【クライアントのわがままに応える! 】
クライアントが簡単に更新できるタブパネルを作りたい!
受託制作のWebサイトでは、納品後にクライアントが自分で更新できる仕組みを求められるケースがよくあります。最近では、Movable TypeやWordPressをはじめとするCMS(Content Management System)を利用することで、比較的簡単に“更新できるサイト”を構築できるようになりましたが、『新着情報』や『今日のセール品』などのテキストだけを手軽に更新したい、といったごく限られた用途のためだけにCMSを導入するのは大げさです。とはいえ、クライアントにHTMLを直接編集してもらうのは少し敷居が高いですし、関係のないHTMLまでグチャグチャに壊されてしまう恐れもあります。
そんなニーズにぴったりなのが、Ajaxを利用した簡易更新システムです。Webページの中に表示する内容を、HTML中に記述するのではなく、別に用意したテキストファイルから読み込むシンプルな仕組みです。クライアントはテキストファイルだけを編集してサーバーにアップすればいいので手軽ですし、HTMLを壊されてしまう心配もありません。ここでは、先ほど作ったタブパネルを改造し、テキストファイルから読み込んだ内容をパネルに表示するようにしましょう。
HTMLは以下のように変更します。a要素のhref属性をテキストファイル名に、パネル部分のマークアップをul/li要素からp要素に変えています。
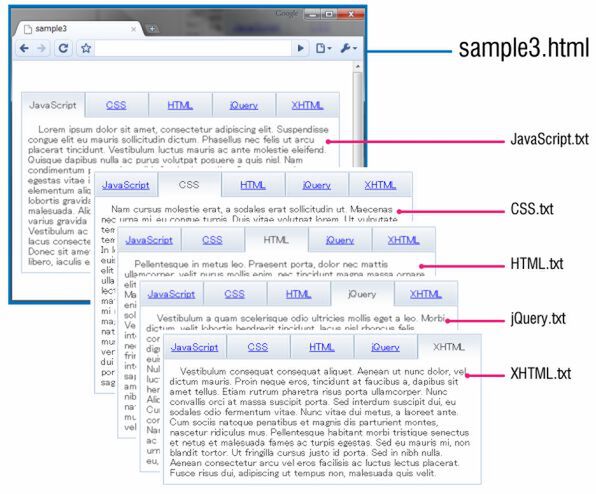
▼サンプル03(HTML部分)
<div id="container">
<ul class="tab">
<li><a href="JavaScript.txt" class="selected">JavaScript</a></li>
<li><a href="CSS.txt">CSS</a></li>
<li><a href="HTML.txt">HTML</a></li>
<li><a href="jQuery.txt">jQuery</a></li>
<li><a href="XHTML.txt">XHTML</a></li>
</ul>
<p class="panel"></p>
</div>
HTMLに合わせてパネル部分のCSSも変更します。
▼サンプル03(CSS部分)
p.panel{
clear:both;
border:1px solid #9FB7D4;
border-top:none;
padding:10px;
text-indent:1em;
color:#333;
}
スクリプトは以下のようになります。
▼サンプル03(スクリプト部分)
$(function(){
$("p.panel").load($("ul.tab li a.selected").attr("href"))
$("ul.tab li a").click(function(){
$("ul.tab li a").removeClass("selected")
$(this).addClass("selected")
$("p.panel").load($(this).attr("href"))
return false
})
})
最初に、class属性が「selected」のa要素のhref属性をattr()で読み出し、load()を使ってパネル(p.panel)内に読み込んでいます(関連記事)。
$("p.panel").load($("ul.tab li a.selected").attr("href"))
同様に、clickイベントが発生すると、クリックされたタブのa要素のhref属性に書かれているファイルをload()で読み込み、パネル内に表示します。
$("p.panel").load($(this).attr("href"))
以上で、クライアントが簡単に更新できるタブパネルが完成しました。
著者:西畑一馬(にしはた かずま)

to-R代表、Webクリエイター。PHPによるシステム開発や、CMSを利用したWebサイト制作、SEO対策などのマーケティング、コンサルティング、Webクリエイター向けの講座などを業務で行なっている。また、ブログto-RではJavaScriptやSEO対策、CSS、Movable TypeなどのWeb制作にかかわるさまざまな情報を発信している。
主な著書に「現場のプロから学ぶXHTML+CSS」(共著、毎日コミュニケーションズ刊)がある。
ソーシャルリアクション
この連載の記事
一覧へ
WebPro
jQueryとAjaxで作るスムーズページング
WebデザイナーのためのjQuery入門。jQueryのAjax機能を使ってスムーズなページングを実現する方法をチュートリアルで解説する。