select要素をパネル型UIに拡張する「jQuery.selectable.js」
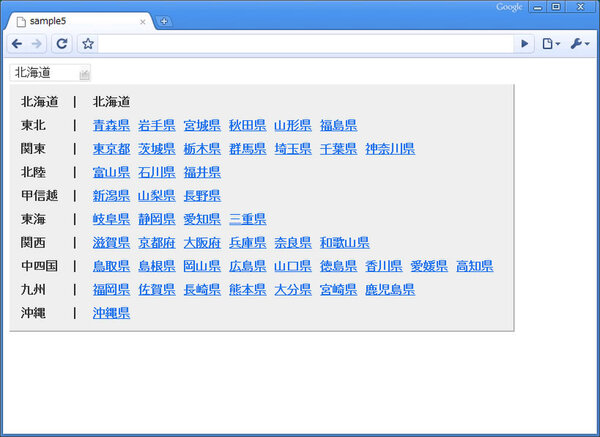
「jQuery.selectable.js」はselect要素をシンプルなパネル型のUIに拡張して表示するjQueryプラグインです。
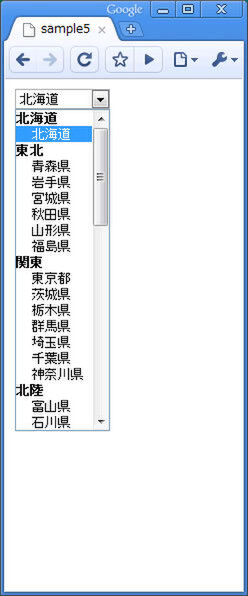
パネル化することにより、見通しの悪いプルダウンメニューをスクロールしながら項目を探す煩わしさから解放され、項目をすばやく選択できるようになります。都道府県名など、選択項目の数が多い場合に、使い勝手のいいUIを実現できます。
■利用方法
jQuery本体と配布ページからダウンロードした「jQuery.selectable.js」のプラグインファイルを、利用したいWebページのhead要素内で読み込みます。
<script type="text/javascript" src="jquery-1.3.2.min.js"></script>
<script type="text/javascript" src="jquery.selectable.js"></script>
jQuery.selectable.jsには標準で2種類のスキン(CSSファイル)が用意されていますので、どちらかを読み込んでおきましょう。
/*naturalスキンの読み込み*/
<link rel="stylesheet" href="skin/natural/style.css" type="text/css" />
/*selectablスキンの読み込み*/
<link rel="stylesheet" href="skin/selectable/style.css" type="text/css" />
jQuery.selectable.jsで表示したいselect要素は、option要素の項目をそれぞれグループごとにoptgroup要素で包み、label属性でグループ名を設定します。
▼サンプル03(HTML部分)
<select id="pref" name="pref">
<optgroup label="北海道">
<option value="01">北海道</option>
</optgroup>
<optgroup label="東北">
<option value="02">青森県</option>
<option value="03">岩手県</option>
<option value="04">宮城県</option>
<option value="05">秋田県</option>
<option value="06">山形県</option>
<option value="07">福島県</option>
</optgroup>
<optgroup label="関東">
<option value="08">東京都</option>
<option value="09">茨城県</option>
(中略)
<option value="38">愛媛県</option>
<option value="39">高知県</option>
</optgroup>
<optgroup label="九州">
<option value="40">福岡県</option>
<option value="41">佐賀県</option>
<option value="42">長崎県</option>
<option value="43">熊本県</option>
<option value="44">大分県</option>
<option value="45">宮崎県</option>
<option value="46">鹿児島県</option>
</optgroup>
<optgroup label="沖縄">
<option value="47">沖縄県</option>
</optgroup>
</select>
スクリプト部分では、パネル化したい要素をセレクターで指定し、selectable()として実行します。
▼サンプル03(スクリプト部分)
<script type="text/javascript">
$(function(){
$("#pref").selectable();
})
</script>
以上で、select要素をパネル型のUIに拡張できます。
オプションでは、パネルの表示/非表示のアニメーション効果やパネルの透明度などが設定できます。パネル表示時のアニメーションはsetで、非表示時のアニメーションはoutで設定でき、slideDown/slideUpやfadeIn/fadeOutなど、jQueryのアニメーション名を指定します。パネルの透明度は、opacityに0~1の値を指定します。
▼サンプル04(スクリプト部分)
$(function(){
$("#pref").selectable({
set: "slideDown" ,
out: "slideUp" ,
inDuration: "fast",
outDuration: "fast" ,
opacity: .9
});
})
ソーシャルリアクション
この連載の記事
一覧へ
WebPro
jQueryとAjaxで作るスムーズページング
WebデザイナーのためのjQuery入門。jQueryのAjax機能を使ってスムーズなページングを実現する方法をチュートリアルで解説する。