最終的に作成する「世界時計」について具体的に見ていく
これまでは、サンプルプログラムを元に概念的な話をしましたが、これからは最終的に作る「世界時計」のソースコードを元に具体的なアプリケーションを見ていくことで、いろいろな機能を解説していきます。というのも、実際のアプリケーションでは単純なサンプルプログラムでは表現しきれない部分も出てくるからです。そういうわけで、今回は世界時計というアプリケーションの構造を簡単に解説し、そのあとでAndroidのメニューについて解説することにしましょう。
世界時計はこんな構成になっている
サンプルとなる世界時計のバイナリは、いつもと同じようにAndroidマーケットから入手可能です(「サンプル06世界時計」で検索してください)。今回もプロジェクトファイルを以下のリンクからダウンロードできるようにしておきます。
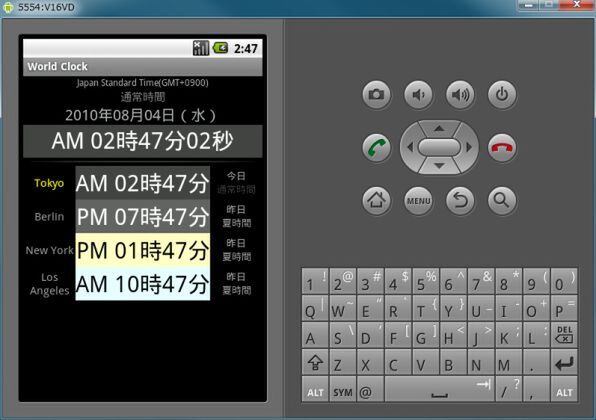
このアプリは、タイムゾーンを指定したアイテム(都市名と現在時刻など)を画面に複数表示し、システム側の現在時刻などと比較しながら、現地時間などを調べるものです。海外に取材した際、日本との時差を見ながら、〆切り時間などを調べるのに使うためという筆者の要求を満たすために作ったプログラムです。登録したアイテムのタイムゾーンをシステムのタイムゾーンに設定したりするなどの機能を持ちます。
画面構成としては、起動時に表示されるメイン画面(メインアクティビティ)がWorldClock.javaに対応しており、
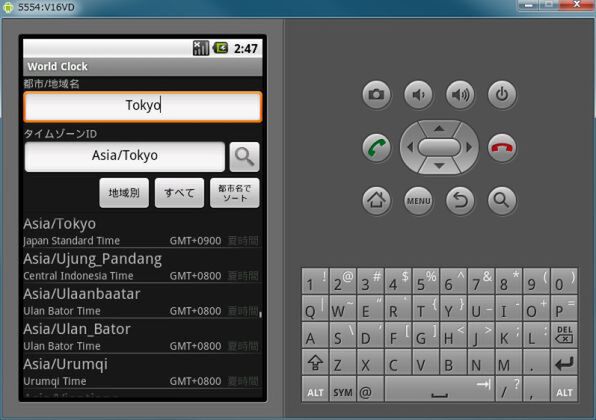
各アイテムの編集画面(都市名やタイムゾーンの指定)がEditItem.java、
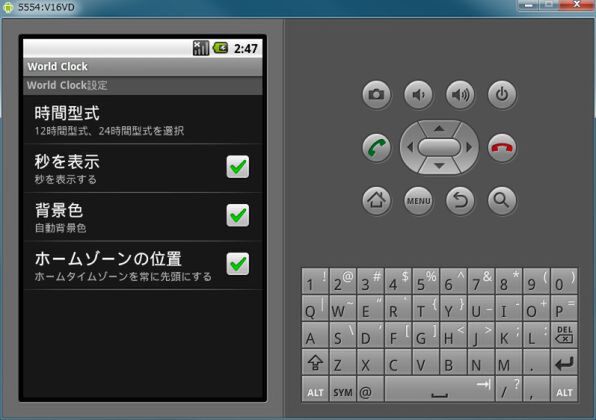
そして設定画面がMyPrefs.javaに対応しています。
その他のクラスは、タイムゾーンデータベースの管理(TimeZoneData.java)、アイテムの背景色(TimeColor.java)、アイテムオブジェクト(TzItem.java)、TzItem.java用タイムゾーンデータ(TzData.java)となっています。
このプログラムは、日本語と英語の言語設定に対応していて、横向き表示用に専用のレイアウトを持っています。このため、リソースは以下のようになっています。
layout/
edititem.xml:編集画面(アクティビティ)
item.xml:時刻表示用ビュー(メインアクティビティ用)
main.xml:メインアクティビティ
timezonelist.xml:タイムゾーンリスト(ListView)用(編集画面)
layout-land/
edititem.xml:横向き表示用編集画面(アクティビティ)
main.xml:横向き表示用メインアクティビティ
menu/
delete.xml:アイテム削除などのメニュー(編集画面用)
values/
arrays.xml:配列データ(Preferences.xmlなどで参照)
ids.xml:IDの定義など
strings.xml:非日本語用の文字列データ
values-ja/
strings.xml:日本語用の文字列データ
xml/
preferences.xml:設定画面定義
多数のリソースがありますが、縦横表示および言語別になっているためで、プログラムの動作だけを追うには、「layout」「menu」「values」「xml」の各フォルダーのファイルだけを見れば十分です。
とりあえず、ビルドして、動作させてみて、概略を掴んでみてください。今回からは、このアプリケーションのソースコードを使って、さまざまな機能を解説していくことにします。

この連載の記事
-
第11回
スマホ
アプリケーションをAndroidマーケットに登録する -
第10回
スマホ
ブロードキャストへの応答とタイマ割り込み -
第9回
スマホ
Androidアプリで複数の項目を表示するリストビューを使う -
第8回
スマホ
Androidアプリに必要なダイアログを作る -
第7回
スマホ
Androidアプリの設定画面を作成する -
第5回
スマホ
インテントによるアプリケーションとアクティビティの呼出し -
第4回
スマホ
Androidアプリを構成する「アクティビティ」を実際に作る -
第3回
スマホ
アプリケーションの基本となる「アクティビティ」 -
第2回
スマホ
開発したアプリをエミュレーターやデバッガ上でテストする -
第1回
スマホ
Androidアプリの開発環境であるEclipseの使い方を知る - この連載の一覧へ