アズルトラベルはオンラインでのパックの予約サービスを大手に先駆けて投入した旅行会社。そんな同社のWebサイト開発を手がけているのが、AMWソフトウェアである。前回はWebアプリケーション開発の変遷とフレームワークについて解説したが、今回は最新のASP.NETを理解するための3つのキーワードを紹介していく。
登場人物
岩崎課長:Web技術課長。今回のWebサイトのリニューアルを統括する。プラグラマーあがりだが、知識がやや古いかも。
坂本:別のシステム会社から転職してきたプログラマーで、技術チームの現場をまとめている。個人でサイトも運営しているため、Web技術に明るい
オープニングトーク
岩崎課長:セミナーの成果はどうだった?
坂本:はい!次期Webサイトの開発は、やはりASP.NETに決まりだと思います。チーム開発やソースコード管理機能が充実したマイクロソフトの「Visual Studio 2010」を使って、今風で、リッチで、使い勝手のいい旅行予約サイトを作ってしまいましょう。私も今までのWebアプリケーション開発の知識やスキルを活かせるので、けっこう楽しみです~。
岩崎課長:おいおい。なんだかベンダーの受け売りで、大丈夫かあ? そもそもVisual StudioはWindowsアプリケーション開発ツールだろう。使える言語とかも、マイクロソフト専用の言語で、オープンソース系の言語とか使えないんだろう。昔はJavaとずいぶん戦っていて、Active Xやら、Dynamic HTMLやらは、なんだかWebブラウザごとで動作が違うとかで、ずいぶん問題があったみたいじゃないか。
坂本:おっ、お言葉ですが、今のお話しはけっこう古いかも知れません……(うわあ、まずは課長をきちんと説得しなきゃだな)。Visual StudioはWebアプリケーション開発でも使えますし、オープンソースも含め、いろいろな言語で開発できるんですよ。あとはAjaxみたいな汎用技術が普及したことで、Webブラウザでの互換性もずいぶんよくなっているんです。
岩崎課長:本当か? まあ、いいや。ただ、Webサイト作るのに、統合開発環境は必要なのかね? デザイナーとプログラマーの間をうまく調整するのは、君の役割じゃないのかな。
坂本:WebサイトだからこそVisual Studioのような統合開発ツールが必要なんです! 今では、デザインとプログラムを分離するMVCという開発パターンもASP.NETでサポートしているので、ちゃんとデザイナーとプログラマーがそれぞれのスキルを活かして、干渉し合わないように、成果物を作ることができます。
岩崎課長:なるほど。それなりに考えているようだな。では、最新のASP.NETはどんな機能を備えているのか、プレゼンしてもらおうか。
坂本:わかりました。では、今回のASP.NETの拡張点や注目すべき機能について、紹介しましょう。
Web開発は城の普請にも似たり
昨今のWebサイト構築というと、JavaScriptやPerlなどのスクリプトをテキストエディタで作り込むプログラミング作業と、HTMLやCSSをオーサリングし、画像や動画、Flashなどの動的コンテンツを埋め込むといった派手なデザイン作業が入り交じった大規模なプロジェクトになる。サイトの開発に関わる担当者の種類が増え、デザイナーやプログラマーの数は増え、作業もどんどん複雑になっている。
その構築作業たるや、さまざまな専門家や作業員が関わる城の普請に近いものがある。攻めやすく、守りやすく、居住にも適した質実剛健な設計が必要でありながら、威風を漂わせる建物の全体の造りや細部へのこだわりも重要なわけだ。最新のWebサイトも同じように、いくつもの目的を同時に満たす必要がある。
こうしたWeb開発において、ASP.NETではオープンな技術をどんどん取り込みつつ、開発の効率性をとことん追求している。こうしたASP.NETの最新機能として、ASP.NET MVC、ASP.NET AJAX、そしてASP.NET Dynamic Dataの3つを紹介していこう。
Web開発で主流のMVCモデルをサポートした
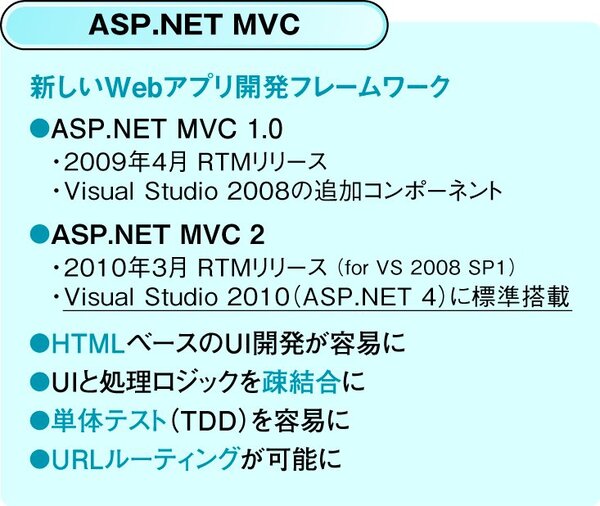
ASP.NET MVC
最新のASP.NETで、もっとも注目すべき新しい開発フレームワークがVisual Studio 2008 SP1でサポートされたASP.NET MVCである。
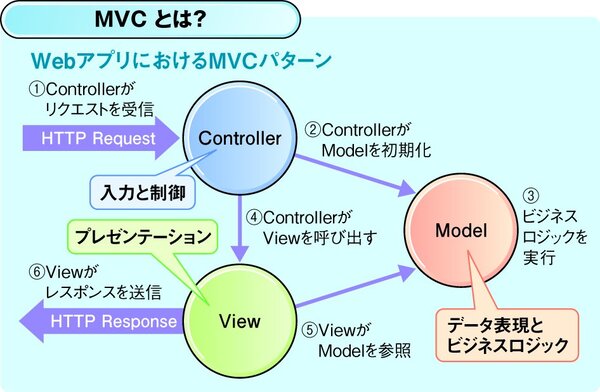
MVCとはModel-View-Controllerの略で、Webアプリケーションの要素を3つに分割することで、ユーザーインターフェイスと処理ロジックを分離した開発がやりやすくなるという開発パターンを表わす。MVCを適用したWebアプリケーションでは、まずHTTP経由でユーザーからの操作や入力をControllerが受け取り、ビジネスロジックを処理するModelに対し、受け取ったデータを渡す。次に制御をControllerから受け取ったViewはModelで生成されたデータを元にユーザーに提示するHTMLを生成し、HTTPで送信するという流れになる。モジュール単位に分類されていながら、入力されたデータに応じて、表示やアプリケーションがきちんと同期されるのがキモである。
このように各要素の依存性が低いため、MVCではJavaScriptやCSSなどを用いて、HTMLを容易に編集できるという特徴がある。そのため、従来のWebフォームによる開発に比べて、デザイナー向けの開発手法ともいわれる。ロジック自体を変更しないで、たとえばPCだけではなく、携帯電話向けのユーザーインターフェイスを用意するといった開発が容易になるわけだ。
こうしたMVCを意識したフレームワークは、RubyやPHP、Perlなどの言語で数多く提供されており、Webアプリケーション開発では主流になりつつある。ASP.NETでも、ASP.NET MVCとして、MVCパターンを取り入れた開発がVisual Studio 2008 SP1以降で可能になっており、既存のWebアプリケーション開発者にとっつきやすくなっている。先頃発表されたVisual Studio 2010では、数多くの拡張が施されたASP.NET MVC 2が標準搭載されている。
(次ページ、(次ページ、「マウスでグリグリ」が容易にできる ASP.NET AJAXとjQuery対応)

この連載の記事
-
最終回
データセンター
スクウェア・エニックスがコマースでASP.NETを採用する理由 -
第6回
データセンター
ヤフーが「GyaO!」でSilverlightを採用する理由 -
第5回
データセンター
PHP on Windowsで速攻Web開発を実現 -
第4回
データセンター
わがまま?WordPressをIIS上で使いたい! -
第3回
データセンター
習うより慣れろ!ASP.NETでWebアプリを作る -
第1回
データセンター
Webアプリケーションをカイゼンせよ! -
クラウド
マイクロソフトのWeb開発ツールで中身も見た目もクールに - この連載の一覧へ