アニメーションを実装する
CSS3ではマウスオーバー時にアニメーション効果を付けられる。CSS3がまだ実験レベルで使われていた2008年頃は過激なアニメーションサンプルも見られたが、今回は実用的なアニメーションを実装しよう。
【マウスオーバー時のアニメーション】
ul li a{
-webkit-transition: background-color 0.4s liner;
}
アニメーションは-webkit-transitionプロパティで設定する。-webkit-transitionプロパティは左から
- 1つ目の値は、適用されるプロパティ
- 2つ目の値は、アニメーションにかかる時間
- 3つ目の値は、アニメーションの種類(ease/linear/ease-in/ease-out/ease-in-out/cubic-bezierから選択、参考リンク)
を指定する。
ポイントはアニメーションにかかる時間にあまり大きな値を設定しないこと。必要以上に時間がかかると、ユーザーはフラストレーションを感じてしまう。著者が検証した限りでは、約0.4秒程度が適当なようだ。
また、セレクターはul li a:hover{}と記述するとアニメーションがちらついてしまうため、必ずul li a{}と記述する。
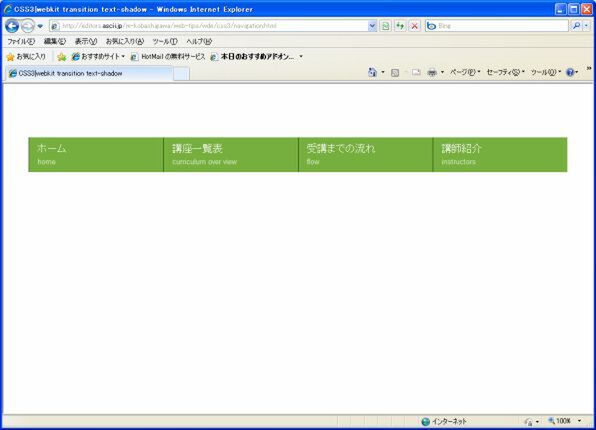
実際の表示結果(Safari 4.0)は以下の動画で確認できる。
ASCII Googleも使っている CSS3 from satoshi on Vimeo.
なお、transitionプロパティが使えるのは現在のところSafari 4.0のみだが、今後は次期Operaでもサポートが予定されている。
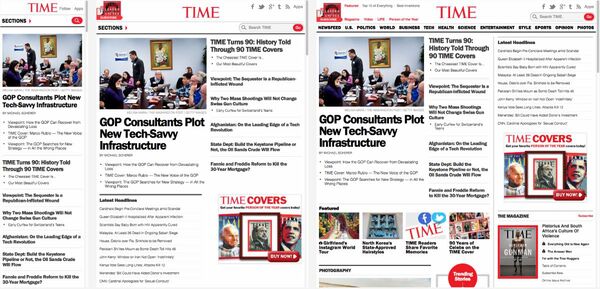
各ブラウザーでの表示結果を検証する
最後に、ここまでに紹介したCSS3の機能を使ったサンプルを各ブラウザーで表示してみよう。
冒頭でも説明したとおり、CSS3はブラウザーによって実装度合いが違うので、当然ながら表示結果は同じにはならない。そもそもCSS3はブラウザーでの実装の違いを想定して「モジュール化」されており、ブラウザーが実装するモジュールを選択できるようになっている。同じ表示結果にはならないのは当然なのだ。
とはいえ、わずかな表示の違いでユーザーが情報やサービスにアクセスできなくなることはない。すべてのブラウザーで同じ表示結果を目指すという考えにさえこだわらなければ、CSS3はすでにもう実践レベルなのだ。
プロに学ぶCSS3の実践講座が開講!

現役Webクリエイターが現場で使えるノウハウを直接指導する「allwebクリエイター塾」では、CSS3の集中講座を開催します。講師は、本稿の著者・菊池 崇氏。Webフォント、カラーマネジメント、アニメーションなど、CSS3を使った先進的なデザインからIE対策まで、実践的なテクニックを解説します。詳細は、allWebクリエイター塾のWebサイトからご確認ください。
「CSS3を利用した一歩先行くCSSデザイン講座」
- 日時 11月29日(日) 9:00〜18:00(全8時間)
- 料金 3万円
- 定員 10名
- 会場 中央区ハイテクセンター(八丁堀駅より徒歩1分)
- 講師 菊池 崇氏(Web Directions East代表)