電話番号リンクの変更
ここまででレイアウトの調整が完了したので、今度はスマートフォンからのアクセスの場合に使い勝手をよくする工夫をしましょう。最初に、スマートフォンから手軽に電話をかけられるように、ページ内の電話番号にリンクを設定します。iPhoneでは電話番号らしき数字の組み合わせに自動的にリンクが張られますが、正しく認識されないことも多いので自動リンク機能をmeta要素で無効にします。
<meta name="format-detection" content="telephone=no">
次に、電話番号の前後を以下のようにspan要素でマークアップします。
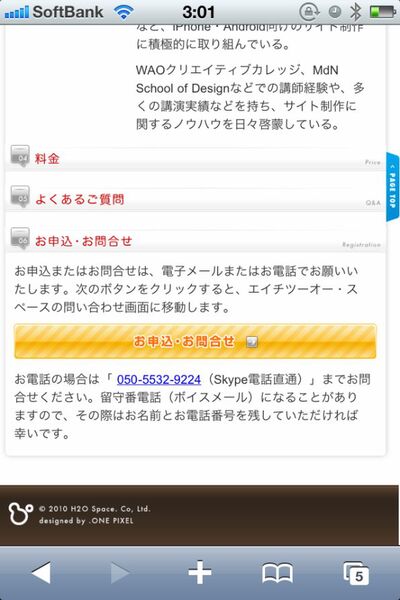
<p> お電話の場合は「<span id="tel">050-5532-9224</span>(Skype電話直通)」までお問合せください。留守番電話(ボイスメール)になることがありますので、その際はお名前とお電話番号を残していただければ幸いです。 </p>
最後に、jQueryを使って次のようなスクリプトを追加し、電話番号にリンクを張ります。
$('h1>img').attr('src', '_images/ttl_main_mini.png').attr('width', '665').attr('height', '217');
$('#tel').html('<a href="tel:' + $('#tel').html() + '">' + $('#tel').html() + '</a>');
これでspan要素の中身がa要素で書き換えられ、telリンクが設置されます。
問い合わせボタンの挙動の変更
PC用のページは「お申込・お問合せ」ボタンをクリックすると入力フォームに移動しますが、スマートフォンの場合はフォーム入力がしづらいので、今回はフォームの代わりにメーラーを起動させます。スクリプト部分を以下のように変更します。
$('h1>img').attr('src', '_images/ttl_main_mini.png').attr('width', '665').attr('height', '217');
$('#tel').html('<a href="tel:' + $('#tel').html() + '">' + $('#tel').html() + '</a>');
$('#areaContact a').attr('href', 'mailto:support@h2o-space.com?subject=' + encodeURI('iPhone/Androidサイト制作セミナーについて'));
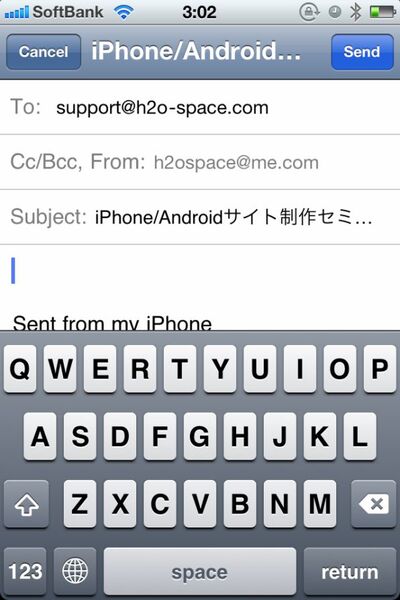
a要素のhref属性を書き換え、mailto:のリンクに変更しています。これで、「iPhone/Androidサイト制作セミナーについて」という件名の電子メールが送信できるようになります。
◆
スマートフォン向けサイトを作るときにもっとも多いのが、「既存のPCサイトをそのままスマートフォンでも見やすくしたい」という要望かもしれません。しかし、もともとPCサイト向けに制作したサイトをスマートフォンに最適化するのは実際にはかなり手間のかかる作業です。今後は、スマートフォン対応を意識したPCサイトのリニューアル案件も増えてくるかも知れません。ぜひ今回紹介したテクニックを参考に実践してみてください。
著者:たにぐちまこと

東京世田谷でWeb制作を営む、H2O Space. 代表。PHPを中心としたWebシステムの開発などを主に手がける。 Adobe Dreamweaverで、iPhoneサイトを制作しやすくする拡張機能「iPhone site extension」を配布し、スマートフォンのサイト制作にも積極的に取り組んでいる。主な著書に「Dreamweaver PHPスターティングガイド」(毎日コミュニケーションズ)、「ホームページ担当者が知らないと困るHTMLの仕組みとWeb技術の常識」(ソシム)など。