複数のエレメントに対してイベントを設定する
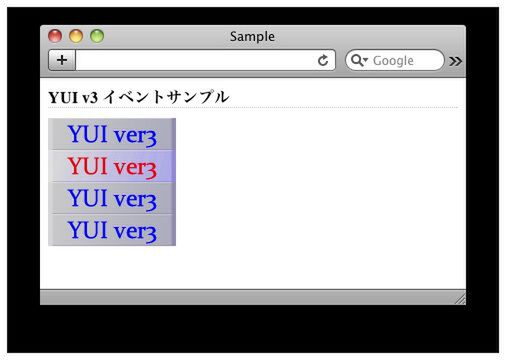
前のページで説明したとおり、on()の3番目の引数にはCSSのセレクターが使えますので、複数のエレメントに対してまとめてイベントを設定できます。サンプル05は、on()の3番目の引数を'.myButton'に変更し、「myButton」というCSSクラス名を設定した画像すべてにマウスオーバー/アウトイベントを設定しています。
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<title>Sample</title>
<link rel="stylesheet" href="css/main.css" type="text/css" media="all">
<script type="text/javascript" src="build/yui/yui.js"></script>
<script type="text/javascript"><!--
YUI().use('event', 'node', function(Y){
Y.on('domready', function(){
Y.on('mouseover', function(e){
e.target.set('src', 'images/over.jpg');
}, '.myButton');
Y.on('mouseout', function(e){
e.target.set('src', 'images/normal.jpg');
}, '.myButton');
});
});
// --></script>
</head>
<body>
<h1>YUI v3 イベントサンプル</h1>
<div>
<img class="myButton" src="images/normal.jpg" width="128" height="32" alt="YUI 3"><br>
<img class="myButton" src="images/normal.jpg" width="128" height="32" alt="YUI 3"><br>
<img class="myButton" src="images/normal.jpg" width="128" height="32" alt="YUI 3"><br>
<img class="myButton" src="images/normal.jpg" width="128" height="32" alt="YUI 3"><br>
</div>
</body>
</html>
YUI 3ではYUI 2.xまでのように、操作するエレメントをあらかじめ取得し、取得したエレメントに対してイベントを設定する方法も採れます。エレメントは、以下のメソッドで取得できます。
- one()
- 複数あるエレメントのうちの1つ(最初のエレメント)
- all()
- 指定対象となったすべてのエレメント
one()/all()の引数には、CSSのセレクターを指定します。ID名であれば#xxxxのように先頭に#を、CSSクラス名であれば先頭に.(ドット)を付加といった書き方で、複雑な構造の場合は#xxx imgのように複合的な指定もできます。
one()/all()で取得したしたエレメントに対してイベントを設定する場合も、on()を使います。ただし、この場合は、3番目の引数にセレクターを指定しても無視されます。
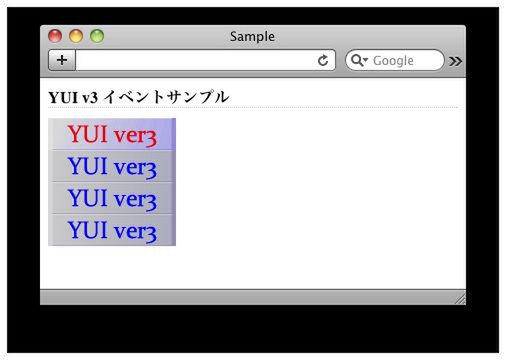
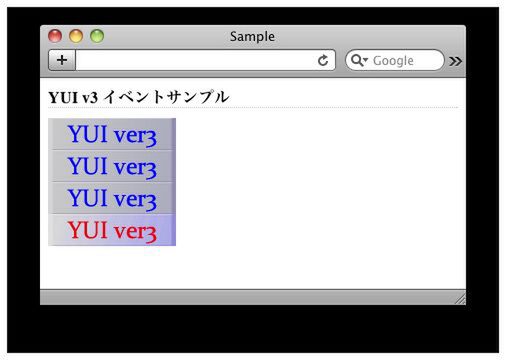
サンプル06がone()、サンプル07がall()を使った例です。サンプル06では最初のエレメントだけにマウスイベントが適用されます。
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<title>Sample</title>
<link rel="stylesheet" href="css/main.css" type="text/css" media="all">
<script type="text/javascript" src="build/yui/yui.js"></script>
<script type="text/javascript"><!--
YUI().use('event', 'node', function(Y){
Y.on('domready', function(){
Y.one('.myButton').on('mouseover', function(e){
e.target.set('src', 'images/over.jpg');
});
Y.one('.myButton').on('mouseout', function(e){
e.target.set('src', 'images/normal.jpg');
});
});
});
// --></script>
</head>
<body>
<h1>YUI v3 イベントサンプル</h1>
<div>
<img class="myButton" src="images/normal.jpg" width="128" height="32" alt="YUI3"><br>
<img class="myButton" src="images/normal.jpg" width="128" height="32" alt="YUI3"><br>
<img class="myButton" src="images/normal.jpg" width="128" height="32" alt="YUI3"><br>
<img class="myButton" src="images/normal.jpg" width="128" height="32" alt="YUI3"><br>
</div>
</body>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<title>Sample</title>
<link rel="stylesheet" href="css/main.css" type="text/css" media="all">
<script type="text/javascript" src="build/yui/yui.js"></script>
<script type="text/javascript"><!--
YUI().use('event', 'node', function(Y){
Y.on('domready', function(){
Y.all('.myButton').on('mouseover', function(e){
e.target.set('src', 'images/over.jpg');
});
Y.all('.myButton').on('mouseout', function(e){
e.target.set('src', 'images/normal.jpg');
});
});
});
// --></script>
</head>
<body>
<h1>YUI v3 イベントサンプル</h1>
<div>
<img class="myButton" src="images/normal.jpg" width="128" height="32" alt="YUI 3"><br>
<img class="myButton" src="images/normal.jpg" width="128" height="32" alt="YUI 3"><br>
<img class="myButton" src="images/normal.jpg" width="128" height="32" alt="YUI 3"><br>
<img class="myButton" src="images/normal.jpg" width="128" height="32" alt="YUI 3"><br>
</div>
</body>
</html>
◆
次回は、YUI 3のアニメーション処理について解説します。どうぞお楽しみに。