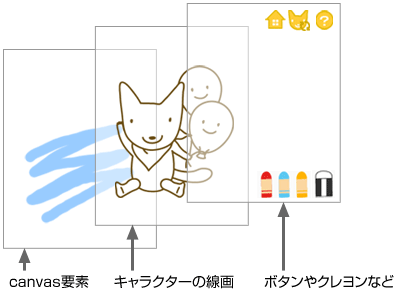
メインはキャンバス(canvas)要素
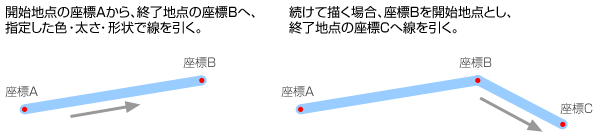
HTML5にはcanvasという新しい要素が追加されており、JavaScriptを使って線や円のような図形を描けます(ロフトワークのコラム「HTML5がやってきた! Vol.2」を参照)。今回のぬりえアプリはcanvasの線を引く機能を利用して、クレヨンで色を塗る機能を作りました。開始地点と終了地点を設定し、2点の間に線を引きます。
線の色はユーザーが選択したクレヨンの色に、A-Bの線とB-Cの線の連結部分と線の端は角丸になるように設定しています。canvas要素の上に下絵となるキャラクターの線画やボタン、アイコンを配置すると、ぬりえ画面の完成です。
指でなぞった通りに線を引くには?
iPhoneの画面上で指でなぞった通りに線を引くには、JavaScriptのイベントを利用して、タッチした場所を開始地点、フリックして指が移動した地点を終了地点に設定します。
イベントとはプログラムを実行する「きっかけ」のことで、たとえばユーザーがマウスでクリックすると「onClick」というイベントが発生します。iPhoneには「onTouchStart」や「onTouchMove」といったイベントがあり、それぞれタッチしたときやフリックしたときに処理を実行できます。
JavaScriptを使うとタッチしている地点の座標を取得できるので、
- タッチした場所の座標を取得して、開始地点に設定
- フリックして移動した場所の座標を取得して、終了地点に設定
- 開始地点から終了地点に線を引く
という処理を繰り返すことで、指でなぞった通りに線を引けます。
ここまでで、ぬりえの基本的な機能は完成です。