ゼロから分かる、GAE&Twitter API開発の始め方 (5/5)
2010年04月16日 11時00分更新
Twitter APIのサンプルをいよいよ実行!
GAE Launcherへアプリケーションを追加できたら、最後に、サンプルコードからTwitter APIを使う準備です。
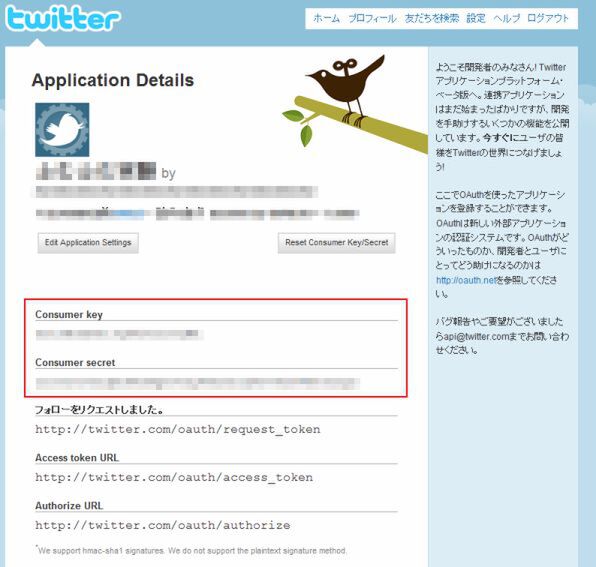
先ほどのTwitterアプリケーションの登録作業が完了画面を再度確認してください。閉じてしまった人はhttp://twitter.com/appsを開いてください。
この画面に「Consumer key」と「Consumer secret」という2つの謎の文字列が表示されていると思います。文字列の正体については次回以降で詳しく説明しますが、ここではとりあえず気にせず、謎の文字列をサンプルコードの「main.py」にコピー&ペーストしましょう。
変更箇所はmain.pyの40~41行目です。
CONSUMER_KEY = "XXXXXXXXXXXXXXXXXX" #Consumer key
CONSUMER_SECRET = "XXXXXXXXXXXXXXXXXXXXXXXXXXXXXX" #Consumer secret
赤く示したところを、それぞれTwitterアプリケーションの画面で表示されているConsumer keyとConsumer secretの値に書き換えてください。
書き換えが終われば、準備はすべて完了です。おつかれさまでした。GAE Launcherでサンプルプログラムを起動してみましょう。GAE Launcherのリスト部分でアプリケーションをクリックすると、上のボタンが有効化されますので、一番左の[Run]という緑色のボタンをクリックします。しばらくしてアプリケーション名の左側にある緑色のランプがつけば起動成功です。失敗した場合はログを見てみましょう。
起動に成功したら、今度は[Browse]という青い地球のボタンをクリックします。するとWebブラウザーが起動して、今回のサンプルコードのログオン画面が表示されるはずです。
◆
今回は説明が大変長くなってしました。次回はいよいよサンプルコードの中身について、詳しく見ていきたいと思います。また、デザインの変更についても説明する予定ですので、お楽しみに!
それではまた!