HTMLとCSSでここまでできる! GAE&Twitter API開発 (2/5)
2010年05月11日 10時00分更新
サンプルコードのデザインを改造しよう
前回はサンプルコードの具体的な処理内容を解説しましたので、今回はデザインを改造することにします。まずは改造前のサンプルコードの画面を見てみましょう。
動作サンプル(デザイン追加前)
http://twitterapi01.appspot.com/
見ての通り、デザイン要素が一切入っていませんので、なんの面白みもありません。「せっかくWebサービスを作ってもこれではちょっと……」というレベルですので、デザインを当ててみましょう。実際の例がこちらです。
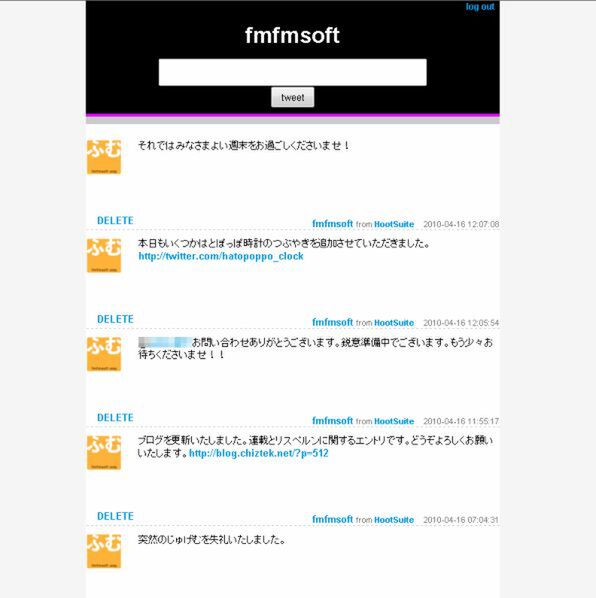
動作サンプル(デザイン追加後)
http://twitterapi02.appspot.com/
いかがでしょうか? 第2回で紹介した「Lispeln α」に続いて、これまたカッコイイでしょう? また、カッコよさだけでなく「見やすさ」も考慮してデザインしていますので、Webサービスとして公開しても問題ないレベルではないかと思います。
これだけ見た目が変わっていても、もとのサンプルから変更したのは、テンプレートファイルである「home.html」だけで、「main.py」をはじめとするPythonファイルや設定ファイルなどは一切変更していません。また、画像ファイルすら使っていません。それでも、大きく印象を変えることができるのです。
デザイン変更後のhome.htmlは以下からダウンロードできます。
変更後のhome.htmlファイルのダウンロード
http://go.ascii.jp/?twgae02
手元の開発環境で動いているサンプルコードのhome.htmlと、上記のファイルを置き換えてみると、それだけでデザインがガラリと変わることが確認できると思います。
HTML&CSSには「ASCII.jp リファレンス」を活用しよう
今回のサンプルではHTMLやCSS定義が多数出てきますが、どのようなWebサービスを作るうえでも、HTMLやCSSの知識は必須です。いきなりすべてを覚えるのは大変ですが、かといってその都度Web検索で調べるのも非効率的です。そんな時には以下のようなリファレンスサイトがオススメです。
ASCII.jp リファレンス
http://reference.ascii.jp/
ASCII.jpが運営しているリファレンスサイトです。HTMLタグやCSSの定義がズラリと並び、それぞれサンプルコードとともに解説されています。HTMLとCSSを書くときのお供に、ぜひ活用してください。