■その他のWebブラウザー
Androidでも「Android Market」を通じて多くのWebブラウザーが提供されていますが、そのほとんどは標準の「ブラウザ」を内部的に利用しており、レンダリング性能は変わりません。
例外が「Opera mini」で、iPhone版のOpera miniと同様、オペラのサーバー上でレンダリングした結果を受け取って表示しています(フォントの関係でiPhone版のOperaとも少し違った表示結果になります)。
また、モジラがAndroid版の「Firefox」を提供すると発表しており、2010年末頃にはリリースされる予定です。
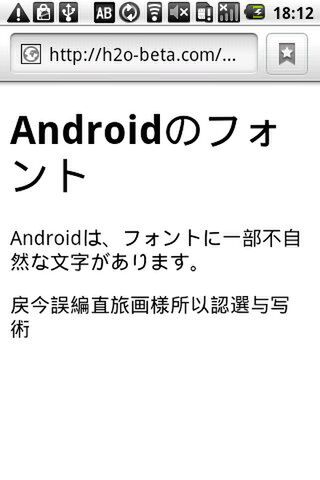
■不自然な日本語フォント
日本で発売されているAndroid端末には、「Droid Font」と呼ばれるフォントもしくは、端末メーカーが独自に用意したフォントが搭載されています。HT-03Aなどの少し前に発売された端末では、「CJK統合漢字」と呼ばれる、中国(Chinese)・日本語(Japanese)・韓国語(Korean)で共通して同じ漢字を利用しているため、日本語のページを表示すると若干不自然に見える場合があります。
■画像はSVGに非対応
AndroidもiPhoneと同様、GIF、JPEG、PNG、TIFFに対応していますが、現状ではSVG形式には対応していません(Android 2.2以降で対応)。
容量制限については明確な規定はないようで、各端末が搭載しているメモリ量などに左右されるようです。筆者が試したところ、サイズの大きなページ(2ちゃんねるのスレッドページや、楽天の商品ページなど)を開こうとすると、Webブラウザーが重たくなったり、落ちてしまったりと不安定な状態になりました。スマートフォン向けのWebページは、極力軽く作成しましょう。
◆
次回はスマートフォンサイトを設計するときのポイントを解説します。
著者:たにぐちまこと

東京世田谷でWeb制作を営む、H2O Space. 代表。PHPを中心としたWebシステムの開発などを主に手がける。 Adobe Dreamweaverで、iPhoneサイトを制作しやすくする拡張機能「iPhone site extension」を配布し、スマートフォンのサイト制作にも積極的に取り組んでいる。主な著書に「Dreamweaver PHPスターティングガイド」(毎日コミュニケーションズ)、「ホームページ担当者が知らないと困るHTMLの仕組みとWeb技術の常識」(ソシム)など。