|
|---|
タッチパネル端末は、表示された画面を「触る」ことで情報の入出力を同時にできる装置です。多くの場合、指やペンで直感的に操作できるので、年齢や国・地域を問わず幅広く利用され、浸透しています。
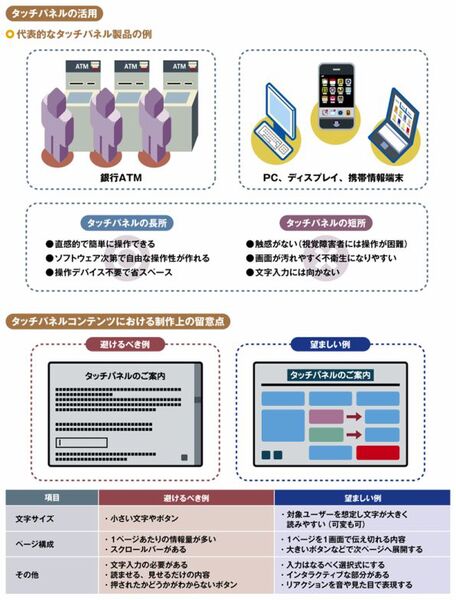
業務用では、銀行ATMや駅の自動券売機のような公共性の高い設備から、不動産店舗で物件検索ができる装置などまで、街中に多く設置されています。個人向けとしてもアップルの「iPhone」「iPad」を筆頭に各社のPC本体やディスプレイ製品などに搭載されています。
タッチパネルの仕組みと使い方
タッチパネルは、操作した画面の位置情報を検出し、その情報をディスプレイに反映する仕組みになっています。多点に反応するマルチタッチ、点だけでなく面に反応する機能、ペンや筆などの指以外のデバイスでの操作、圧力による強弱反応など、その種類・機能は豊富でそれぞれ方式の異なる技術が使われています。
一般的な仕様では、タッチする(触れる)ことはマウス操作におけるクリックに相当し、ダブルクリックやドラッグなどの機能も実装しています。
制作実務上のポイント・注意点
タッチパネルを利用したコンテンツ制作では、次の3つのポイントに留意する必要があります。
1つめは使用条件です。想定される持ち方・使われ方、ディスプレイの大きさや設置場所など、ユーザーとその利用環境を知ることが重要です。特に文字入力については、ディスプレイの大きさが十分確保できない限りは一覧からの選択式にするなどの配慮を要します。Webではおなじみのカーソル移動やマウスオーバーなどの動きに関しては、ハードウェア側がサポートしていない可能性も考えられます。また、機器によってマルチタッチの可否と制限数が異なり、制限数は1点から理論上無限と幅広くなっています。
2つめは快適な操作性です。直感的なデザインやレイアウトには、特に気を遣いましょう。タッチパネルを初めて触る人にも使えるように、指を滑らす「フリック入力」など独自のジェスチャーやマルチタッチの操作方法について説明が必要な場合があります。テストとして色々な人に触って使ってもらうことで、ある程度共通した感覚を取り入れるとよいでしょう。
3つめとしては効果的な演出が挙げられます。ユーザーとの物理的な距離が近いというタッチパネルの利点を生かし、タッチに反応したエフェクトやギミックなどを盛り込み、ユーザーに驚きを持って体験してもらうことができます。ただし、逆に長時間触ったりすると疲労感を与えやすい側面もあるため、ユーザーへの配慮を十分に盛り込んだ構成・コンテンツ作りを心がけてください。
著者:ブルージラフ
「もっと楽しく、もっと格好良く、もっとわかりやすく。More expressions,More communication!」というキャッチコピーのもと、アニメーションや3D-CG・映像、インターフェイスとしてiPadやiPhoneを利用して商品やサービスを分りやすく説明する “説明ツール”コンテンツを作っています。 特に”医療”や”エコ・環境ビジネス”の分野での実績が豊富です。