【25分目:実践編】
jQueryを使って15分でUIを作ろう!!
今回のレッスンの締めくくりとして、jQueryを使った簡単なUI(ユーザーインターフェイス)を作ってみましょう。作成するのは「アコーディオンパネル」と呼ばれる、ラベルをクリックするとパネルがスライドして表示されるUIです。

|
|---|
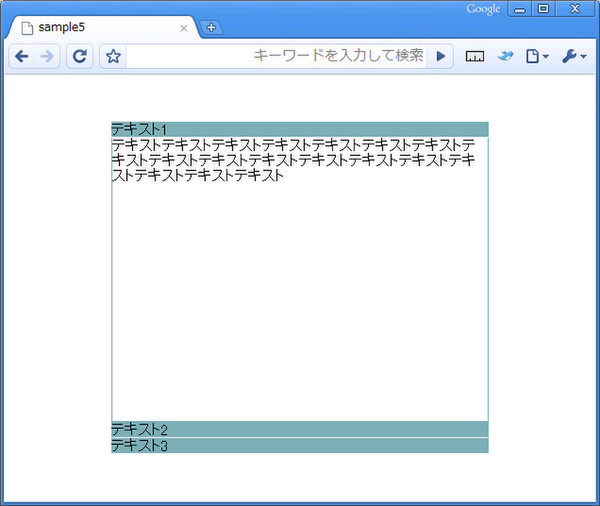
| サンプル5の実行画面。今回制作するアコーディオンパネル。ラベルをクリックするとパネルが展開する(画像クリックでサンプルページを表示します) |
アコーディオンの元となるHTMLは次のとおり、ラベル部分をdt要素、パネル部分をdd要素で記述する定義型リストで設定します。
▼サンプル5(HTML部分)
<dl>
<dt>テキスト1</dt>
<dd>
<p>テキスト...(中略)...テキスト</p>
</dd>
<dt>テキスト2</dt>
<dd>
<p>テキスト...(中略)...テキスト</p>
</dd>
<dt>テキスト3</dt>
<dd>
<p>テキスト...(中略)...テキスト</p>
</dd>
</dl>
デザインはCSSで整えます。HTMLだけの段階ではすべてのパネルが開いた状態で表示されます。
▼サンプル5(CSS部分)
*{
margin:0;
padding:0;
}
dl{
width:400px;
margin:50px auto;
}
dl dt{
background:#7CADB6;
border-bottom:1px solid #FFFFFF;
cursor:pointer;
}
dl dd{
border:1px solid #7CADB6;
border-top:none;
height:300px;
}
jQueryのスクリプト部分は次のようになります。たったの9行です。
▼サンプル5(スクリプト部分)
$(function(){
$("dd:not(:first)").css("display","none");
$("dl dt").click(function(){
if($("+dd",this).css("display")=="none"){
$("dd").slideUp("slow");
$("+dd",this).slideDown("slow");
}
});
});
スクリプト部分を1行ずつ分解して、処理の内容を見ていきましょう。
1行目と9行目は、レッスンの冒頭で紹介したjQueryを記述するための“決まり”です。この$(function(){...})の間にjQueryの命令を記述していきます。
$(function(){
(中略)
})
2行目では、セレクターに1番目以外のパネル(dd要素)を指定しています。1番目以外のdd要素に対して、css()でdisplayプロパティをnoneに変更しています。この処理によって最初のパネル以外は非表示になり、アコーディオンパネルの初期状態ができました。
$("dd:not(:first)").css("display","none");
3行目から8行目では、ラベル(dt要素)に対してイベントを設定しています。dt要素がクリック(click)されるとclick(function(){…})内の処理を実行する、という意味です。
$("dl dt").click(function(){
(中略)
});
4行目からはJavaScriptのif文を使って、処理を実行する条件を指定しています。jQueryはJavaScriptの命令を拡張して書かれているライブラリーですので、JavaScriptの命令と組み合わせて記述できます。if文は「もし〜ならば――を実行する」という意味の構文で、この場合は「セレクターで指定した要素のdisplayプロパティがnoneなら、{…}内に書かれた命令を実行する」という意味になります。
セレクターの後ろにある,(カンマ)は、セレクターの影響範囲を指定しています。すぐ後ろになるthisは、イベントが発生した要素、このサンプルではクリックされたdt要素を表します。つまり、$("+dd",this)は、クリックされたdt要素の次に登場するdd要素を指します。これにより、現在閉じているパネルに対応するラベルがクリックされた場合のみ、{…}内の命令が実行されます。
if($("+dd",this).css("display")=="none"){
(中略)
}
5〜6行目はアコーディオンの実際の動きを作る部分です。5行目ではまず、すべてのdd要素に対してslideUp()を適用します。slideUp()は、表示されている要素をスライドさせながら非表示にする命令です。ここでは、開いているパネルが滑らかに閉じます。
$("dd").slideUp("slow");
最後の6行目では、クリックされたラベルに対応するパネル部分をアニメーション付きでスライドさせます。4行目でも登場したセレクター$("+dd",this)は、クリックされた要素(dt要素)の次に登場するdd要素、という意味でした。スライドアニメーション付きで要素を表示する命令はslideDown()です。
$("+dd",this).slideDown("slow");
以上で、パネルの表示/非表示をスライドアニメーション付きで切り換えるアコーディオンの完成です。
◆
40分というごく短い時間でしたが、いかがでしたか。サンプルと見ると分かるように、jQueryは非常に短いコードでさまざまな表現を実現する、優れたライブラリーです。jQueryをWeb制作に積極的に活用することで、もっと使いやすいWebサイトを目指してはどうでしょうか。
……この続きは書籍で!
「もっとjQueryを勉強したい」「Web制作の仕事でjQueryを本格的に使いたい」「プラグインに頼らず自分でjQueryのコードを書きたい」そんなWebデザイナーさん、マークアップエンジニアさんのための本がWeb Professionalから出ました。
| Image from Amazon.co.jp |
 |
|---|
| Web制作の現場で使う jQueryデザイン入門 (WEB PROFESSIONAL) |
実務で使えるサンプル100本超(しかも商用利用可/改変自由/著作権表示不要!)の作成を通じて、手を動かしながらjQueryの基礎からしっかり学べる1冊です。もちろん、JavaScriptの予備知識は不要。(X)HTMLやCSSをバリバリ書いているあなたなら、きっと本書ですぐにjQueryを使えるようになるはずです。
(編集部)






























