ステップ4:「矢印」をつけてよりボタンらしくする
続いて、テキストの横に矢印を付けて、より申し込みボタンらしくしよう。背景画像を使ってもいいが、今回はCSSの:after疑似要素を利用して「お申し込み」の左横にテキストで「»」(Unicodeの16進数表記で0x00BBの記号)を配置する。任意のテキストを追加するのはCSS2.1のcontentプロパティを使えば簡単だ。
このままだと「»」が「お申し込み」のテキストに近すぎるので、paddingプロパティを適用して「»」に0.8emの余白を追加する。
■CSS[サンプル5]
ul li a:after {
content: "\00BB";
padding-left : .8em; }
ステップ5:テキストに立体感をつけて仕上げる
最後に、ボタン内のテキストにも立体感を付けて美しく仕上げよう。ポイントは、テキストがボックスに埋め込まれたようにtext-shadowプロパティの値をうまく調整することだ。今回は内側へ影をつけるために、2つの目の値に「-1px」のネガティブな値を設定した。
■CSS[サンプル6]
text-shadow : 0px -1px 0px #ccc; /* FF3.5+, Opera 9+, Saf1+, Chrome */
◆
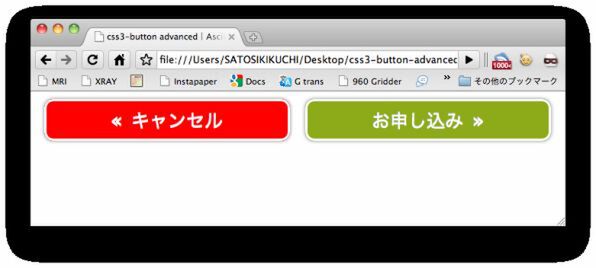
今回作成したボタンは、背景色を変更するだけでもさまざまなバリエーションを作成できる。たとえば、Mac OS Xのようにキャンセルボタンを赤色、お申し込みボタンを緑色といった具合に色分けしてもいい。CSS3を実際に触りながら、いろいろなデザインを試してみてほしい。
サンプルのダウンロード
著者:菊池 崇(きくち・たかし)

Web Directions East LLC代表。allWebクリエイター塾講師。米国にてマーケティングを専攻修了。貿易会社を経て、allWebにてXHTML+CSS基礎講座、XHTML+CSS中級講座、XHTML+CSS上級講座、microformats講座などの講師。オーストラリア、米国、カナダなどで開催されている世界的に有名なカンファレンス「Web Directions」の日本版である「Web Directions East」の発起人。