アドビがこれまで慎重だったHTML5/CSS3への対応を加速させている。今年5月に開かれたGoogle I/Oではケビン・リンチCTOがHTML5への注力を表明。同時に、DreamweaverをHTML5/CSS3に対応させる拡張機能「HTML5 Pack for Dreamweaver CS5」をリリースした(関連記事)。
多くのWeb制作者に支持されているHTMLオーサリングツール「Adobe Dreamweaver」は今後どのように進化してくのか。米アドビ システムズ Creative Suiteグループプロダクト マネージャのデヴィン・フェルナンデス氏、クリスチャン・ハルバッハ氏に話を聞いた。
HTML5 Packはマルチスクリーン対応に注力
――今年5月に「HTML5 Pack for Dreamweaver CS5」がリリースされました。タイミングとしてはCS5の発売とほぼ同時でしたが、なぜCS5の正式な機能ではなく拡張機能での対応だったのでしょうか?
フェルナンデス氏:実は、Dreamweaver CS5の開発段階でもHTML5やCSS3へ対応することを検討していました。ただ、当時ユーザーのみなさんにヒアリングしたところ、「どのような案件でHTML5やCSS3を使えばいいか分からない」という声が多く、私たちもHTML5やCSS3を利用する具体的なシーンが想定できませんでした。そこで正式な機能としての実装は見送り、拡張機能として実験的に試してもらいたい、と考えたのです。
ニーズが確定していない時点では拡張機能として提供し、その後ユーザーの反応を得ながら製品に取り込むのがベストです。実際、これまでにも拡張機能で提供した機能を製品に実装した例はいくつかあります。
――HTML5 PackではHTML5/CSS3のコードヒント表示、ライブビューのレンダリング改善などが提供されていますが、特に注力した点は?
フェルナンデス氏:今回はマルチスクリーン対応にフォーカスしています。つまり、スマートフォンやタブレットなどのさまざまなデバイスに対応したWebサイトを作るときにHTML5やCSS3を使う、という考え方です。
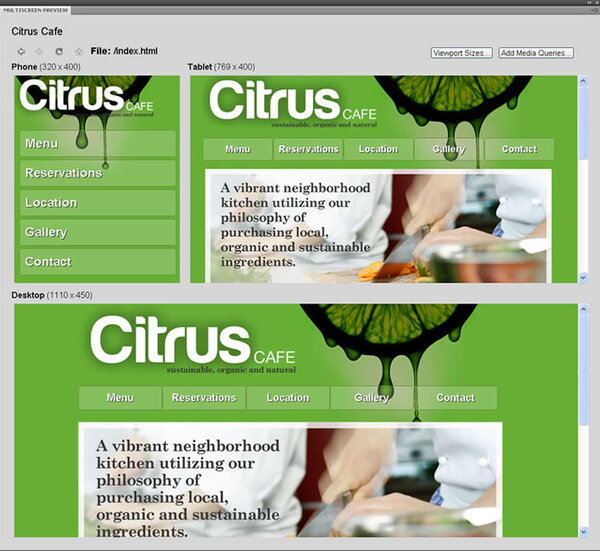
具体的には、「マルチスクリーンプレビュー」という機能を用意しました。マルチスクリーンプレビューは、スマートフォンやタブレットPC、デスクトップPCなど異なる3つのスクリーン(デバイス)のプレビューを1つのウィンドウ内に表示できる機能です。CSS3では「Media Queries(メディアクエリー)」を使ってスクリーンサイズごとに異なるデザイン(スタイルシート)を適用できます。マルチスクリーンプレビューを活用すると、メディアクエリーによるデザインの違いを確認しながらマルチスクリーンサイトを制作できます。
――マルチスクリーンプレビューと、以前からCreative Suiteで提供されている「Device Central」はどのように使い分ければよいでしょうか?
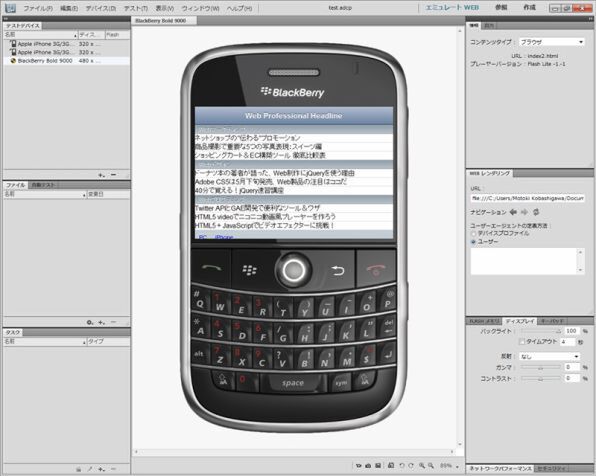
クリスチャン氏:2つのツールには「速度」と「再現性」の点で違いがあります。動作はマルチスクリーンプレビューが速く、再現性はDevice Centralの方が高い。制作途中の簡単なチェックにはマルチスクリーンプレビューを使い、最終レビューのような包括的なテストではDevice Centralを使うのがよいでしょう。
Device CentralにはFlash Player 10.1とWebKitが統合されています。Flash Player 10.1はスマートフォン(Android)向けにも提供されていますし、WebKitはスマートフォン(iPhone/Android)のブラウザーのレンダリングに使われています。つまり、Device CentralではスマートフォンのあらゆるWebコンテンツがテストできるわけです。
Device CentralはもともとFlash Liteのテストツールとしてスタートしたこともあり、現在のユーザーは主に携帯電話向けのFlashコンテンツ開発者ですが、今後の市場の変化に合わせて、対象となるユーザーや求められる機能も変化していくだろうと考えています。