パッとできてスゴい! 【その2】
jQuery、HTML5のムービーが一瞬で作れる
基本の枠組みはあっという間にできた。次はいよいよ、最も目立つビルボードだ。鶏肉のフォー、羊肉のキーマカレー、こっくり煮込んだサムゲタン……美味そうな写真が流れ、スライドショーするものが作りたい。
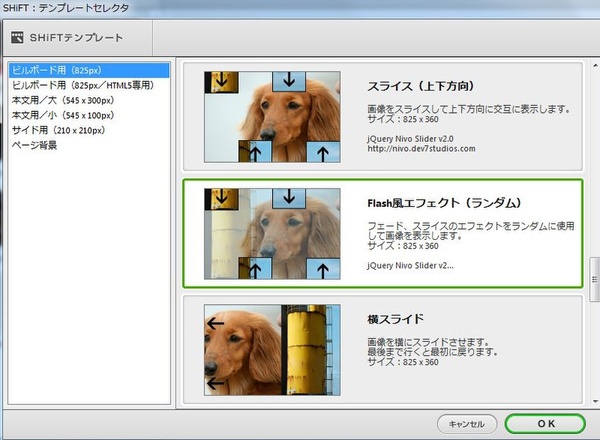
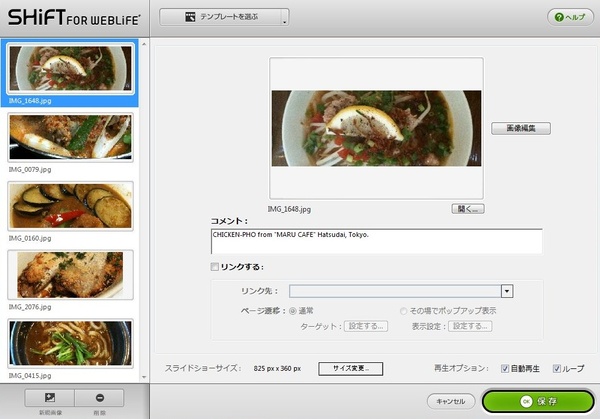
スライドショーにはjQueryというJavaScriptのライブラリを使う。とはいえもちろん1文字ずつプログラムを打ちこんでいくわけではなく、「SHiFT」というツールを使う。テンプレートを選び、写真を入れ、サイズを変え、キャッチコピーを書く。作業はこれだけ!
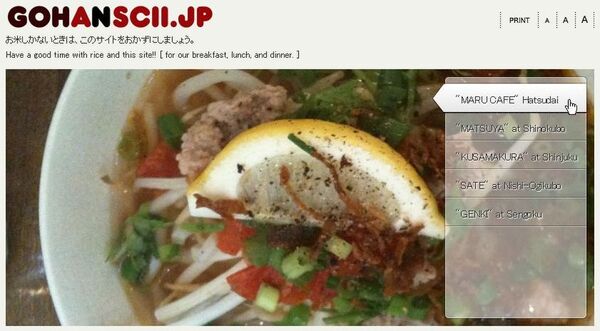
ちなみにこれら「SHiFT」に入っているテンプレートはすべてjQuaryを使っているため、iPhoneやiPadのウェブブラウザーからでも読みこめる、最新のウェブ標準形式。特別なプレイヤーを使わないでも、スライドショーのような動画や、マウスで「いじって遊ぶ」演出が入れられる。
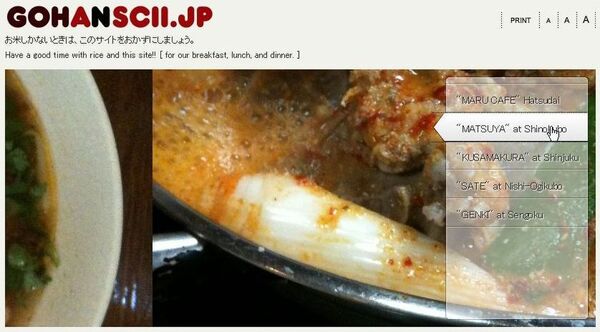
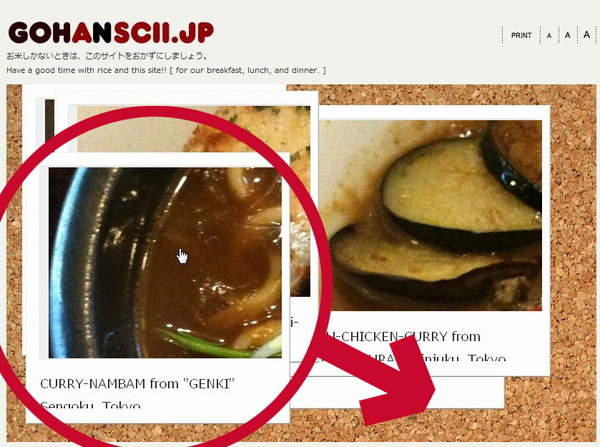
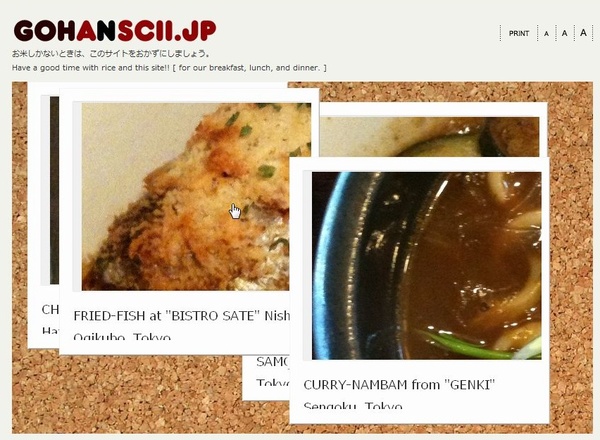
拍子抜けするほど簡単だったので、HTML5のデザインも試してみる。最新技術というと難しそうに聞こえるが、これまた一瞬だ。ふたたび「SHiFT」を起動し、先ほどつくったスライドショーのテンプレートをHTML5のデザインに選びなおすだけ。重なった写真をマウスでズラして見ていくようなビルボードができた。
簡単に作れるのはもちろん驚きなのだが、画像はそのまま「テンプレートを変えるだけ」というのが衝撃だ。しかも切り替わりはほんの一瞬で、ラグタイムもほとんどない。ソフトの動作そのものが本当に軽いことに驚かされる。
(次のページにつづく)