加速度センサーの値を取得する
まずは単純に加速度センサーの値を取得してみましょう。Firefox 3.6では、PC本体の傾きが変化した場合、MozOrientationというイベントが発生します。MozOrientationイベントが発生したら傾きを取得するイベントハンドラを呼び出します。イベントハンドラ(関数)には、どの方向に傾いたかを示す値を格納したオブジェクトが渡されます。
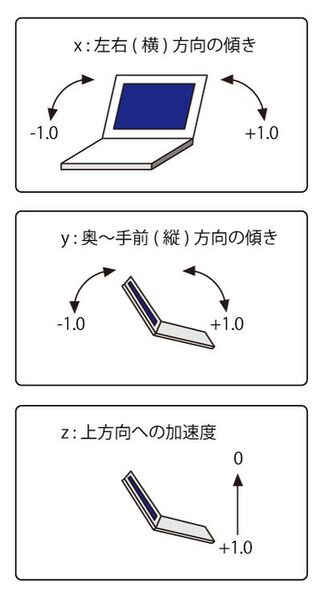
オブジェクトには左右(横)方向の傾きを示すxプロパティ、奥~手前(縦)の傾きを示すyプロパティ、上下(重力)への加速度を示すzプロパティがあります。x, yプロパティは-1.0~1.0、zは0~1.0の小数値になります。
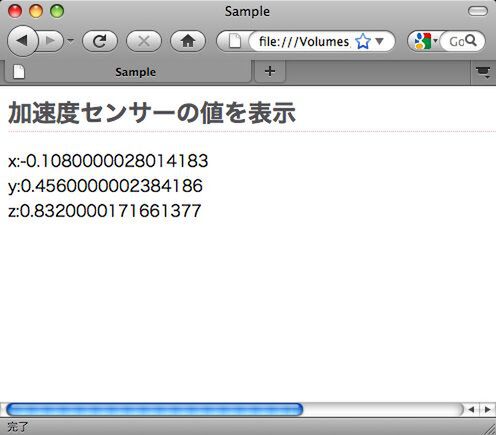
サンプル01は、PCを傾けたり上昇させたりしたとき、加速度の値を表示するスクリプトです。PCを上昇させなければzの値は1になります。重力の弱いところや無重力空間であればzの値は0になるようです。詳しくはMDC (Mozilla Developer Center) を参照してください。
●Mozilla Developer Center
https://developer.mozilla.org/ja/DOM/window.onmozorientation
●サンプル01[HTML]
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html lang="ja">
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<title>Sample</title>
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false"></script>
<link rel="stylesheet" href="css/main.css" type="text/css" media="all">
<script type="text/javascript" src="js/sample.js"></script>
</head>
<body>
<h1>加速度センサーの値を表示</h1>
<div id="sensor"></div>
</body>
</html>
●サンプル01[JavaScript:sample.js]
window.addEventListener("MozOrientation", function(orientData){
var x = orientData.x; // 横方向の傾き
var y = orientData.y; // 縦方向の傾き
var z = orientData.z; // 上下方向の加速度
document.getElementById("sensor").innerHTML = "x:"+x+"<br>y:"+y+"<br>z:"+z;
}, true);