アプリらしく見せるために
HTMLで作った画面をよりアプリらしく見せるために、画面を固定し、ちょっとしたアニメーション効果を付けて仕上げます。
画面の幅を固定し、スクロールを禁止する
画面幅をiPhoneの横幅である320ピクセルに固定し、拡大/縮小できないように設定します。フリックした時にスクロールしないように画面を固定します。
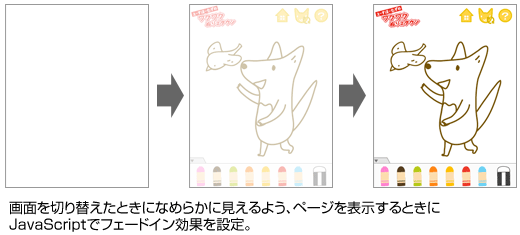
画面切り替え時の動き
ぬりえアプリの各画面はそれぞれ別のHTMLでできており、画面間は通常のWebサイトと同じようにリンクで遷移します。そのままだとすぐに画面が切り替わってしまうので、フェードイン効果を設定してiPhoneアプリらしくなめらかに切り替えます。
パレット表示/非表示のアニメーション
ぬりえが終わったら左下のタブをタップしてクレヨンのパレットを非表示にします。このとき、パレットがゆっくり隠れるようにアニメーションを設定するとともに、画面右上にあるアイコンをフェードアウトで非表示にします。
こんなこともできます
今回のアプリは未就学児童が対象だったので、色を選んで塗るだけのシンプルな機能に絞っていますが、以下のような機能も付けられます。
クレヨンの太さを選択可能に
描画する線の太さは任意で変えられるので、クレヨンの太さを選べるようにもできます。
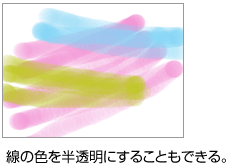
線の色を半透明に
描画する線の透明度を変えることで、下の色が透けて見える半透明の線も引けます。
終わりに
HTML5で作るiPhoneアプリ、いかがでしたか? エースホームの事例では、iTunes App Storeで配布するためAPPLIYAのサービスでネイティブアプリにしましたが、Web上に公開するとそのままiPhoneのSafariから利用できるWebアプリになります。
Objective-Cで作るネイティブアプリに比べるとHTMLやJavaScriptでできることは限られていますが、iPhone用のJavaScriptライブラリーも多数公開されていますし、何より開発・テストが容易なところが魅力的です。
実際に制作してみて「思ったよりも簡単に作れた」というのが正直な感想です。通常のWebサイト制作ではブラウザーごとの違いやフォントサイズを変更したときの表示などを考慮する必要がありますが、今回はiPhoneだけが対象なので確認作業も楽でした。
ネイティブアプリとWebアプリ、どちらが良いかは一概には言えませんが、アプリの機能や目的に合わせて選択することが大事だと思います。HTML5でより手軽になったiPhoneアプリを、マーケティング活動に積極的に活用してみてはどうでしょうか。
企業に求められるオウンドメディア戦略
〜 Webサイトの活用とiPhoneへの展開
- 日程:11月26日(金) 14:30〜17:30
- 参加費:無料
- 場所:スタジアムプレイス青山 ビジョンホール
- 登壇:エースホーム取締役 企画開発本部長 佐藤直敬氏
ロフトワーク 代表取締役社長 諏訪光洋氏
ロフトワーク クリエイティブディレクター 太田 聡氏、北島識子氏
⇒詳細・申込みはロフトワークのWebページから。
著者:小野村 香里(おのむら かおり)

株式会社ロフトワークシステムDiv. 専門学校卒業後、システムインテグレーターに6年間勤め、システム開発に携わる。主にVBによるコーディングを担当し、C、ASP、JavaScript等も使用。その後、Web制作会社にて大手企業のサイト運営やECサイト制作ディレクションを担当したのち、2009年にロフトワーク入社。主に各プロジェクトの技術的なサポートを担当している。