■jQueryを使った実装
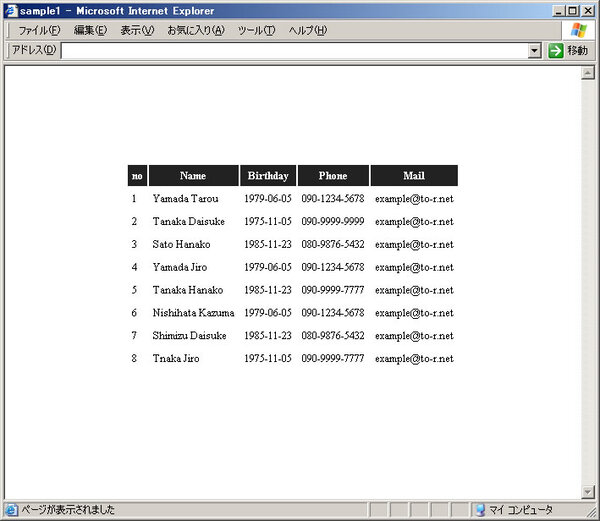
サンプル01は、IE6〜8で開くと以下のように表示されます。
CSS3にほとんど対応していないIE6〜8では、偶数/奇数ごとに設定したスタイルが無視され、ストライプテーブルとして機能していません。このため、IEでストライプテーブルを表示するには、以下のように色を変えたいtr要素やth要素に1つずつclassを付け、class単位でCSSを設定する必要がありました。
▼サンプル02(CSS部分)
table{
margin:100px auto;
}
tr.even{
background:#F2F2F2;
}
th{
background:#222222;
color:white;
}
th.odd{
background:#444444;
}
th,td{
padding:5px;
font-size:small;
}
▼サンプル02(HTML部分)
<table>
<tr>
<th class="odd">no</th>
<th>Name</th>
<th class="odd">Birthday</th>
<th>Phone</th>
<th class="odd">Mail</th>
</tr>
<tr class="even">(中略)</tr>
<tr>(中略)</tr>
<tr class="even">(中略)</tr>
<tr>(中略)</tr>
<tr class="even">(中略)</tr>
<tr>(中略)</tr>
<tr class="even">(中略)</tr>
<tr>(中略)</tr>
<tr class="even">(中略)</tr>
<tr>(中略)</tr>
</table>
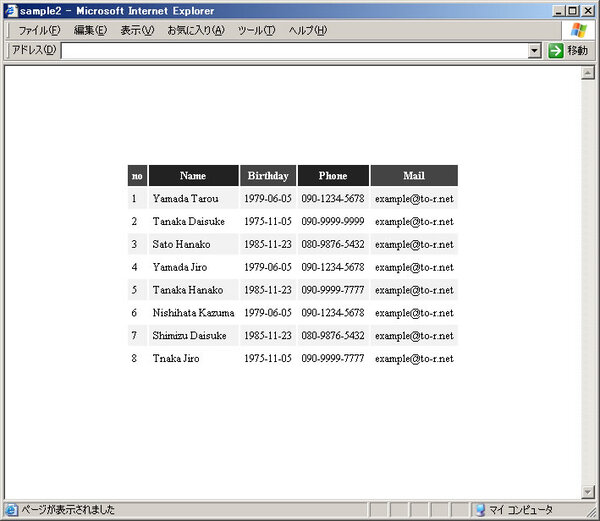
▼サンプル02(実行結果)
ただ、この方法ではマークアップに手間がかかるうえ、メンテナンス性が低くくなってしまいます。マークアップの後に、行や列を追加したり順番を入れ替えたりすると、変更箇所以降の行(列)のclass属性をすべて書き換えなければなりません。数行(列)ならまだしも、行や列数が多いテーブルの場合には非常に面倒です。
そこで、jQueryを使ってストライプテーブルを書き直してみましょう。CSS3で実装したサンプル01は、jQueryでは以下のように記述できます。
▼サンプル03(スクリプト部分)
$(function(){
$("th:nth-child(odd)").addClass("odd");
$("tr:nth-child(even)").addClass("even");
})
▼サンプル03(CSS部分)
table{
margin:100px auto;
}
.odd{
background:#444444;
}
th{
background:#222222;
color:white;
}
th,td{
padding:5px;
font-size:small;
}
.even{
background:#F2F2F2;
}
jQueryのCSS3セレクターを利用して、奇数行のth要素、偶数行のtr要素にそれぞれclass属性を追加しています。指定した要素に対してclass属性を追加するのは、 addClass() という命令でした(関連記事)。この方法なら、テーブルの行や列数が増えたり減ったりしても、class属性を書き換える必要もなく、ストライプテーブルの表示を維持できます。
◆
今回紹介したように、CSS3セレクターを利用することで、デザインの幅を効率よく、手軽に広げることができます。jQueryを使って、CSS3を一足早く取り入れてみてはどうでしょうか。
【実務でハマる落とし穴】
jQueryでCSSを直接操作しちゃダメ?
サンプル03では、偶数行(列)/奇数行(列)にclass属性を追加してストライプテーブルを実装していますが、以下のようにCSSを直接変更する方法もあります。
$(function(){
$("th:nth-child(odd)").css("background","#444444");
$("tr:nth-child(even)").css("background","#F2F2F2");
})
実行結果はサンプル03と同じです。ただし、特別な理由がない限り、この方法は採らない方がよいでしょう。Webサイト制作ではメンテナンス性を考慮して、デザイン(見た目)に関する情報はなるべくCSSにまとめて記述しておくのが基本です。上のような書き方では、たとえばページ全体の配色を変更する、テーブル全体のスタイルを変更する、といった場合に、CSSとJavaScriptファイルの両方を修正しなければなりません。そもそも、色を変更するためだけに、JavaScriptファイルを書き換えるのはあまり気持ちがいいものではありませんよね。
また、デザイン部分をCSSにまとめておくことで、一度作ったスクリプトを他の制作案件に使い回すのが容易になる、といったメリットもあります。
ソーシャルリアクション
この連載の記事
一覧へ
WebPro
jQueryとAjaxで作るスムーズページング
WebデザイナーのためのjQuery入門。jQueryのAjax機能を使ってスムーズなページングを実現する方法をチュートリアルで解説する。