「情報価値」「ライフスタイル」「戦略」を考えればストーリーが見えてくる
では、具体的にサイトストーリーを考えるときにどうすればいいのでしょうか?
実は意外にこれが難しいのです。サイトストーリーの見せ方、商品の魅力の伝え方に法則はあるかと聞かれた場合、私は「サイトストーリーそのものには一定の法則はない」と返事します。しかしサイトストーリーを「考える手法」には法則があると思っています。
まずは「商品が持つ情報価値(モノ軸)」をきっちり理解すること。「単独の商品の価値」だけとは限りません。「ライバル会社は何を訴求しているか」「競合商品、類似商品との違いはどこか」など周辺の情報もしっかり理解しておくことです。
2つ目は「ライフスタイルとのマッチング(ヒト軸)」です。利用者の生活と商品のマッチングをイメージさせることを意識して、コンテンツを考えるのです。
つまり「これを買いたいと思う人はどんなライフスタイルなのか」を具体的に考えます(いわゆるペルソナです)。そのうえで「この商品を使ったら、こんなことができる」と想像できるような要素を組み込む形で見せ方を考えていきます。「いま使っているこれといっしょに使ったら、○○ができる」と提案したり、「○○をした次は、○○をしてみませんか」と流れを作ったりと、利用者のライフスタイルを意識した展開を見せていきます。
3つ目は「戦略との兼ね合い(コト軸)」です。たとえば情報理解型商品の場合は「いろいろ説明されるより、一度使ってみれば良さが実感できる」といったものが多いわけです。こうなるとネットはリアルにかないません。むしろ、「まずはサンプルをお試しください」と実際の商品を体験できるキャンペーンを合わせて展開するのもアリでしょう。キャンペーンを通じてユーザーの感想や使用例を集めれば、今度はコンテンツとしてWebサイトでも利用できます。
全体像を理解させるのが難しい商品であれば、一部の魅力だけに特化した訴求も有効です。スポットライトを当てたポイントだけでも理解してもらえば、少しずつ商品全体の魅力に気づいてもらえるサイトストーリーが展開できます。「お客さまの価値観を育てていく」ような情報の見せ方もあるのです。
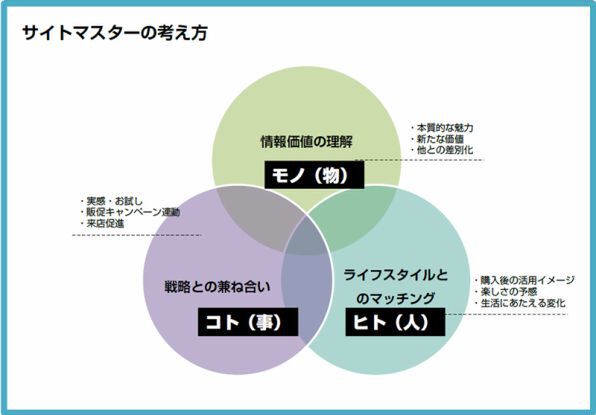
私たちはコンテンツを設計するとき、よく「モノ軸、ヒト軸、コト軸で考えろ」といいます。具体的な思考に落としこむと、以下の図のようになります。
この図の考え方をもとに組み立てたのが、連載第2回で紹介した「キャンプをテーマに、ワンボックスカーを訴求する」サイトです。「家族を持った人に、キャンプというライフスタイルの話を持ち出して、ワンボックスカーを買いたい気持ちに誘導していくというサイトの作りでした。まさに「モノ」「ヒト」「コト」という3つの軸を具体化したサイトストーリーです。
まとめるとサイトストーリーとは「商品の特性を見極めて、顧客が見たい順番、顧客に見せたい情報を精査してユーザーの心理導線を描くこと」です。商品が持っている価値を引き出しながら、「この順番で見せると買いたくなる」「これを訴求すると、気持ちを引き出せる」ということを見極めて、ユーザーの心に「納得に結びつく心理導線」を描いていくのです。それがサイトマスターにとって重要な能力ではないでしょうか。
今回の法則:「納得」の法則
『モノ・ヒト・コトでコンテンツを考えると、「サイトストーリー」が見えてくる』
著者:小池 勉(こいけ・つとむ)

株式会社コンテンツブレイン 代表取締役社長、株式会社サステナブル 代表取締役。Webマーケティングプランナー。家電、自動車からアパレル、食品、ブライダル、クレジットカード、PCメーカー、部品メーカーまでさまざまなジャンルのサイトプランニングを数多く手掛ける。またWebにおけるCRM戦略の立案、アイトラッキングを活用したWebコミュニケーション効率化なども行なっている。
本連載への感想、要望をお聞かせください
「実際に企業サイトを運営していて悩んでいる」「ここがもう少し詳しく知りたい」など、本連載の感想や著者へのご質問をお寄せください。今後の連載に可能な限り反映していきます。