HTML文書内にSVGを埋め込む
SVGデータのHTMLへの埋め込みは10年近く前からできましたが、当時のブラウザーではSVGはプラグインでサポートされており、<object>タグや<embed>タグを使ってページ内に埋め込んでいました。JavaScriptから制御する場合はプラグインの制限もあり、自由に制御できる状況ではありませんでした。
その後、IEを除くモダンブラウザーでは標準でSVGをサポートするようになり、プラグインなしで表示できるようになりました。IEは長らく独自のVML(Vector Markup Language)を採用していました。しかし、IE9からはSVGがサポートされ、代表的なブラウザーすべてでSVGが表示できるようになったわけです。
XHTML文書内でSVGデータを記述するには名前空間を指定しなければなりませんが、もっと手軽にSVGを利用した場合もあります。そこで、HTML内に直接記述できるようにしたのが、Inline SVG(インラインSVG)です。インラインSVGは、一般的なアプリケーションで生成されたSVGのコードをそのままHTML文書内にコピー&ペーストして利用できるので、非常に手軽です(XML宣言は不要。名前空間接頭辞(<svg:~>など)を付けられません)。
さっそく、インラインSVGを試してみましょう。インラインSVGはFirefox 4(ベータ)とIE9(ベータ)、Google Chrome 7がサポートしており、他のブラウザー(SafariやOpera)では動作しません。また、後述しますがSVGアニメーションはFirefox 4(ベータ)しか現時点では対応していません。インラインSVGのテストでは、Firefox 4(ベータ)を使用するのがよいでしょう。
最初にもっとも単純な四角形をSVGで描きます。HTML文書内に以下のように<svg>と書きます。
<svg></svg>
この<svg>の内側に四角形を描くための<rect>タグを以下のように記述します。
<svg> <rect x="0.5" y="0.5" fill="#ffff00" stroke="#ff0000" width="100" height="80"/> </svg>
<rect>は四角形を描くタグです。x属性は四角形を描くX座標、y属性は同様にY座標になります。四角形の横幅はwidth属性で、縦幅はheight属性で指定します。x, y, width, heightの単位はいずれもpxです。四角形の色はfill属性で指定し、値はカラーコードやカラー名になります。四角形の枠の色はstroke属性で指定します。
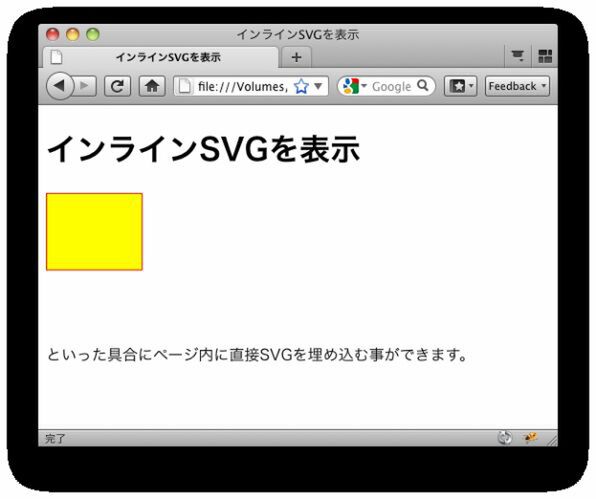
実際のコードはサンプル1です。サンプル1を実行するとHTML文書の途中に四角形が描かれます。
■サンプル1[HTML]
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>インラインSVGを表示</title> </head> <body> <h1>インラインSVGを表示</h1> <svg> <rect x="0.5" y="0.5" fill="#ffff00" stroke="#ff0000" width="100" height="80"/> </svg> といった具合にページ内に直接SVGを埋め込む事ができます。 </body> </html>