スライド表示ウィジェットを使う
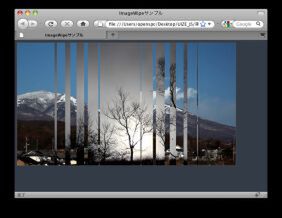
UIZE Frameworkには、特殊ワイプ効果を使って画像を切り替えるスライドショーのウィジェットが用意されています。デフォルトのワイプ効果で画像の切り替えを試してみましょう。
まず、スライドを表示するコンテナを作成します。HTMLにdiv要素を用意し、ID名を設定します。このとき、ID名の先頭にpage_の接頭語(プレフィックス)を付けるのがUIZE Frameworkのルールです。たとえば、ID名を「imageWipe」としたい場合、divタグにはid="page_imageWipe"と指定します。ID名の指定を間違えると画像が表示されません。
<div id="page_imageWipe" style="position:relative; width:600px; height:338px; border:1px solid #555;"></div>
次にスライドショーに必要なモジュールを読み込みます。スライド表示に必要なモジュールは以下の2つです。
- Uize.Widget.Page
- Uize.Widget.ImageWipe.xPresets
モジュールの読み込みはrequiredを使います(関連記事)。モジュールが複数あるので以下のように配列形式でモジュール名を指定します。
required:[
'Uize.Widget.Page',
'Uize.Widget.ImageWipe.xPresets'
]
ウィジェットをページ上に作成するため、以下の1行を記述します。
var page = window.page = new Uize.Widget.Page();
この後にスライドショーのウィジェットを指定します。
imageWipe = page.addChild ('imageWipe',Uize.Widget.ImageWipe,{built:false});
page.addChild()の最初の引数にはdivタグに設定したID名を指定します。ここではpage_のプレフィックスは付けないので注意してください。2番目の引数には特殊ワイプ効果の処理をするUize.Widget.ImageWipeを、3番目の引数には{built:false}を指定します。
ウィジェットは以下のようにwireUi()メソッドを使って画面上に表示します。
page.wireUi();
最後に、表示する画像のURLを指定します。特殊ワイプ関連の設定はset()メソッドを使います。
imageWipe.set({src : 表示する画像のURL});
サンプル1では以下のように画像のURL/ファイル名をphotos配列に入れてあります。表示する画像のURLをset()で設定すると自動的に特殊ワイプ効果を使って画像が切り替わります。
photos = ['photo/1.jpg', 'photo/2.jpg', 'photo/3.jpg'];
画像を次々と切り替えるには、setInterval()を使います。サンプル1では4秒ごとに自動的に画像が切り替わりますが、ボタンクリックで切り替わるようにもできます。その場合は、ボタンがクリックされたらset()で表示する画像のURLを設定するだけです。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>ImageWipeサンプル</title>
<link rel="stylesheet" href="css/page.content.css"/>
</head>
<body>
<script type="text/javascript" src="js/Uize.js"></script>
<div id="page_imageWipe" style="position:relative; width:600px; height:338px; border:1px solid #555;"></div>
<script type="text/javascript"><!--
photoNo = 0;
photos = ['photo/1.jpg', 'photo/2.jpg', 'photo/3.jpg'];
Uize.module ({
required:[
'Uize.Widget.Page',
'Uize.Widget.ImageWipe.xPresets'
],
builder:function () {
var page = window.page = new Uize.Widget.Page();
imageWipe = page.addChild ('imageWipe',Uize.Widget.ImageWipe,{built:false});
page.wireUi();
performWipe();
setInterval('performWipe()', 4000);
}
});
function performWipe () {
imageWipe.set({src : photos[photoNo]});
photoNo = (photoNo + 1) % photos.length;
}
// --></script>
</body>
</html>