「我々はイノベーター」――Flash Catalystでワークフローを改善
――Flashファミリーの新しい製品として、UIデザインツール「Flash Catalyst」が発表されました(現在、パブリックベータ版が公開中)。Catalystはどのような問題意識から生まれたツールなのですか。
Flash Catalystは、Webアプリケーションを作るプロセスに「隙間がある」との考えから生まれたツールです。我々はCatalystによって、Webアプリケーション開発のワークフローを改善したいと考えています。
一般的にWebアプリケーションを作る場合、まずインターフェイスデザイナーやインフォメーションアーキテクトがワイヤーフレームを設計し、画像などのスタティックな素材を開発者に渡します。現状では、開発者は受け取った素材とワイヤーフレームをもとに、動的なアプリケーションのUIに作り直さなければなりません。UIの実装が終わってからデザイン上の変更が出たら、一度デザイナーに戻して作り直す必要もありました。
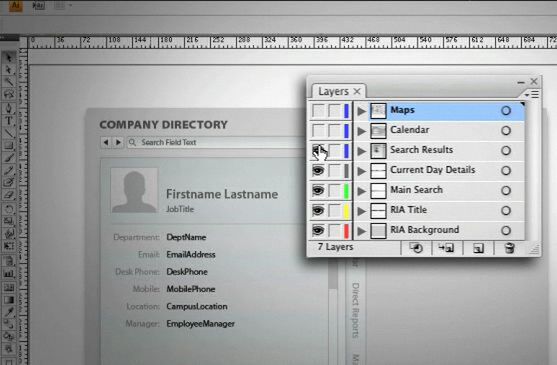
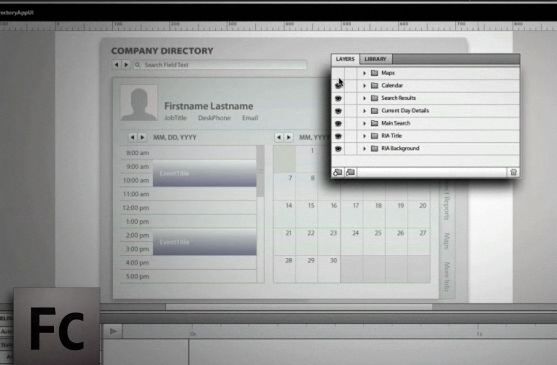
Catalystは、PhotoshopやIllustratorで描いた画面カンプを取り込み、ステートを定義したり、アニメーションを付けたりして、アプリケーションのUIをデザインできます。完成したUIはそのままFlex Builderへ出力し、動的な状態で開発者に渡せます。開発者の作業負担は軽くなりますし、デザイナーは自分が作ったUIを振る舞いの部分まできちんと面倒が見られるようになります。ワークフローの隙間を埋めることで、開発にかかる時間も短縮できるでしょう。
――ワークフローという観点では、Catalystの機能はFlash ProfessionalやFireworksなどの既存のデザインツールにアドオンするほうが自然に思えます。新しいツールを増やすことで、ワークフローはかえって複雑になりませんか?
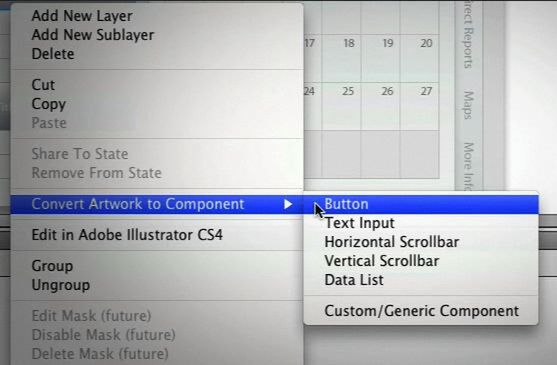
たとえばFlash Professionalは、リッチコンテンツを作るには柔軟性があって便利ですが、アプリケーションのUI設計を担当するインフォメーションアーキテクトやクリエイティブディレクターの多くは操作に慣れていません。キーフレームを切ったり、スクリプトを書いたり、といった作業をFlashデベロッパーやFlashデザイナーに依頼する必要があります。我々がCatalystで目指したのは、コードを一切書かずに、UIにインタラクションを加えられること。Flash Professionalの操作に慣れていないデザイナーに、「UIをデザインするためにまずFlash Professionalを覚えろ」というのは難しい話だと思います。
Catalystを作ることで、これまで触れたことがない新しいユーザーにもFlashを使ってもらえる。同時に、IllustratorやPhotoshopなどのデザイナーが使い慣れたツールをそのまま使えるようにしたのです。
――「ワークフローの改善」という主張は、マイクロソフトがSilverlightで主張していることに似通っているように聞こえます。
最初にお断りしますが、我々がマイクロソフトの真似をしているということはありません。我々は「イノベーター」を自負していますし、そもそも「RIA」は、もともとアドビ(旧マクロメディア)が定義した言葉です。先日、Silverlight 3が発表されましたが(関連記事)、何か目新しい機能があったでしょうか? 個人的には「(Silverlight 3の新機能は)Flash Player 10の機能に似ているな」という印象を持ちました。Flash 10はすでにリリースしてから何カ月も経ち、普及率も75%を超えています(関連記事)。
Flash/Flexは、(Silverlightが得意とする)エンタープライズの環境でも広く使われています。Flash/Flexはサーバーサイドの技術はJavaでもPHPでも構いません。開発ワークフローの観点で見ても、当社のツール製品はMacとWindowsの両方に対応しています(※)。つまり、デザイナーや開発者を特定のプラットフォームに縛りません。
――最後に、Catalystの今後の展開を教えてください。
Catalystはまだ最初のベータ版が出たばかりで、製品として発売されるのは2010年の予定です。現段階でデザイナーや開発者の皆さんにお伝えしたいのは、「とにかく一度試してみてほしい」ということです。なるべく多くの皆さんからフィードバックをいただき、よりよい製品に仕上げていきたいと考えています。
※マイクロソフトのExpression StudioシリーズはWindows版のみ提供されている。