|
|---|
HTML5で手軽に扱えるようになったSVG(Scalable Vector Graphics)。前回は、Inline SVG(インラインSVG)で基本的な図形を描く方法を解説しました。今回は、HTML5文書内に埋め込まれたインラインSVGをJavaScriptで制御します。
連載ラインナップ
- HTML文書内にSVGを表示
- JavaScriptでSVGを制御(←今回の記事)
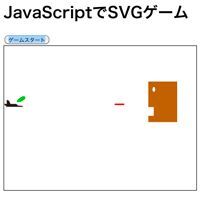
- JavaScriptとSVGでシューティングゲームを作成
JavaScriptでSVG要素にアクセスする
最初に、制御対象となるSVGデータを作成しましょう。JavaScriptで制御したいSVG要素にはid属性を記述し、ID名を付けておきます。通常のHTMLタグ(要素)にID名を指定する場合とまったく同じです。たとえば<rect>(四角形)を制御したい場合は以下のように記述します(ID名は任意)。
<svg> <rect id="myBox" x="0" y="0" fill="red" width="100" height="80" /> </svg>
ID名を指定しておくと、通常のDOMエレメントと同じように document.getElementById() などを使ってアクセスできます。
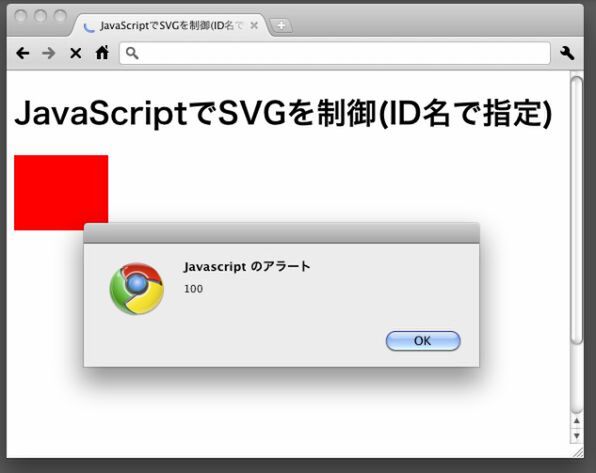
サンプル1は、<rect>のwidth属性の値をアラートダイアログに表示します。
■サンプル1[HTML]
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>JavaScriptでSVGを制御(ID名で指定)</title> </head> <body> <h1>JavaScriptでSVGを制御(ID名で指定)</h1> <svg> <rect id="myBox" x="0" y="0" fill="red" width="100" height="80" /> </svg> <script> var e = document.getElementById("myBox"); alert(e.getAttribute("width")); </script> </body> </html>
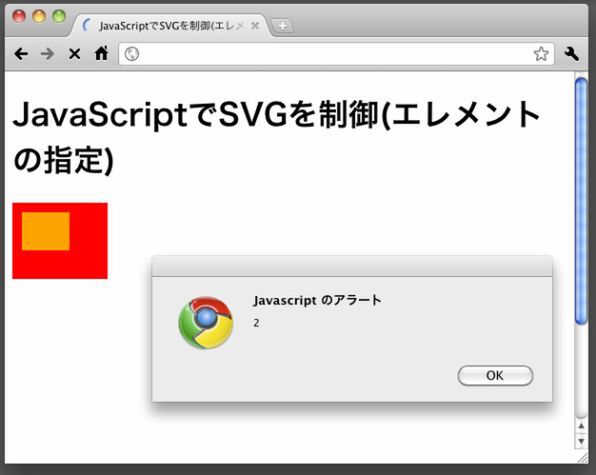
複数のSVG要素にアクセスする場合は、指定したタグを取得するdocument.getElementsByTagName()を使います。これも通常のDOM操作とまったく同じです。サンプル2は、SVGタグ内にある<rect>タグの数をアラートダイアログに表示します。
■サンプル2[HTML]
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>JavaScriptでSVGを制御(エレメントの指定)</title> </head> <body> <h1>JavaScriptでSVGを制御(エレメントの指定)</h1> <svg> <rect x="0" y="0" fill="red" width="100" height="80" /> <rect x="10" y="10" fill="orange" width="50" height="40" /> </svg> <script> var e = document.getElementsByTagName("rect"); alert(e.length); </script> </body> </html>
インラインSVGは手軽にHTML文書内に埋め込めるので、複数のSVGデータが存在することがあります。複数のSVGデータが存在する場合にサンプル2のように記述すると、ページ内にあるすべてのSVGデータの<rect>タグを取得してしまいます。すべてのSVGデータを一括して処理したい場合はよいですが、実際は個別に処理することが求められるでしょう。
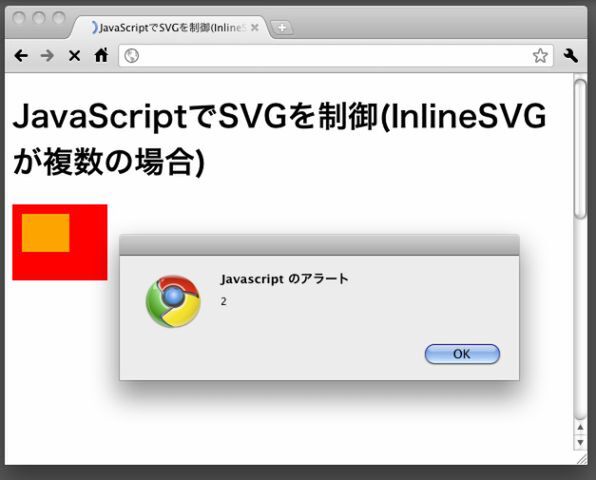
そこで、<svg>タグにID名を割り当てておき、ID名を基準にしてgetElementsByTagName()などを使用します。サンプル3は、ID名が「mySVG1」のSVGデータ内にある<rect>タグの総数をアラートダイアログに表示します。ページ内には合計5つの<rect>タグがありますが、アラートダイアログにはmySVG1内にある<rect>タグの総数「2」が表示されます。
■サンプル3[HTML]
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>JavaScriptでSVGを制御(InlineSVGが複数の場合)</title> </head> <body> <h1>JavaScriptでSVGを制御(InlineSVGが複数の場合)</h1> <svg id="mySVG1"> <rect x="0" y="0" fill="red" width="100" height="80" /> <rect x="10" y="10" fill="orange" width="50" height="40" /> </svg> <svg id="mySVG2"> <rect x="0" y="0" fill="red" width="100" height="80" /> <rect x="10" y="10" fill="orange" width="50" height="40" /> <rect x="20" y="20" fill="blue" width="30" height="20" /> </svg> <script> var svgRoot = document.getElementById("mySVG1"); var e = svgRoot.getElementsByTagName("rect"); alert(e.length); </script> </body> </html>
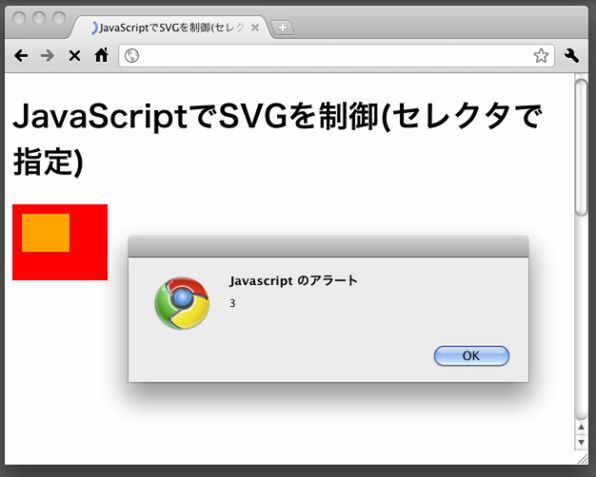
ID名やタグ名のほかに、スタイルシートのクラス名を割り当てておき、getElementsByClassName()を使ってアクセスする方法もあります。また、サンプル4のようにQuery Selectorを利用することで、CSSと同じ記法でもSVG要素にアクセスできます。
■サンプル4[HTML]
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>JavaScriptでSVGを制御(セレクタで指定)</title> </head> <body> <h1>JavaScriptでSVGを制御(セレクタで指定)</h1> <svg> <rect x="0" y="0" fill="red" width="100" height="80" /> <rect class="inner" x="10" y="10" fill="orange" width="50" height="40" /> </svg> <svg> <rect x="0" y="0" fill="red" width="100" height="80" /> <rect class="inner" x="10" y="10" fill="orange" width="50" height="40" /> <rect class="inner" x="20" y="20" fill="blue" width="30" height="20" /> </svg> <div class="inner">sample class</div> <script> var e = document.querySelectorAll("svg .inner"); alert(e.length); </script> </body> </html>