【15分目:基礎編】
処理のタイミングを決める「イベント」
jQueryの処理を実行するタイミングを制御するのが「イベント」です。イベントを設定することで、「クリックしたとき」や「ドラッグ&ドロップしたとき」など、指定した要素に対する何らかの操作が発生したときに、HTMLやCSSを操作できます。
イベントは次のようにして設定します。

たとえば、要素がクリックされたタイミングで処理を実行したい場合は、次のように記述します。
▼サンプル3(スクリプト部分)
$("button").click(function(){
$("img").attr("src","sea.jpg");
});
▼サンプル3(元のHTML)
<button>画像を変更</button>
<p><img src="flower.jpg" alt="" /></p>
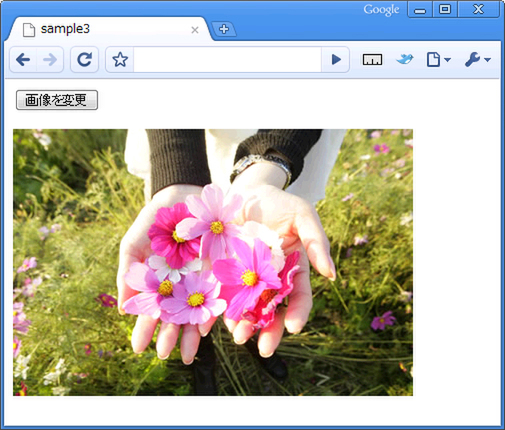
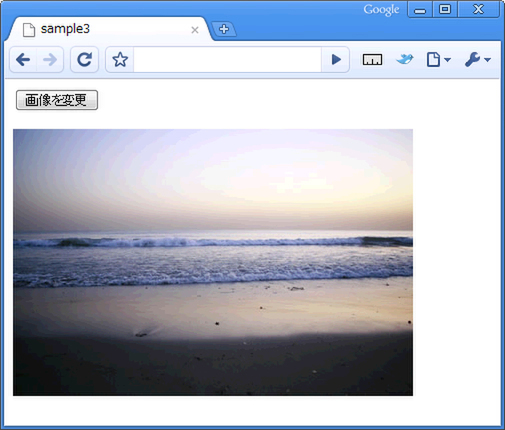
▼サンプル3(実行結果)
<button>画像を変更</button>
<p><img src="sea.jpg" alt="" /></p>
サンプルを実行して、button要素をマウスでクリックすると、img要素のsrc属性の値が変わります。attr()は属性値を変更する命令です。

|

|
|
|---|---|---|
| サンプル3の実行画面(画像クリックでサンプルページを表示します) | ||
イベントには、クリック(click)やダブルクリック(dblclick)、マウスダウン(mousedown)、マウスアップ(mouseup)、マウスオーバー(mouseover)、マウスアウト(mouseout)、マウスムーブ(mousemove)などを設定できます。
■Amazon.co.jpで購入
Web制作の現場で使う jQueryデザイン入門 (WEB PROFESSIONAL)西畑 一馬(著)アスキー・メディアワークス































