もっと派手なアニメーションを付けたスライドショー
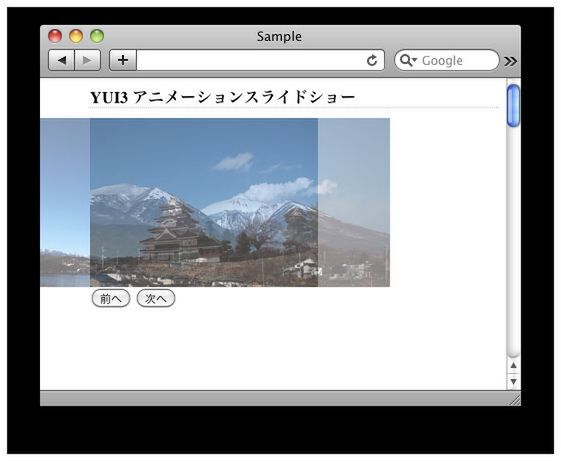
サンプル01のスライドショーは画像がフェードしながら切り替わるだけです。十分といえば十分ですが、せっかくYUI 3を使っているので今度はもっと派手な動きを付けましょう。「前へ」ボタンをクリックすると画像を右側へ移動しながらフェードアウト、「次へ」ボタンなら画像を左側に移動しながらフェードアウトするようにします。
先ほど作成したsetAnime()関数に少し手を加えて、画像を移動させる処理を追加します。まず、関数に渡される引数を1つ増やし、どのくらい移動させるかのオフセット値を指定できるようにします。「-150」なら現在のX座標から-150ピクセル移動させる、という意味です。
画像の移動は、fromとtoで設定できました(関連記事)。画像を現在の表示位置から移動させるので、fromには最初の画像のXY座標を指定します。最初の画像の座標は、初期設定の際にposX,posYに入れてありますので、from : { xy:[ posX, posY ] },と記述すれば設定できます。toにはxyで移動先の座標値を設定します。posX+offsetとすれば、現在のX座標にオフセット値を加えたX座標まで画像が移動します。
実際のスクリプトはサンプル02です。ボタンをクリックすると画像が左右どちらかに移動しながらフェードアウトしていきます。連続してボタンが押されれば、画像も連続して移動していきます。オフセット値にもっと大きな値を指定すると見た目には面白いかもしれません。
●サンプル02(スクリプト=YUI_slideshow.js)
YUI().use('anim', function(Y){
Y.on('load', function(){
var photoList = [];
var counter = 0;
var fadeTime = 1.0; // フェード時間
var firstPhoto = Y.one('.yui3-slideshow');
var posX = firstPhoto.getX();
var posY = firstPhoto.getY();
Y.all('.yui3-slideshow').each(function(ele){
ele.setX(posX);
ele.setY(posY);
photoList.push(ele);
});
// 最初の一枚目を表示する
(new Y.Anim({
node: photoList[0],
duration : fadeTime,
to : { opacity : 1.0 }
})).run();
// 前へ、ボタンが押された時の処理
Y.get('#YUI3_slideshow_prev').on('click', function(){
if (counter > 0) setAnime(counter--, counter, 150);
});
// 次へ、ボタンが押された時の処理
Y.get('#YUI3_slideshow_next').on('click', function(){
if (counter < photoList.length-1) setAnime(counter++, counter, -150);
});
// フェードアニメーション処理
function setAnime(pos1, pos2, offset){
(new Y.Anim({
node: photoList[pos1],
duration : fadeTime,
from : { xy:[ posX, posY ] },
to : { opacity : 0.0, xy:[posX+offset, posY ] }
})).run();
(new Y.Anim({
node: photoList[pos2],
duration : fadeTime,
from : { xy:[ posX, posY ] },
to : { opacity : 1.0, xy:[posX, posY ] }
})).run();
}
});
});