※この記事は「古籏一浩のJavaScriptラボ」の第34回です。過去の記事も合わせてご覧ください。

|
|---|
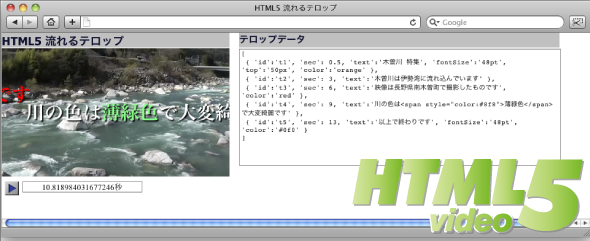
| HTML5テロッパーのサンプル。テキストエリアの文字がテロップとして動画の上に表示される画像クリックでサンプルページを表示します(Firefox 3/Opera 10/Safari 4で表示可能) |
動画投稿サイト「ニコニコ動画」が人気です。ニコニコ動画はユーザーのコメントを再生中の動画にテロップのように表示する機能が特徴で、多くのユーザーがコメントを書き込んで楽しんでいます。
ニコニコ動画のようにブラウザー上で動画を再生しながらテロップを表示するには、従来、Flashが必要でした。Flash(Action Script)に習熟している開発者でなければ、ニコニコ動画のようなWebサービスは作れなかったのです。ところが現在、モダンブラウザーへの実装が進んでいるHTML5 videoなら、JavaScriptを使って簡単に文字や画像を動画に重ねられます。
今回はHTML5 videoとJavaScriptで、ニコニコ動画のようなテロップ表示プログラム(テロッパー)を作ってみましょう。実際にニコニコ動画のようなWebサービスを作るにはサーバー側のプログラムも必要ですが、今回は動画にテロップを重ねて表示するプレーヤー部分のプログラムを作ります。テロップデータはJSON形式の別ファイルで管理するので、容易に更新できる仕組みです。


































