STEP.5:クロスブラウザーに対応させる
ここまでくればほぼ完成だ。最後に仕上げとして、Firefox/Opera/Safari用のCSSの記述と、IE用のCSSの記述をまとめよう。
/* IE */
@font-face {
font-family: Makiba;
src: url(MakibaFont13.eot);
}
/* Firefox, Opera, Safari */
@font-face {
font-family: Makiba;
src: url(MakibaFont13.ttf) format("truetype");
}
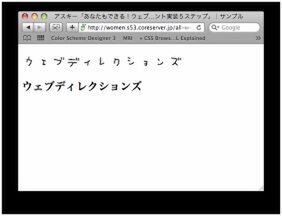
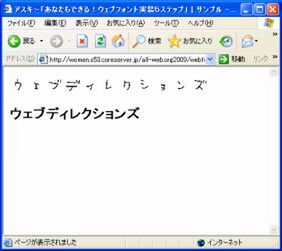
上記のCSSを適用した簡単なHTMLを作成し、各ブラウザー(Firefox/Safari/Opera/IE)で実際に表示したのが以下の画面だ。IE6のみ、アンチエイリアスが効いていないため若干の違いはあるものの、いずれのブラウザーでも「まきば」で正しく表示されていることが確認できる。
完成したHTMLファイルとフォントは以下のURLで公開している。また、HTMLとフォントをまとめたZIPファイルも用意したので、実際にダウンロードして自分の環境でも試してほしい。
Webフォントを利用する際の注意点
冒頭で紹介したとおり、さまざまなメリットがあるWebフォントだが、利用にあたってはいくつか注意したい点もある。
■ライセンスを確認する
Webフォントを利用する際は、事前にフォントのライセンス(使用許諾契約の内容)を必ず確認すること。疑問な点があれば、フォントメーカーや作者などの権利者に問い合わせるなどして解決しておこう。
■日本語フォントのファイルサイズ
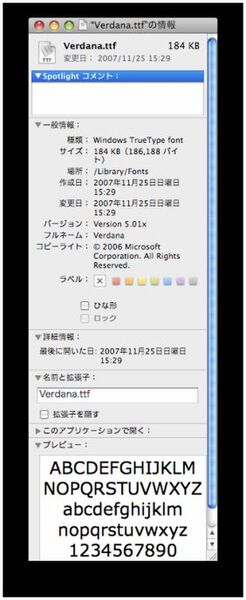
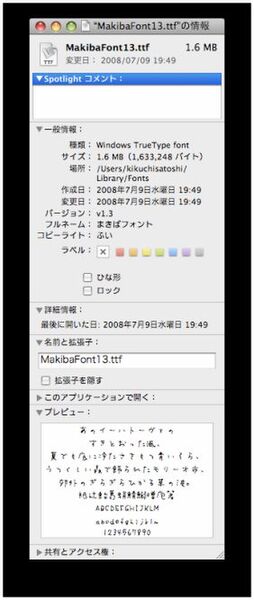
日本語のWebサイトでWebフォントを利用する際に一番のネックとなるのが、フォントのファイルサイズだ。次の画面は、欧文フォントと日本語フォントのファイルサイズを比べたものだが、「Verdana.ttf」の184kbに対して、「Makibafont13.ttf」は1.6MBと、なんと10倍近くになっている。
フォントのダウンロードが終わるまでの間、ブラウザーはデフォルトのフォントによる代替表示、もしくは空白の状態になる。日本語フォントの利用は最低限にとどめるとともに、少しでもフォントのダウンロードを高速化するために、「30分でできる!Webサイトを高速化する6大原則」を実践し、Webサイト全体のパフォーマンス改善に取り組むことをおすすめする。
■Operaのバグ
Mac版の「Opera 10.00」では、フォントによっては正しく表示されないバグがあることが確認された(「M+FONT」で確認、2009年09月16日現在)。いずれ改善されるだろうが、Mac版のOpera 10.0をターゲットブラウザーに含める場合は留意しよう。
参考:Oli Studholm「Problem with Opera 10 」
http://oli-studio.com/test/font-face/ascii.html
参考リンク
- Web Embedding Fonts Tool (WEFT)
- http://www.microsoft.com/typography/WEFT.mspx
- ttf2eot
- http://ttf2eot.sebastiankippe.com/
- Cross Browser Font Embedding with the CSS3 @font-face selector
- http://randsco.com/index.php/2009/07/04/cross_browser_font_embedding?blog=7&title=cross_browser_font_embedding&page=1&more=1&c=1&tb=1&pb=1&disp=single#c2520
- beautiful fonts with @font-face
- http://hacks.mozilla.org/2009/06/beautiful-fonts-with-font-face/
- Problem with Opera 10
- http://oli-studio.com/test/font-face/ascii.html