※この記事は「Web制作の現場で使えるjQuery UIデザイン入門」の最終回です。過去の記事もご覧ください。
jQueryを使ったJavaScriptライブラリー「jQueryプラグイン」を使うと、Webサイトを手軽に装飾できます。「Web制作の現場で使えるjQuery UIデザイン入門」最終回では、実用性の高いjQueryプラグインを3つピックアップし、それぞれの具体的な使い方を紹介します。
table要素にソート機能を付ける「table sorter」
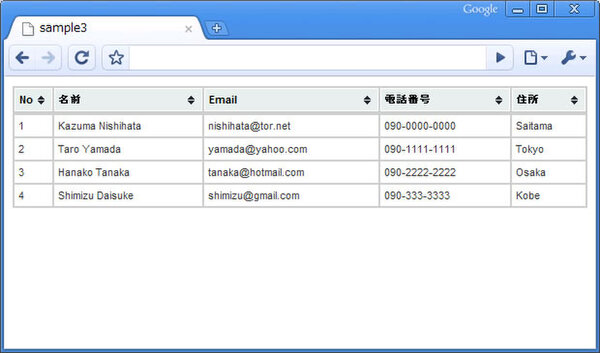
「table sorter」は、テーブル(表組み)にソート機能を追加できるjQueryプラグインです。大量のデータを表形式で表示したいときに重宝します。
■利用方法
jQuery本体と配布ページからダウンロードしたtable sorterのプラグインファイル「jquery.tablesorter.min.js」を、利用したいWebページのhead要素内で読み込みます。
<script type="text/javascript" src="jquery-1.3.2.min.js"></script>
<script type="text/javascript" src="jquery.tablesorter.min.js"></script>
table sorterには標準で2種類のスキン(CSSファイル)が用意されていますので、どちらかを読み込んでおきましょう。
/*greenスキンの読み込み*/
<link rel="stylesheet" href="green/style.css" type="text/css" media="print, projection, screen" />
/*blueスキンの読み込み*/
<link rel="stylesheet" href="blue/style.css" type="text/css" media="print, projection, screen" />
次に、ソート機能を付けたいtable要素に任意のid名を付け、class属性に「tablesorter」を設定します。
▼サンプル01(HTML部分)
<table id="myTable" class="tablesorter">
<thead>
<tr>
<th>No</th>
<th>名前</th>
<th>Email</th>
<th>電話番号</th>
<th>住所</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Kazuma Nishihata</td>
<td>nishihata@tor.net</td>
<td>090-0000-0000</td>
<td>Saitama</td>
</tr>
(中略)
<tr>
<td>4</td>
<td>Shimizu Daisuke</td>
<td>shimizu@gmail.com</td>
<td>090-333-3333</td>
<td>Kobe</td>
</tr>
</tbody>
</table>
最後にプラグインを実行します。table要素に設定したid名をセレクターで指定し、tablesorter()として実行します。
▼サンプル01(スクリプト部分)
<script type="text/javascript">
$(function(){
$("#myTable").tablesorter();
})
</script>
これでテーブルにソート機能を追加できました。
table sorterにはいくつかオプションが用意されています。たとえば、スクリプト部分を次のように記述すると、2列目の「名前」と3列目の「Email」のソート機能をオフにできます(JavaScriptでは数字を0から数えるので、2列目は「1」、3列目は「2」と表します)。
▼サンプル02(スクリプト部分)
$(function(){
$("#myTable").tablesorter({
headers: {
1: { sorter: false } ,
2: { sorter: false }
}
});
})
本連載で紹介したストライプテーブルと組み合わせると、より高機能なテーブルに改造できます。
なお、table sorterはテキストを文字コード順に並び替える方法でソートする仕様なので、漢字が使われているテーブルをよみがな順にはソートできません。漢字の列だけソート機能をオフにしたり、アルファベットやひらがな、カタカナで記載した読み仮名の列を設けるなど、工夫しましょう。
ソーシャルリアクション
この連載の記事
一覧へ
WebPro
jQueryとAjaxで作るスムーズページング
WebデザイナーのためのjQuery入門。jQueryのAjax機能を使ってスムーズなページングを実現する方法をチュートリアルで解説する。