【20分目:基礎編】
jQueryでアニメーション効果を付ける
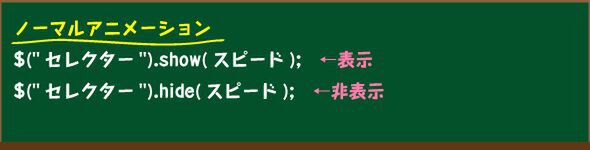
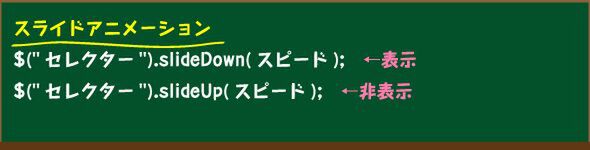
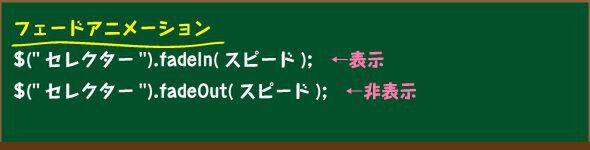
jQueryを使うと、要素の表示/非表示に、アニメーション効果を付けられます。アニメーション効果には次のような命令があります。



「スピード」のところにはslow/normal/fastのいずれか、またはミリ秒(1秒=1000秒)単位で数字を指定できます。たとえば次のサンプルでは、button要素がクリックされると、CSSで非表示(display:none;)に設定されている赤色のdiv要素が、少しずつ拡大しながら表示されます。
▼サンプル4(スクリプト部分)
$("button").click(function(){
$("div").show("slow");
});
▼サンプル4(CSS部分)
div{
width:200px;
height:200px;
background:red;
display:none;
}
▼サンプル4(HTML部分)
<button>表示</button>
<div></div>

|

|
|---|

|

|
|
|---|---|---|
| サンプル4の実行画面ボタンがクリックされると画像が拡大しながら表示される(画像クリックでサンプルページを表示します) | ||
■Amazon.co.jpで購入
Web制作の現場で使う jQueryデザイン入門 (WEB PROFESSIONAL)西畑 一馬(著)アスキー・メディアワークス































