもできる。ボックスの内側、外側にそれぞれ影を付けたのがサンプル3だ。2つの影を設定するには、1つ目の影の値の後にカンマ区切りで2つ目の影の値を記述する。
■サンプル3[HTML]
<!DOCTYPE HTML> <html lang="ja"> <head> <meta charset="utf-8" /> <title>box-shadow | ASCII 菊池崇のCSS3実践道場</title> </head> <body> <div> <code>box-shadow</code>で一歩進んだデザインを </div> </body> </html>
■サンプル3[CSS]
div{ width : 200px; height : 200px; border : 5px solid #ccc; -webkit-box-shadow : inset 5px 6px 7px #000,5px 6px 7px #000; -moz-box-shadow : inset 5px 6px 7px #000,5px 6px 7px #000; box-shadow : inset 5px 6px 7px #000,5px 6px 7px #000; }
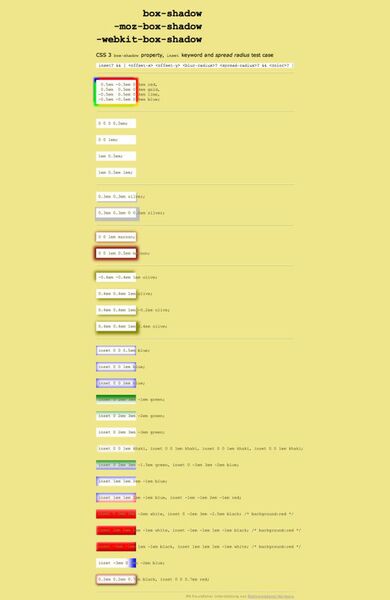
ここで紹介した3つのサンプルはどれも基本的なbox-shadowの使い方だが、box-shadowテストではさらに27種類ものbox-shadowの効果を紹介している。値によるbox-shadowの効果の違いが一目で理解できるので、合わせて参考にしてほしい。