UIZE JavaScript Frameworkのダウンロード
はじめに、UIZE Frameworkの公式サイトからフレームワーク本体をダウンロードしましょう。
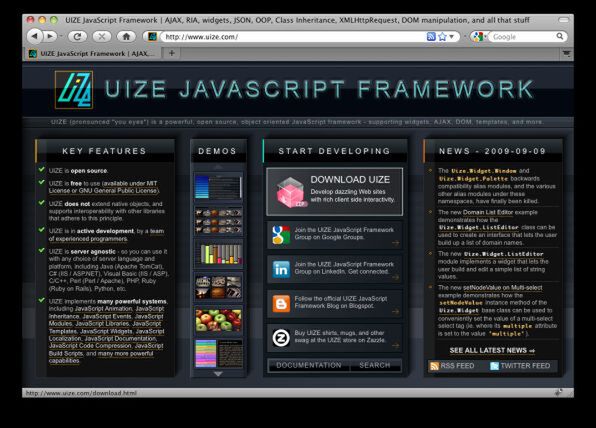
●UIZE JavaScript Framework
http://www.uize.com/
公式サイトのトップページを開いたら、中央カラムにある「DOWNLOAD UIZE」ボタンをクリックし、ダウンロードページへ移動します。
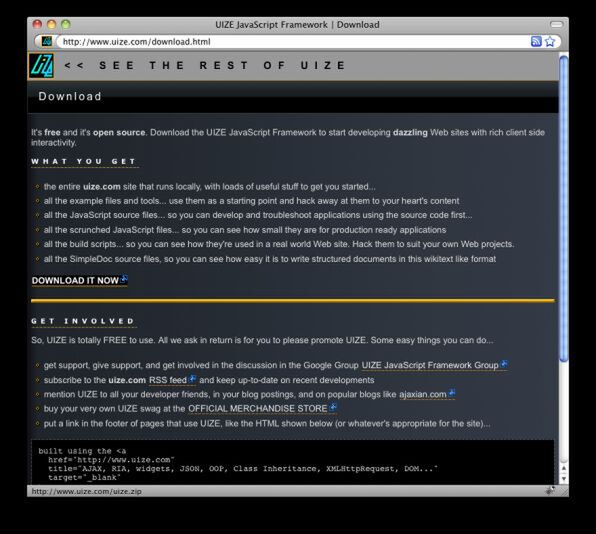
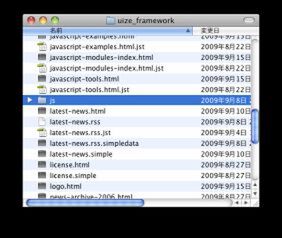
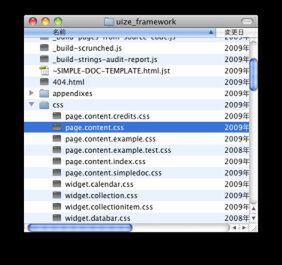
「DOWNLOAD IT NOW」のリンク文字をクリックするとZIPファイルのダウンロードが始まります。ダウンロードが完了したらZIPファイルを展開してください。ZIPファイルの中には非常にたくさんのファイルとフォルダがありますが、必要なのはjsフォルダと、cssフォルダ内にある「page.content.css」「widget.slideshow.css」ファイルだけです。他のファイルやフォルダはデモサンプルなどに関係するものですので、今回は使用しません。
jsフォルダ内の「UizeDotCom.」で始まるファイル、~experimentalフォルダと~sourceフォルダもデモサンプル用なので削除しても構いません。
以上で、UIZE Frameworkを使う準備ができました。