開発が進むJavaScriptエンジン
Firefox 4には、新しいJavaScriptエンジン「JaegerMonkey」の採用が決定されている(コラム参照)。JITコンパイルなど複数の方式を採用し、つねに一定レベルの高速化を目指すことにより、特定処理のみ速いという事態を回避する設計が特徴だという。
JaegerMonkeyのテストは、2つの定番JavaScriptベンチマーク「SunSpider 0.9.1」と「V8」で実施した。
その結果だが、現行バージョンのFirefox 3.6.6に比べると高速化されているものの、Safari 5の「Nitro」、Google Chrome 5.0の「V8」に比較すると、スコアが大幅に見劣りする感は否めない。正式リリースまでに最適化が進められることを期待しよう。
Firefox 4.0 Beta1と「JaegerMonkey」
MozillaエバンジェリストChristopher Blizzard氏が投稿した記事によると、Firefox 4.0 Beta1に搭載されているJavaScriptエンジンには、最新のJaegerMonkey開発コードが反映されていないという。テストでは、同コードを含む開発版は使用していない。
なお、MozillaのプログラマーDavid Anderson氏が運営するサイト「ARE WE FAST YET?」で公開中のベンチマーク(SunspiderとV8)の結果によれば、開発の進展により改善されつつはあるものの、7月6日時点におけるJaegerMonkeyのスコアはWebKit/V8だけでなくTrace Monkeyにもおよばない。
ただし、その時点のJaegerMonkeyは、Mozilla独自のアプローチであるトレースプロセス(利用頻度の高いタスクをネイティブコードに置き換える機構)と統合されていないことを考慮に入れると、今後パフォーマンスが改善される余地は大きいといえる。
訂正とお詫び:初出時Firefox 4.0 Beta1にも新しいJavaScriptエンジン「JaegerMonkey」が採用されているものとしてテストを行っていましたが、実際には未搭載です。お詫びして訂正いたします。
表1:SunSpider 0.9.1(数値の小さいほうが高速)
| 名称 | Firefox 4.0 b1 | Firefox 3.6.6 | Safari 5.0 | Google Chrome 5.0 |
|---|---|---|---|---|
| 3d | 110.1 | 157.4 | 44.7 | 62.9 |
| access | 121.5 | 154.5 | 37.4 | 34.5 |
| bitops | 32.4 | 37.9 | 22.2 | 29.4 |
| controlflow | 7.9 | 34.5 | 3.6 | 2.7 |
| crypto | 56.8 | 59.5 | 19.8 | 22.5 |
| date | 94.6 | 143.7 | 38.6 | 42.3 |
| math | 29.4 | 30.1 | 30.9 | 33 |
| regexp | 68.5 | 58.7 | 16 | 21 |
| string | 248 | 322.5 | 113.2 | 111.4 |
| TOTAL | 769.2 | 998.8 | 326.4 | 359.7 |
表2:V8 Benchmark Suite v5(数値の大きいほうが高速)
| 名称 | Firefox 4.0 b1 | Firefox 3.6.6 | Safari 5.0 | Google Chrome 5.0 |
|---|---|---|---|---|
| Richards | 2289 | 1351 | 3346 | 3949 |
| DeltaBlue | 1414 | 70.1 | 2375 | 4686 |
| Crypto | 1526 | 879 | 2640 | 3302 |
| RayTrace | 560 | 279 | 4051 | 6416 |
| EarleyBoyer | 408 | 336 | 3479 | 14123 |
| RegExp | 212 | 233 | 1222 | 1714 |
| Splay | 1091 | 585 | 4740 | 7593 |
| TOTAL | 825 | 376 | 2897 | 4943 |
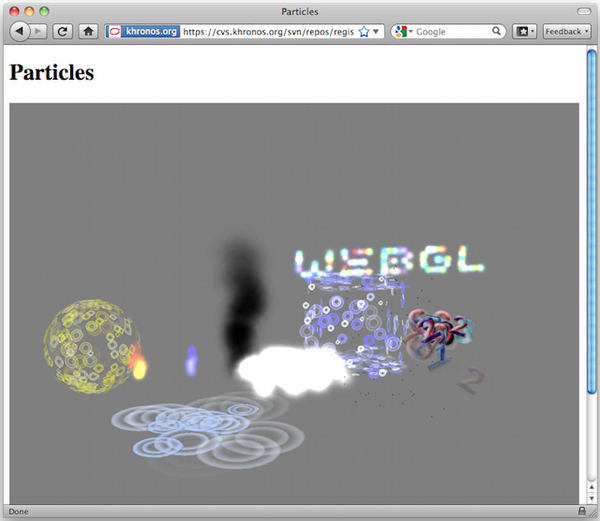
3D描画のハードウェアアクセラレーションを実現する「WebGL」
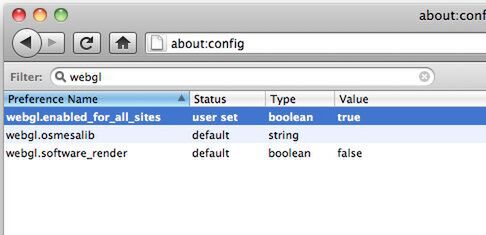
OpenGL ES 2.0をJavaScriptで実装しcanvas要素で描画することにより、ブラウザ上でハードウェアアクセラレーションを効かせた3Dグラフィックを実現する「WebGL」も、オプション扱いながら実装されている。Mac OS X版の場合、デフォルトで無効化されているため、「about:config」画面から「webgl.enabled_for_all_sites」を探し、値を「true」に変更すると、WebGLコンテンツを表示できるようになる。WebGLの策定を進める団体KhronosのWebサイトには、豊富な数のデモが用意されているので、実際に試してほしい。

「about:config」画面で「webgl.enabled_for_all_sites」の値を「true」に変更する