ここからはデザイナー編!うましかアプリのデザインに挑戦
突然ですが、うましかアプリのソリューションファイルを公開しています。ここからは特にデザイナーの人たちにチャレンジしてもらいたい内容です。Silverlightに手を出してみたいけど、特に目的がなくてできなかったデザイナーさん、もしくはSilverlightでデザイナーとプログラマーの分業に興味がある人などどうでしょうか? ぜひダウンロードして、実際に試してみてください。ファイルはこちらからダウンロードできます。
■うましかブログパーツ開発キット
ところでSilverlightのデザインに関してちょっと調べたことのある人は、まずXAMLという概念に尻込みした人もいるのではないでしょうか。確かにXAMLはキモです。大量にオブジェクトをコピーしたり微調整をしたりしたい場合は便利ですのでぜひ覚えておきたいところですが、なくても何とかなります(XAMLでしかできないこともありますが)。なので、ここではXAMLの説明はしません! 配布しているソリューションファイルは、なるべくプログラムを書かずにツール(Expression Blend)の機能をメインに作成しています。
まず、ダウンロードしたファイルを展開してください。
作業には「Expression Blend 3」を使います。60日使用可能な体験版がありますので、持っていない人はインストールしてみましょう。
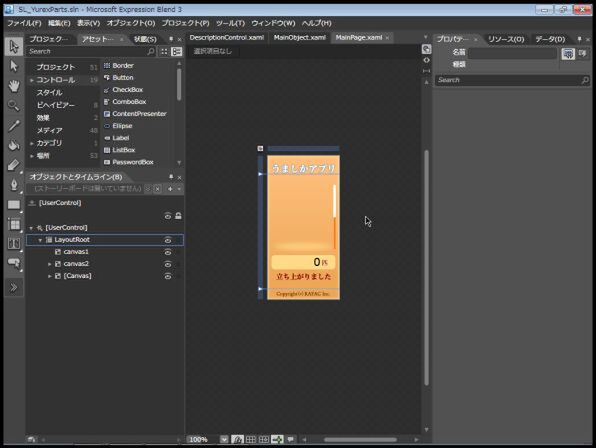
ダウンロードしたらインストールします。特にインストールで困ることもないでしょう。インストールが完了したら起動してみましょう。「プロジェクトを開く」からダウンロードしたソリューションファイルを選択して開きます。デフォルトでは以下のような画面になるかと思います。
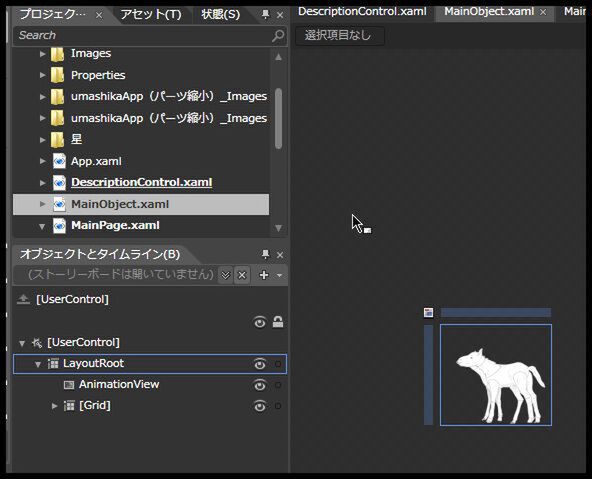
この中で、「うましか」部分、つまり「うま」と「しか」のアニメーションは別のコントロールになっています。使い回したいオブジェクトを別コントロールにするのはもちろんですが、「うましか」のように複雑であまり他のオブジェクトと関連しない動きをするオブジェクトも、別のUserControlとして作成したほうが便利です。ここでは「MainObject.xaml」というファイル名を付けてあります。
うましかコントロールの中身を見ていきましょう。Silverlightでは細かいアニメーションの制御にストーリーボードを使います。ストーリーボードでは、オブジェクトの色・位置・大きさ・透明度などを、時間経過に合わせて変更するように指定できます。一度ストーリーボードを作っておけば、それを何かのタイミングで再生するだけです。何かのタイミングというのは、たとえばマウスがクリックされたときや、初回表示時などです。うましかの場合は、ゲージが一周したタイミング、ということになりますね。
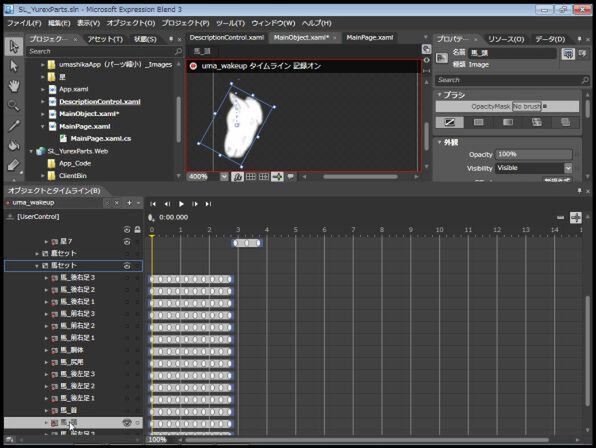
ストーリーボードを開くには、プロジェクトウィンドウから、MainObject.xamlをダブルクリックで開き、「オブジェクトとタイムライン」ウィンドウを確認します。
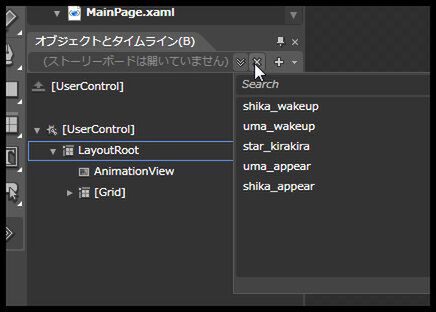
「ストーリーボードは開いていません」と表示されているかと思います。このすぐ右のボタンをクリックすると、現在定義されているストーリーボードの一覧が表示されます。
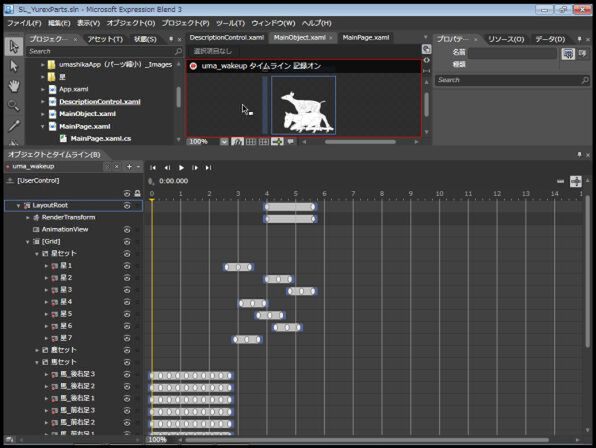
ためしに「uma_wakeup」を開いてみましょう。うまが立ち上がる動作のストーリーボードです。
白い丸がキーフレームです。タイムライン上の好きな位置にキーフレームを配置して、その時点のオブジェクトの状態を記録できます。ここでは、パーツごとに分割された画像のアニメーションをしています。
再生ボタンを押してみると、どうやってうまが立ち上がるのかをチェックできます。
立ち上がり動作が再生されましたね。しかが重なって邪魔な場合は、「鹿セット」の右側にある目のマークをクリックして非表示にできます。
今回はタイムラインの名前をプログラム上に書いているので、変更すると動かなくなってしまいますが、タイムラインの中では、画像を差し替えるのも再生時間を変更するのも自由です。たとえば、うまがフレームから出て行くときにちゃんと歩かせるとか、改造の余地はいろいろあると思います。
ではストーリーボードを閉じましょう。×ボタンをクリックすれば、ストーリーボードは閉じられます。
■Amazon.co.jpで購入
YUREX面白法人 カヤック