ちょっと自分なりのこだわりを見せてみる
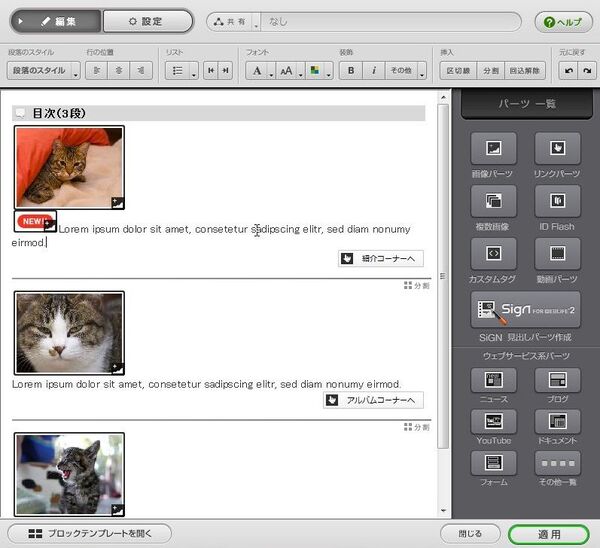
すごいのが編集画面。プレビュー画面から編集画面に移ったところで、どこにもHTMLのタグ、ウェブを知らない友人が言う「呪文のような文字列」がない。なのにテンプレートの質が高いので、それっぽいページが魔法のように作られていくのだ。
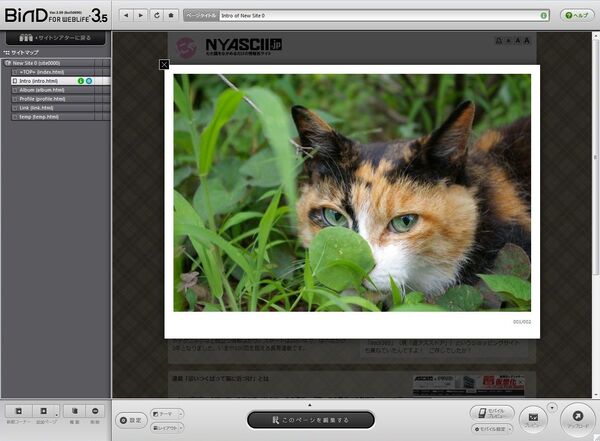
そんなわけで写真をすべて入れ「ページの編集を終える」に。出来たページで写真をクリックしてみると、ウィンドウがポップアップせず写真がグワッと拡大された。思わずのけぞった。小さいことだけど、JavaScriptを自分で使ったことがなかったので嬉しいのだ。
すべての要素を入れるまでわずか1時間半、あっさりサイトが出来てしまった。こうしてある程度まで出来てしまうと、人間というのはいやらしい生き物なので欲をかく。テンプレートに乗っかっていながら、ひとつ自分なりに細工が出来ないかと思い始めるのだ。
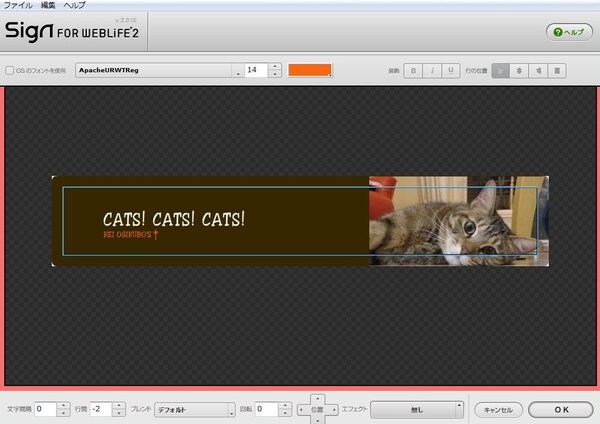
たとえばタイトル周りだ。「ビルボード」という看板みたいなのをいじってみたい。でもゼロから画像を加工してバナーを作るのは「NYASCII.jp」のロゴを作るだけで飽きた(最悪)。なのでどうにか手を抜きたいと思ってたら「SiGN」(サイン)という機能があった。
SiGNは「画像素材のテンプレート」を加工するための機能らしい。きれいなミニチュアダックスの写真があったところを子猫に変えて、あとタイトルもサブタイトルも変えたい。
と思ったら、ビルボードの中身が「テキスト」「写真」「形」の3つに分かれていて、それぞれをいじるだけでいいという。写真のサイズや角度はマウスだけでぐりぐり変えられる。しかも軽い。1分くらいで出来た。なんだこれは。どうなっているんだ。
さらに他のウェブサービスの情報を貼りこむ「SYNC」(シンク)機能というものもあるらしい。今回はあくまでシンプルに「猫サイト」なので省略したが、たとえばRSSやブログも貼りつけられるし、さらにGoogleドキュメントを使った送信フォームも一発で出来るという。
(次のページに続く)