ブラウザーによって異なるCSS3の実装
作業に入る前にCSS3の実装状況を確認しておこう。よく使われる4つのCSS3プロパティについて、ブラウザーごとの対応状況をまとめたのが下の表だ。
Firefox、Chrome、Safariの欄にある-moz-、 -webkit-は「ベンダープリフィックス」と呼ばれるもので、W3Cで正式勧告されていないプロパティの先行実装やブラウザー固有機能などで使われる。ブラウザーを識別する接頭辞を付けることで、適用するブラウザーを絞り込めるわけだ。ベンダープリフィックスは下記のようにプロパティ名の頭に付けて使用する。
-moz-text-shadow
ドロップシャドウ効果を適用する
はじめに、メニューのテキストに影を付けるドロップシャドウ効果を設定してみよう。ドロップシャドウはtext-shadowプロパティで設定できる。
【text-shadowの基本】
ul li a{
text-shadow: 0px 1px 0px #ccc;
}
左から、
- 1つ目の値は、右方向への影の移動距離(負の値だと左方向に移動する)
- 2つ目の値は、下方向への影の移動距離(負の値だと上方向に移動する)
- 3つ目の値は、影をぼかす範囲
- 4つ目の値は、影の色(rgbaを利用できる)
を指定する。
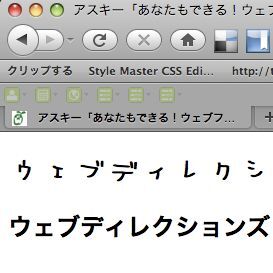
text-shadowプロパティを使うコツは、あまり大きな値を設定しないこと。右方向は0、ぼかしも0、下方向にだけ1pxずらした影を設定したのが次のサンプル。文字が浮き上がったように表示され、効果的なドロップシャドウを実現できた。
text-shadow: 0px 1px 0px #ccc;