■チェックボックスを選択する:checkbox
:checkboxは、type属性の値が「checkbox」のinput要素(チェックボックス)だけを選択できるフィルターです。
次のサンプルは、button要素がクリックされると、すべてのチェックボックスのchecked属性の値を「checked」に変更してチェックを入れます。
▼サンプル14(スクリプト部分)
$(function(){
$("button").click(function(){
$(":checkbox").attr("checked","checked")
})
})
▼サンプル14((X)HTML部分)
スキル:
<input type="checkbox" name="xhtml" value="XHTML" id="xhtml" />
<label for="xhtml">XHTML</label>
<input type="checkbox" name="css" value="CSS" id="css" />
<label for="css">CSS</label>
<input type="checkbox" name="javascript" value="JavaScript" id="javascript" />
<label for="javascript">JavaScript</label>
<input type="checkbox" name="php" value="PHP" id="php" />
<label for="php">PHP</label>
<p><button>すべてにチェックを付ける</button></p>
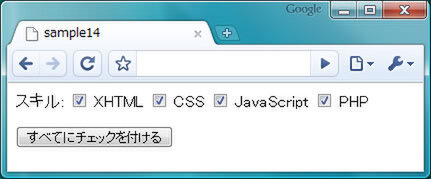
▼サンプル14(実行結果)
■送信ボタンを選択する:submit
:submitは、type属性の値が「submit」または「images」のinput要素(送信ボタン)を選択するフィルターです。
次のサンプルでは、送信ボタンにマウスが重なったときに、「<p>入力した内容をサーバーに送信します</p>」という(X)HTMLを追加し、送信ボタンからマウスが外れるとp要素を削除します。
▼サンプル15(スクリプト部分)
$(function(){
$(":submit").mouseover(function(){
$(this).after("<p>入力した内容をサーバーに送信します</p>")
}).mouseout(function(){
$("p").remove()
})
})
▼サンプル15((X)HTML部分)
<dl>
<dt>お名前<em>(必須)</em></dt>
<dd><input type="text" name="name" /></dd>
<dt>コメント</dt>
<dd>
<textarea name="comment"></textarea>
</dd>
<dd><input type="submit" value="送信" /></dd>
</dl>
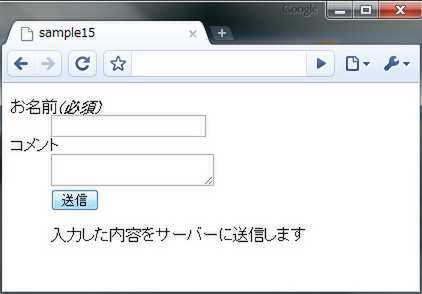
▼サンプル15(実行結果)
■イメージボタンを選択する:image
:imageは、type属性の値が「image」のinput要素(イメージボタン)だけを選択するフィルターです。
次のサンプルでは、イメージボタンにマウスカーソルが重なるとsrc属性を「button_on.jpg」に変更し、ボタンから外れると「button.jpg」に戻します。
▼サンプル16(スクリプト部分)
$(function(){
$(":image").mouseover(function(){
$(this).attr("src","button_on.jpg")
}).mouseout(function(){
$(this).attr("src","button.jpg")
})
})
▼サンプル16((X)HTML部分)
<dl>
<dt>お名前<em>(必須)</em></dt>
<dd><input type="text" name="name" /></dd>
<dt>コメント</dt>
<dd>
<textarea name="comment"></textarea>
</dd>
<dd><input type="image" src="button.jpg" alt="送信" /></dd>
</dl>
▼サンプル16(実行結果)
ソーシャルリアクション
この連載の記事
一覧へ
WebPro
jQueryとAjaxで作るスムーズページング
WebデザイナーのためのjQuery入門。jQueryのAjax機能を使ってスムーズなページングを実現する方法をチュートリアルで解説する。