左右にスライドするパネルを作る
jQueryを使ってスマートフォンサイトで活用できる実用的なスクリプトを作成します。最初に作るのは、iPhoneでおなじみの「左右にスライドするパネル」です。
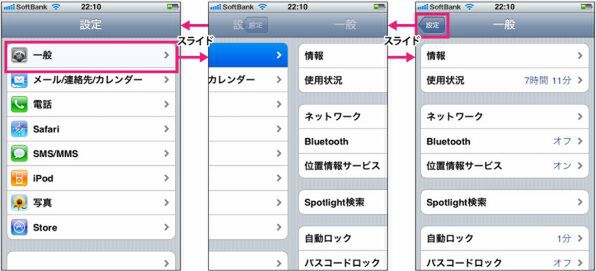
iPhoneの設定画面で項目を選ぶと、画面が左方向にスライドして、代わりに次の画面が右から表示されます。このとき、画面の上部には左向きの矢印ボタンが表示され、矢印ボタンをタップすると逆には右方向にスライドして元の画面に戻ります。こうしたスライドの動きによって、直感的で分かりやすいUIを実現しています。
目次部分のHTMLを作成する
今回は以下のような目次のパネルと、個別記事のパネルをjQueryを使って左右にスライドさせて切り替えます。
まず、目次部分のHTMLを用意します。
<div id="index" class="iPhoneBody panel active"> <div class="iPhoneHead"> <h1>スライドパネルを作る</h1> </div> <h2 class="iPhoneListTitle">実践!iPhone&Androidサイト制作ガイド</h2> <ul class="iPhoneULIndex"> <li><a href="#vol09">第9回 CSS+jQueryでクロスデバイスサイトを作ろう</a></li> <li><a href="#vol08">第8回 JavaScriptで振り分けてスマホサイト完成!</a></li> <li><a href="#vol07">第7回 HTML5/CSS3で作るスマートフォンサイトの基本</a></li> ... </ul> </div>
ul/li要素で記事の見出しをマークアップし、各パネルへのリンクをページ内リンクで設定しています。最初のdiv要素のid属性「index」は、目次パネルであることを表し、記事パネルから戻るときに利用します。
次に、目次パネルにスタイルを適用します。今回は筆者が作成したDreamweaverの拡張機能「iPhone site extension for Dreamweaver CS4/5」のCSSを流用し、iPhoneの標準UIに近いデザインに仕上げました。該当部分のCSSを以下に示します。各CSSのプロパティについては、本連載の第7回を参考にしてください。
.iPhoneBody { background-color: #c5ccd3; } .iPhoneHead { height: 36px; padding: 8px 3px 0; border-top: 1px solid #cdd5df; border-bottom: 1px solid #2d3642; background-image: -webkit-gradient(linear, left top, left bottom, from(#b0bccd), to(#6d84a2)); background-color: #b0bccd; } .iPhoneHead h1 { font-family: HiraKakuProN-W6; font-size: 18px; color: #fff; text-align: center; text-shadow: rgba(0, 0, 0, 0.6) 0 -1px 0; white-space: nowrap; overflow: hidden; text-overflow: ellipsis; } .iPhoneListTitle { height: 20px; line-height: 20px; padding: 0px 10px; font-family: HiraKakuProN-W6; font-size: 14px; color: #fff; text-shadow: rgba(0, 0, 0, 0.6) 0 -1px 0; border-top: 1px solid #a5b1ba; border-bottom: 1px solid #989ea4; background-image: -webkit-gradient(linear, left top, left bottom, from(#909faa), to(#b8c1c8)); background-color: #909faa; text-overflow: ellipsis; overflow: hidden; white-space: nowrap; } .iPhoneULIndex li { border-bottom: solid 1px #d9d9d9; overflow: hidden; background-color: #fff; } .iPhoneULIndex a{ text-decoration: none; color: black; -webkit-tap-highlight-color: rgba(2, 109, 236, 0.9); display: block; padding: 15px 0; }
これで以下のような目次ページが完成しました。