■リセットボタンを選択する:reset
:resetは、type属性の値が「reset」のinput要素(リセットボタン)だけを選択するフィルターです。
次のサンプルでは、リセットボタンが押されたときに「<p>入力内容を初期化しました</p>」という(X)HTMLをボタンの後ろに挿入します。ボタンを押すたびに(X)HTMLが繰り返し挿入されないように、one() を使って一度だけ実行されるようにしています。
▼サンプル17(スクリプト部分)
$(function(){
$(":reset").one("click",function(){
$(this).after("<p>入力内容を初期化しました</p>")
})
})
▼サンプル17((X)HTML部分)
<form action="#">
<dl>
<dt>お名前<em>(必須)</em></dt>
<dd><input type="text" name="name" /></dd>
<dt>コメント</dt>
<dd>
<textarea name="comment"></textarea>
</dd>
<dd><input type="reset" value="リセット" /></dd>
</dl>
</form>
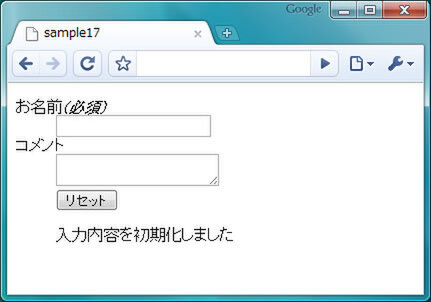
▼サンプル17(実行結果)
■ボタンを選択する:button
:buttonは、button要素を選択するフィルターです。
button要素は、submit要素のようにクリックされるとform要素のaction属性に記述されたURLにフォームデータを送信します。次のサンプルでは、2つのinput属性に入力された値をif文を使ってチェックし、値が異なる場合にはem要素に「メールアドレスが異なります。」と書き込み、return false; でフォームの送信を中止します。
▼サンプル18(スクリプト部分)
$(function(){
$(":button").click(function(){
if($("input[name='mail']").val() != $("input[name='check']").val()){
$("em").text("メールアドレスが異なります。");
return false;
}
})
})
▼サンプル18((X)HTML部分)
<form action="check.html">
<dl>
<dt>メールアドレス</dt>
<dd><input type="text" name="mail" /></dd>
<dt>メールアドレス<em>(確認)</em></dt>
<dd><input type="text" name="check" /></dd>
<dd><button>確認</button></dd>
</dl>
</form>
▼サンプル18(実行結果)
■ファイル選択フォームを選択する:file
:fileは、type属性の値が「file」のinput要素(ファイル選択フォーム)を選択するフィルターです。
次のサンプルでは、ファイル選択フォームにマウスカーソルを重ねると、「<p>アップロードできるファイルは300kbまでです</p>」という(X)HTMLを挿入します。マウスカーソルが外れると、挿入したp要素は取り除きます。
▼サンプル19(スクリプト部分)
$(function(){
$(":file").mouseover(function(){
$(this).after("<p>アップロードできるファイルは300kbまでです</p>")
}).mouseout(function(){
$("p").remove()
})
▼サンプル19((X)HTML部分)
写真:<input type="file">
▼サンプル19(実行結果)
ソーシャルリアクション
この連載の記事
一覧へ
WebPro
jQueryとAjaxで作るスムーズページング
WebデザイナーのためのjQuery入門。jQueryのAjax機能を使ってスムーズなページングを実現する方法をチュートリアルで解説する。