|
|---|
iPhone/Android向けサイト制作の基本を学ぶために、今回は実際に手を動かしながら非常に簡単なWebページを作ってみましょう。あわせて、スマートフォンサイト制作に最低限必要な制作環境(エディターとWebサーバー)についても紹介します。
用意するもの1:エディター
HTMLを編集するのに必要です。使い慣れたソフトで構いませんが、もしなければ次のようなものを使うとよいでしょう。
- ・Em Editor / Windows / 4000円(税込)
- http://jp.emeditor.com/
- ・秀丸エディタ / Windows / 4200円(税込)
- http://hide.maruo.co.jp/
- ・TeraPad / Windows / 無料
- http://www5f.biglobe.ne.jp/~t-susumu/library/tpad.html
- ・JEdit X / Mac / 2940円(税込)
- http://www.artman21.com/jp/jedit_x/
- ・mi / Mac / 無料
- http://mimikaki.net/
もちろん、Dreamweaverなどの高機能な制作ツールでも構いません。
用意するもの2:Webサーバー
PCサイトの場合、制作途中のHTMLファイルをWebブラウザーにドラッグ&ドロップすれば簡単にプレビューできます。しかし、スマートフォンの場合、PCで作成したHTMLファイルを端末にコピーして開くのは手間がかかるため、Webサーバーを介して確認するほうが簡単です。一番手軽なのは、レンタルサーバーなどを利用して実際にファイルをインターネット上へ公開してしまうこと。次のようなレンタルサーバーを利用すると安価かつ手軽にプレビュー環境を用意できます。
- ・ロリポップ
- http://lolipop.jp/
- ・さくらのレンタルサーバー
- http://www.sakura.ne.jp/
ただし、インターネット上に公開すると検索エンジンにインデックスされる恐れがあるため、外部からアクセスされて困る場合にはBASIC認証をかけておくとよいでしょう。BASIC認証の方法については、各レンタルサーバーのマニュアルやヘルプなどを参照してください。
■WiFi環境下にサーバーを立てる
セキュリティ上の制約などでどうしても外部のサーバーに公開ファイルをアップロードできない場合には、同じWiFiネットワーク環境下にWebサーバーを立てることで外部からは閲覧できない環境を作れます。Webサーバーとスマートフォンを同じWiFiのアクセスポイントに接続して、スマートフォンから次のようなURLを開きます(実際のアドレスは管理者に確認しましょう)。
http://192.168.1.xxx/
■開発マシンをWebサーバーにする
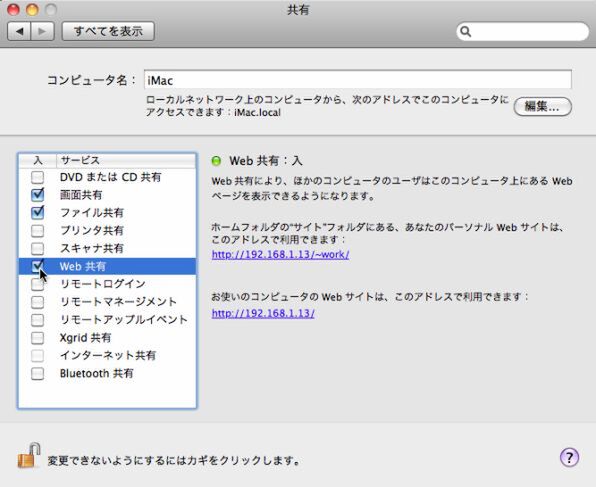
ひとまず制作用に利用しているマシンをWebサーバーにする方法もあります。Mac OS Xには標準でWebサーバーの機能があり、「システム環境設定」から「共有」の「Web共有」にチェックを入れると有効化できます。
作成したHTMLなどのファイルはホームフォルダ下の「サイト」フォルダの中に入れ、共有の設定画面に表示されているIPアドレス(http://192.168.1.13など)をスマートフォンに入力するとファイルが表示されます。
一方、Windowsの場合は、次のようなフリーソフトを利用すると簡易的なWebサーバーを構築できます。
ダウンロードしたファイルをダブルクリックでセットアップしたら、次の手順でWebサーバーを起動できます。
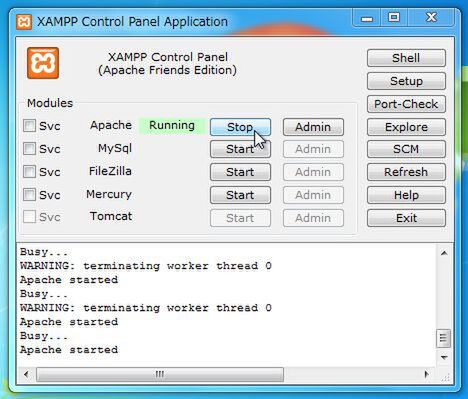
まず、[スタート]→[すべてのプログラム]→[XAMPP for Windows]→[XAMPP ControlPanel]を起動し、「Apache」の「Start」ボタンをクリックします。
自分のマシンのIPアドレスを調べるため、スタートボタンをクリックして、[すべてのプログラム]→[アクセサリ]→[コマンドプロンプト]を起動します。
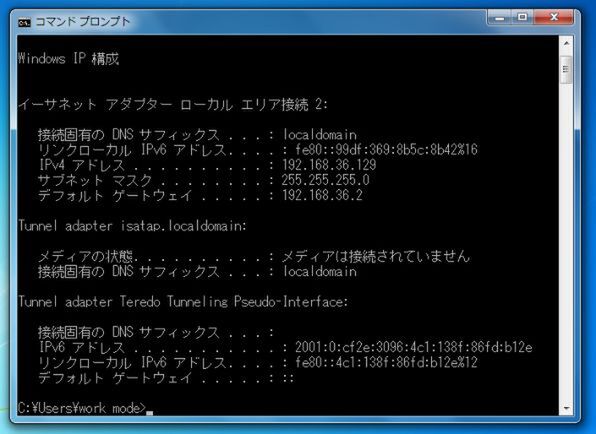
キーボードで「ipconfig」と打ち込んで、Enterキーを押します。「IPv4アドレス」と表示されている箇所がIPアドレスです(Windowsのバージョンやネットワークの構成によって多少異なります)。
HTMLなどのファイルはXAMPPをセットアップしたフォルダの下の「htdocs」フォルダに入れます。標準の場合は「C:¥xampp¥htdocs」です。あとは、IPアドレスをスマートフォンに打ち込めばファイルを確認できます。
以上、紹介したようなエディターとサーバー環境を準備すれば、とりあえずスマートフォン向けサイトの制作を始められます。あとは、必要に応じてPhotoshopなどの画像処理ソフトや、HTML/CSSリファレンスなど、Webサイト制作に必要なツール類を揃えておくとよいでしょう。