直線、連続直線、多角形を描く
SVGでは直線と直線、あるいは直線と曲線を組み合わせてまとめて描けます。直線は<line>タグを使い、x1,y1属性に開始点のX,Y座標を、x2,y2属性に終了点のX,Y座標を指定します。線の色はstrokeで指定します。
サンプル5は座標(0,10)-(240,200)まで赤い直線を描画します。
■サンプル5[HTML]
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>SVG:直線を描く</title> </head> <body> <h1>SVG:直線を描く</h1> <svg> <line x1="0" y1="10" x2="240" y2="200" stroke="#ff0000" /> </svg> </body> </html>
連続直線は<polyline>タグを使って描きます。座標点はpoints属性にカンマか半角空白で区切って記述します。
多角形は<polygon>タグを使い、連続直線と同じようにpoints属性で座標点を記述します。
サンプル6は連続直線、サンプル7は多角形を描画します。
■サンプル6[HTML]
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>SVG:連続直線を描く</title> </head> <body> <h1>SVG:連続直線を描く</h1> <svg> <polyline points="0,0 100,150 250,30 0,0" fill="none" stroke="#ff0000" /> </svg> </body> </html>
■サンプル7[HTML]
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>SVG:多角形を描く</title> </head> <body> <h1>SVG:多角形を描く</h1> <svg> <polygon points="0,0 80,110 200,130 180,80 0,0" fill="#ffff00" stroke="#ff0000" /> </svg> </body> </html>
ベジエ曲線を描く
ベジエ曲線と直線を複合して記述する場合は<path>タグを使い、d属性に座標点を記述します。d属性には文字と座標値を組み合わせて記述します。以下にコマンドを示します。英文字が大文字なら絶対座標、小文字なら相対座標というルールも覚えておくとよいでしょう(以下の表では小文字は省略)※1。
| M | 指定したXY座標に移動 |
| Z | パスを閉じる |
| L | 直線を描く |
| H | 水平線を描く |
| V | 垂直線を描く |
| C, S | 3次ベジエ曲線を描く |
| Q, T | 2次ベジエ曲線を描く |
| A | 円弧を描く |
サンプル8はベジエ曲線と直線を組み合わせて描画します。
■サンプル8[HTML]
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>SVG:ベジエ曲線を描く</title> </head> <body> <h1>SVG:ベジエ曲線を描く</h1> <svg> <path fill="#FFFFFF" stroke="#000000" d="M 0,0 c 0,42,37,102,140,102 L200,0 0,0" /> </svg> </body> </html>
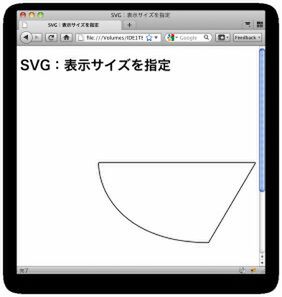
ここまでのサンプルは表示サイズを指定していません。ページ内でのSVGデータの表示サイズは<svg>タグのwidth属性とheight属性で指定できます。たとえば以下のように指定すると320×240pxの範囲でSVGデータが表示されます。
<svg width="320" height="240">
また、描画されたSVGデータの表示範囲はviewBox属性で指定できます。サンプル9はSVG描画範囲の(0,0)-(200,240)を画面全体に表示します。サンプル9の<svg>タグのviewBoxを以下のように変更するとSVGの表示範囲が変わり、図形が右下に表示されます。
<svg width="100%" height="100%" viewBox="-100 -100 300 340">
■サンプル9[HTML]
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>SVG:表示サイズを指定</title> </head> <body> <h1>SVG:表示サイズを指定</h1> <svg width="100%" height="100%" viewBox="0 0 200 240"> <path fill="#FFFFFF" stroke="#000000" d="M 0,0 c 0,42,37,102,140,102 L200,0 0,0" /> </svg> </body> </html>
※1 ベジエ曲線の詳しい使い方は以下のページに掲載されています。
http://www.w3.org/TR/2003/REC-SVG11-20030114/paths.html