ワイヤーフレームが“描ける”以上に便利な機能
単純にワイヤーフレームを書くだけなら無料ソフトが山ほどありますし、PowerPointやVisioでも事足ります。実際に触ってみて感じたのは、SketchFlowは単にワイヤーフレームを書く機能ではなく、プロジェクト全体を効率化するものだということです。中でも「これはいい!」と思った便利な機能をいくつかピックアップして紹介しましょう。
■手書き風UIでレイアウトを確認
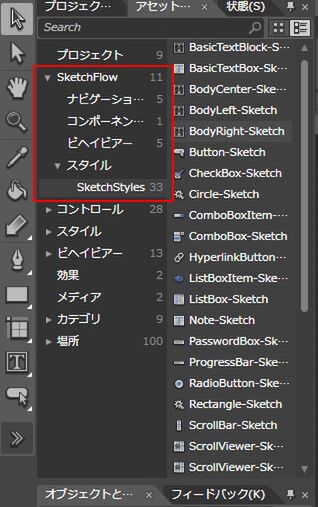
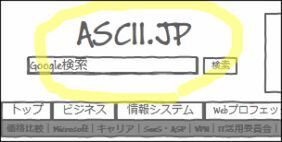
先ほど紹介したサンプルは、フォントも線もゆる~い手書き風。Blend 3の画面左上の[アセット]タブにはさまざまなコントロール(画面パーツ)があり、今回は [SketchFlow]内の[スタイル]にある[SketchFlow Style]を使っています。
冒頭にもありましたが、画面設計の段階でいきなり凝ったモックアップをクライアントに提示すると、どうしても話がビジュアルデザインの話にそれてしまう場合があります。「見た人にデザイン面でのヘンな先入観を与えない」意味で、こういった手書き風のワイヤーフレームを提示するのはなかなかよい方法ではないでしょうか。
■画面遷移も簡単に実現
SketchFlowでは、コードを一切書くことなく、マウスイベントによる画面遷移を作成できます。「動くプロトタイプ」をクライアントやプロジェクトメンバーに簡単に提示できるのはとても魅力的です。
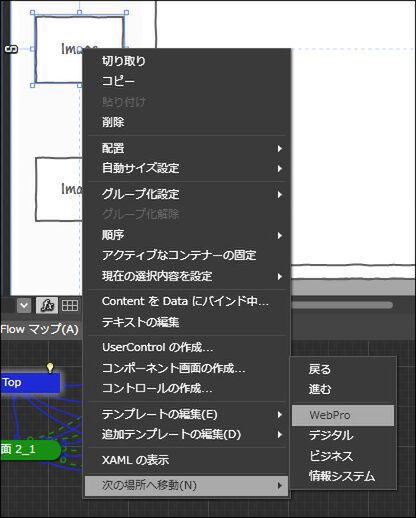
たとえば、アセットから[Button-Sketch]コントロールを選んで画面に置いてみてください。配置したボタンを右クリックするとメニューが表示されますので、その中の[次の場所へ移動]を選択すると、作成中の画面(ページ)の一覧が出てきます。ここで好みの画面を選ぶだけで画面遷移の動きを設定できるのです。
もちろん、Blend 3自体はSilverlight/WPFアプリの制作ツールですので、通常のSilverlight/WPFアプリを作るときのように、タイムラインを使ったアニメーションやC#でコードを書いて複雑な動きを付ける、といったこともできます(プロトタイプの段階でそこまで必要になることはあまりないとは思いますが)。
■フィードバック機能を使ってコミュニケーション
[ファイル]メニューの[SketchFlow プロジェクトのパッケージ]を選ぶと、作成したワイヤーフレームが、そのままサーバーに配置できるHTMLファイルと関係ファイルのセットとして出力されます。今回のサンプルもこの機能で生成されたファイルをサーバーに配置して公開しています。なかなか便利な機能ですね。
ただ、ワイヤーフレームを見せるだけでは意味がありません。やはりクライアントやプロジェクトメンバーからの反応をもとに画面を改善する、一連のやりとりは必要でしょう。そこで、SketchFlowには、ワイヤーフレームを共有してコミュニケーションを図るための「フィードバック機能」が用意されています。
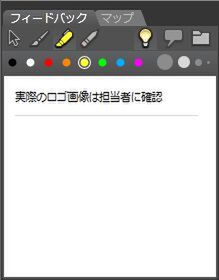
サンプルの画面左下を見てください。作成したワイヤーフレームのサイズによっては若干見通しが悪いのは残念ですが、 [フィードバック]タブの存在が確認できると思います。[フィードバック]タブにはさまざまなツールがあり、画面に蛍光ペンでしるしをつけたり、コメントをつけたりできます。
また、書き込んだフィードバックだけを「.feedback」という形式のファイルとしてエクスポートできます。.feedbackファイルはBlend 3に直接読み込めますので、.feedbackファイルさえ送り返してもらえば、クライアントやプロジェクトメンバーからの意見や変更の指示を具体的、かつ正確に把握できます。
こういった確認のやり取りはとかく煩雑になりがちですが、SketchFlowはワイヤーフレーム上に書き込むという直感的なアプローチによって問題を解決しています。
■Wordにエクスポートして仕様書作成
Web開発者にとってもっとも面倒な作業の1つが「仕様書の作成と更新」ではないでしょうか。SketchFlowは、仕様書作成の負担を軽減するための機能として、サイトマップに沿って画面キャプチャつきのWordファイルを出力する便利な機能を備えています。Wordへの出力は、Blend 3の[ファイル]メニューにある[Microsoft Wordにエクスポート]から利用できます。
実際に今回のサンプルをWordに出力したのが、こちら(Wordファイル)です。自動的に生成されたシンプルな構成ですので、もちろんそのまま仕様書としてクライアントに提出できるわけではありませんが、このファイルをベースに記述を追加して体裁を整えていけば漏れや仕様ズレを極力防げそうです。あるいは、プロジェクトメンバー間で仕様を確認しあうドキュメントとして利用するのもテではないでしょうか? 個人的にはSketchFlowの中で一番驚いた機能でした。
まずは評価版を使ってみよう
駆け足での紹介となりましたが、SketchFlowは「手書き風UI」や「フィードバック機能」「Wordエクスポート」など、大変面白いアイディアが盛り込まれたツールだと思います。実際に触ってみるまでは、正直、ここまで実用的だとは思いませんでした(笑)。まさに、この記事の冒頭の会話が発生してしまうような状況で、危機脱出ツールとなり得る可能性を感じました。絵も動きも1人でできてしまうわけですから、個人でWeb構築などの仕事に携わっている方にも“かなり使える”味方になってくれるのではないでしょうか。
また、この記事の執筆にあたって、コードが書けないデザイナーにも実際に初めて触ってもらいましたが、ちょっと触って慣れればサクサクと動きのついた画面を作っていました。SketchFlowを使えば、より多くの方が画面設計に参加できるようになりそうです。
Blend 3を含むExpressionファミリーは、以下のURLから60日間利用できる無料の評価版をダウンロードできます。まずは実際に自分の手で試してみてはいかがでしょうか。
http://www.microsoft.com/japan/products/expression/try-it/default.aspx
著者:飯島進仁(いいじま しんじ)

株式会社 ふむふむソフト代表取締役。 業務委託でのソフトウェアやWeb開発をメインとして、企画、制作、執筆、開発と全然関係ない講演や制作など、さまざまな依頼にお応えする業務を行なっている。Silverlightなどを使った地味な研究や、一部の方々に好評なガジェットなどをブログにて公開中。