■チェックの入っているフォーム部品を選択する:checked
:checkedは、ラジオボタンやチェックボックスでチェックが入っている要素だけを選択できます。
下記のサンプルでは、label要素もしくはチェックボックスがクリックされたときに、チェックが入っているチェックボックスと対になるlabel要素の背景色を灰色に変更します。
▼サンプル20(スクリプト部分)
$(function(){
$("label,:checkbox").click(function(){
$("label").css("background","")
$(":checked").each(function(){
$("label[for='"+$(this).attr("id")+"']").css("background","#CCC")
})
})
})
▼サンプル20((X)HTML部分)
スキル:
<input type="checkbox" name="xhtml" value="XHTML" id="xhtml" />
<label for="xhtml">XHTML</label>
<input type="checkbox" name="css" value="CSS" id="css" />
<label for="css">CSS</label>
<input type="checkbox" name="javascript" value="JavaScript" id="javascript" />
<label for="javascript">JavaScript</label>
<input type="checkbox" name="php" value="PHP" id="php" />
<label for="php">PHP</label>
▼サンプル20(実行結果)
■選択されている要素を選択する:selected
:selectedは、セレクトボックスで選択されている要素だけを選択できます。
次のサンプルでは、セレクトボックスの値が変更された場合に、選択されている要素を調べ、その要素のvalue要素が「10代」の場合には、input要素のdisabled属性の値をdisabled(使用不可)に変更します。
▼サンプル21(スクリプト部分)
$(function(){
$("select").change(function(){
if($(":selected").attr("value")=="10代"){
$("input").attr("disabled", "disabled");
}else{
$("input").removeAttr("disabled");
}
})
})
▼サンプル21((X)HTML部分)
<p>年齢:
<select name="age">
<option value="選択してください">選択してください</option>
<option value="10代">10代</option>
<option value="20代">20代</option>
<option value="30代">30代</option>
<option value="40代以上">40代以上</option>
</select></p>
<p>好きなお酒:<input type="text" /></p>
▼サンプル21(実行結果)
◆
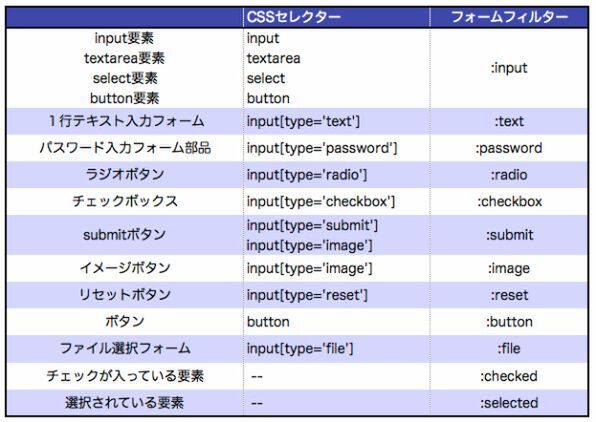
冒頭でも触れましたが、ここまでに紹介したフォームフィルターで選択できる要素の多くは、jQueryのCSSセレクターでも指定できます。最後に、フォームフィルターの一覧とCSSセレクターの対応を一覧にまとめておきます。
著者:西畑一馬(にしはた かずま)

to-R代表、Webクリエイター。PHPによるシステム開発や、CMSを利用したWebサイト制作、SEO対策などのマーケティング、コンサルティング、Webクリエイター向けの講座などを業務で行なっている。また、ブログto-RではJavaScriptやSEO対策、CSS、Movable TypeなどのWeb制作にかかわるさまざまな情報を発信している。
主な著書に「現場のプロから学ぶXHTML+CSS」(共著、毎日コミュニケーションズ刊)がある。
ソーシャルリアクション
この連載の記事
一覧へ
WebPro
jQueryとAjaxで作るスムーズページング
WebデザイナーのためのjQuery入門。jQueryのAjax機能を使ってスムーズなページングを実現する方法をチュートリアルで解説する。